用云开发搭建的微信答题小程序v1.0
Posted Monstar_0°-蒙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用云开发搭建的微信答题小程序v1.0相关的知识,希望对你有一定的参考价值。
近来百无聊赖,遂抽空做了一个答题小程序的系列教程,以及分享源码,是用云开发搭建的微信答题小程序v1.0。
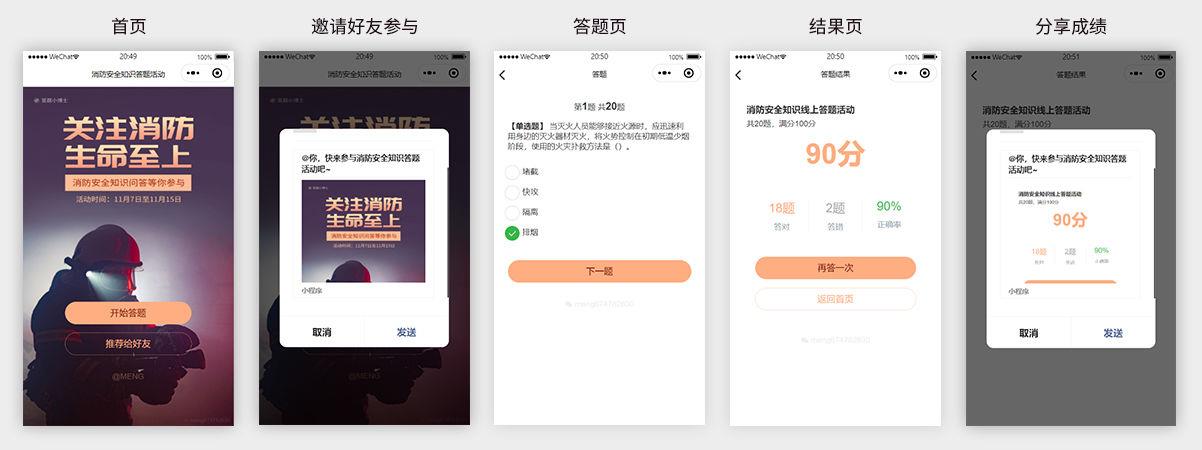
界面截图
该答题小程序大致如下图:

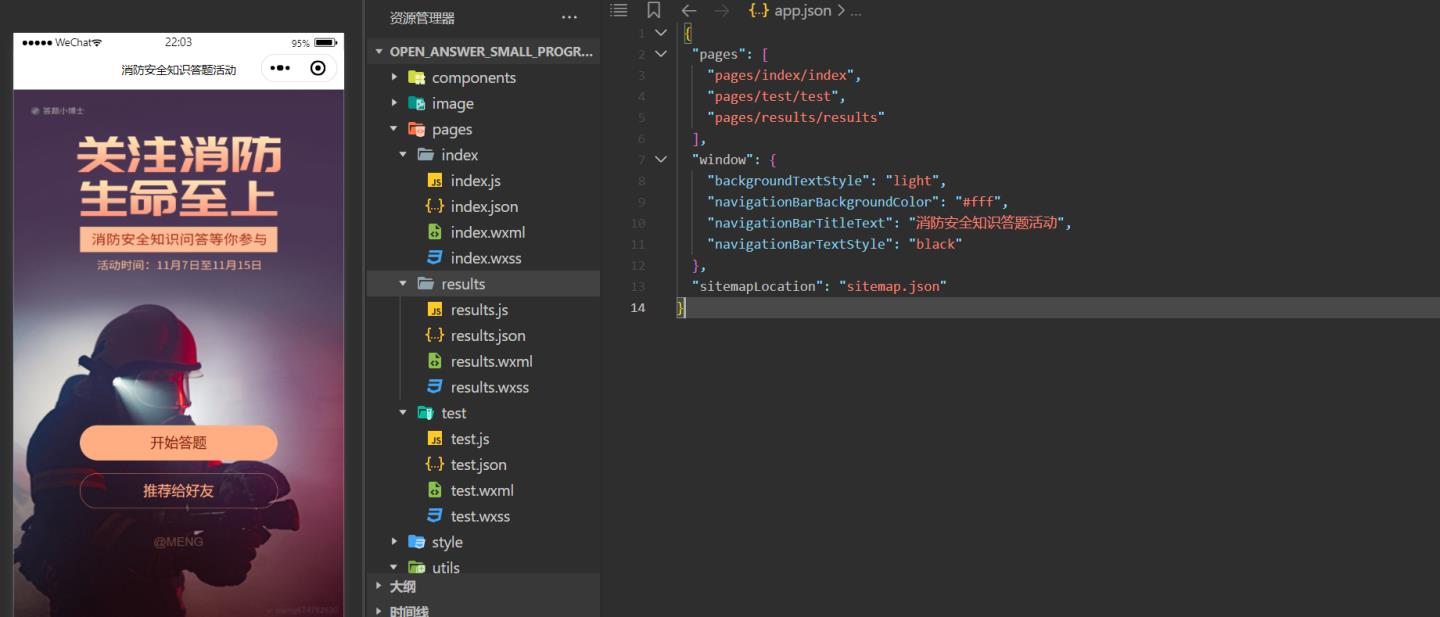
结构层级
主要程序由3个界面组成,分别是index,test以及result,结构层级如下图所示:

