LayUI
Posted xue_yun_xiang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了LayUI相关的知识,希望对你有一定的参考价值。

Version:9.0.1
文章目录
一、引言
1.1 介绍
在官网首页,可以很方便的下载LayUI
LayUI 是一款经典模块化前端 UI 框架,我们只需要定义简单的html、CSS、JS即可实现很复杂的前端效果。
使得前端页面的制作变得更加简单。
二、环境搭建
2.1 下载
在官网即可完成下载
| 下载LayUI |
|---|
 |
2.2 导入依赖
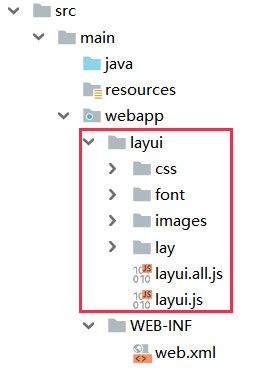
下载的LayUI解压后,将其中的layui目录导入项目中
| 解压后的 layui目录 |
|---|
 |
| 将layui目录放到项目的webapp目录下 |
|---|
 |
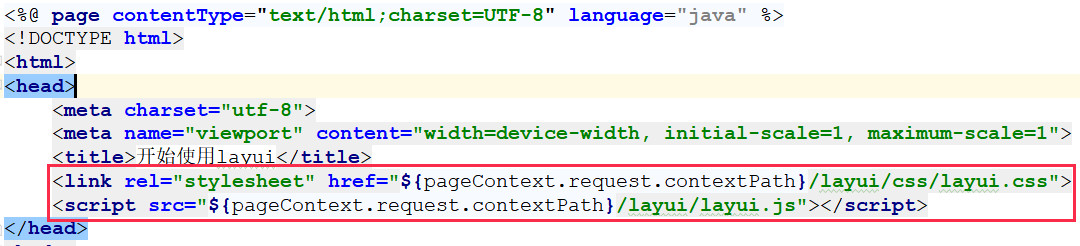
| 在JSP中导入layui依赖 |
|---|
 |
三、页面元素
3.1 布局
响应式栅格布局,每行分 12 等分
<!-- layui-container居中显示有固定尺寸;layui-fluid占满行宽 -->
<!--<div class="layui-container">-->
<div class="layui-fluid">
<div class="layui-row">
<div class="layui-col-md9 layui-col-lg6 layui-bg-orange">
你的内容 9/12
</div>
<div class="layui-col-md3 layui-col-lg6 layui-bg-gray">
你的内容 3/12
</div>
</div>
<%--移动设备、平板、桌面端的不同表现:--%>
<div class="layui-row">
<div class="layui-col-xs6 layui-col-sm6 layui-col-md4 layui-col-lg3">
移动:6/12 | 平板:6/12 | 桌面:4/12;
</div>
<div class="layui-col-xs6 layui-col-sm6 layui-col-md4 layui-col-lg3">
移动:6/12 | 平板:6/12 | 桌面:4/12;
</div>
<div class="layui-col-xs4 layui-col-sm12 layui-col-md4 layui-col-lg3">
移动:4/12 | 平板:12/12 | 桌面:4/12;
</div>
<div class="layui-col-xs4 layui-col-sm7 layui-col-md8 layui-col-lg3">
移动:4/12 | 平板:7/12 | 桌面:8/12;
</div>
<div class="layui-col-xs4 layui-col-sm5 layui-col-md4 layui-col-lg3">
移动:4/12 | 平板:5/12 | 桌面:4/12;
</div>
</div>
</div>
3.2 字体图标
class=“layui-icon 具体的图标样式”
<i class="layui-icon layui-icon-heart-fill" style="font-size: 30px; color: #1E9FFF;"></i>
<i class="layui-icon layui-icon-heart" style="font-size: 30px; color: #1E9FFF;"></i>
3.3 按钮
class=“layui-btn 主题 样式”
<button type="button" class="layui-btn">标准的按钮</button>
<a href="http://www.layui.com" class="layui-btn">可跳转的按钮</a>
<a href="http://www.layui.com" class="layui-btn layui-btn-primary">主题的按钮</a>
<a href="http://www.layui.com" class="layui-btn layui-btn-primary layui-btn-sm">主题的按钮</a>
<a href="http://www.layui.com" class="layui-btn layui-btn-primary layui-btn-radius ">圆角的按钮</a>
<a href="http://www.layui.com" class="layui-btn layui-btn-primary layui-btn-sm layui-btn-radius ">
<i class="layui-icon layui-icon-heart-fill" style="font-size: 30px; color: #1E9FFF;"></i>
带图标的按钮
</a>
3.4 表单
- class=“layui-form”
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">输入框</label>
<div class="layui-input-block">
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码框</label>
<div class="layui-input-inline">
<input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">辅助文字</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">选择框</label>
<div class="layui-input-block">
<select name="city" lay-verify="required">
<option value="">请选择城市</option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
<option value="4">杭州</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">复选框</label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" title="写作">
<input type="checkbox" name="like[read]" title="阅读" checked>
<input type="checkbox" name="like[dai]" title="发呆">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关</label>
<div class="layui-input-block">
<input type="checkbox" name="switch" lay-skin="switch">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">单选框</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男">
<input type="radio" name="sex" value="女" title="女" checked>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">文本域</label>
<div class="layui-input-block">
<textarea name="desc" placeholder="请输入内容" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn layui-btn-lg" lay-submit lay-filter="formDemo">立即提交</button>
<button type="button" class="layui-btn" id="test1">
<i class="layui-icon"></i>上传图片
</button>
</div>
</div>
</form>
<script>
// 必须要导入form模块,才能保证表单正常渲染
layui.use('form', function(){
var form = layui.form;
//监听提交
form.on('submit(formDemo)', function(data){// data就是表单中的所有数据
layer.msg(JSON.stringify(data.field));
return false;
});
});
</script>
3.5 数据表格
3.5.1 动态表格
动态表格
<table id="demo" lay-filter="test"></table>
<script>
// 必须要导入 table模块 layui.use('table',...)
layui.use('table', function(){
var table = layui.table;
// 为表格填充数据
table.render({
elem: '#demo'
,height: 312
,url: '${pageContext.request.contextPath}/data‘ //获取数据
,page: true //开启分页
,cols: [[ //表头
{field:'id', width:80, title: 'ID', sort: true}
,{field:'username', width:80, title: '用户名'}
,{field:'sex', width:80, title: '性别', sort: true}
,{field:'city', title: '城市'} //没定义宽度则占满剩余所有宽度,都不定义则所有列均分
,{field:'score',width:80, title: '评分', sort: true}
]]
});
});
</script>
数据格式如下:
- code:0 代表查询成功,为1时,会显示msg中的内容
- count是为分页准备的,共有多少条数据
数据格式如下:
{"msg":"no data",
"code":0,
"data":[{"id":1,"username":"shine1","sex":"男","city":"保定","score":100},
{"id":2,"username":"shine2","sex":"女","city":"石家庄","score":100},
{"id":3,"username":"shine3","sex":"男","city":"邢台","score":100}],
"count":100}
3.5.2 分页参数
分页条细节定制
<script>
layui.use("table",function(){
var table = layui.table;
table.render({
elem: '#demo',
url:'${pageContext.request.contextPath}/data,
cols:[[...]],
page:{limit:1//每页显示1条
,limits:[1,2,3] //可选每页条数
,first: '首页' //首页显示文字,默认显示页号
,last: '尾页'
,prev: '<em>←</em>' //上一页显示内容,默认显示 > <
,next: '<i class="layui-icon layui-icon-next"></i>'
,layout:['prev', 'page', 'next','count','limit','skip','refresh'] //自定义分页布局
},
}以上是关于LayUI的主要内容,如果未能解决你的问题,请参考以下文章