index:包含开始答题界面的页面布局与样式,以及js逻辑;
test:包含答题界面的页面布局与样式,以及js逻辑;
results:包含答题成绩界面的页面布局与样式,以及js逻辑;
app:全局配置文件,全局变量等;
style:微信小程序的基本UI样式;
云开发数据库:存储相关题目数据。

1、index开始界面
主要功能是首页大图和信息的展示、按钮跳转以及分享。
(1)按钮跳转关键代码,就是catchtap点击事件与goToTest事件处理函数。
.wxml
<view catchtap="goToTest">
<button class=cu-btn bg-red round block lg>开始答题</button>
</view>
.js
//事件处理函数
goToTest: function() {
wx.navigateTo({
url: ../test/test
})
},
(2)分享实现,在button上使用open-type="share"属性,并且在页面js里面配置onShareAppMessage。
.wxml
<button class="cu-btn line-red round block lg margin-top" open-type="share"> 推荐给好友 </button>
.js
onShareAppMessage(res) {
return {
title: @你,快来参与消防安全知识答题活动吧~
}
},2、test答题界面
答题界面需要做的事情有:
- 与数据库连接,获取题目数据;
- 选中选项的前端交互;
- 点击切换到下一题;
- 系统自动判定答题结果,计算得分 ;
- 提交得分到数据库进行保存;
- 答题结束,跳转至答题成绩界面。
(1)与数据库连接,获取题目数据;
// 获取题库-函数定义
getQuestionList() {
// 显示 loading 提示框
wx.showLoading({
title: 拼命加载中
});
// 构建查询条件
activityQuestion.where({
// 指定查询条件,返回带新查询条件的新的集合引用
true: _.exists(true)
})
.get()
.then(res => {
// 获取集合数据,或获取根据查询条件筛选后的集合数据。
console.log([云数据库] [activityQuestion] 查询成功)
console.log(res.data)
let data = res.data || [];
// 将数据从逻辑层发送到视图层,通俗的说,也就是更新数据到页面展示
this.setData({
questionList:data,
index: 0
});
// 隐藏 loading 提示框
wx.hideLoading();
})
},
(2)选中选项的前端交互;
.wxml
<radio-group class="radio-group" bindchange="radioChange">
<label class="radio my-choosebox" wx:for="{{questionList[index].option}}" wx:for-index="key" wx:for-item="value" wx:key="index">
<radio value="{{key}}" checked="{{questionList[index].checked}}" />
<text class="margin-left-xs">{{value}}</text>
</label>
</radio-group>
.js
// 选中选项事件
radioChange(e){
this.data.chooseValue[this.data.index] = e.detail.value;
},
(3)点击切换到下一题;
.wxml
<button bindtap=nextSubmit class="cu-btn bg-red round lg" wx:else>下一题</button>
.js
// 下一题/提交 按钮
nextSubmit(){
// 如果没有选择
if (this.data.chooseValue[this.data.index] == undefined || this.data.chooseValue[this.data.index].length == 0) {
return wx.showToast({
title: 请选择答案!,
icon: none,
duration: 2000
})
}
// 判断所选择的选项是否为正确答案
this.chooseJudge();
// 判断是不是最后一题
this.lastJudge();
},
// 判断是不是最后一题
lastJudge(){
if (this.data.index < this.data.questionList.length - 1) {
// 如果不是最后一题,则切换下一题
let index = this.data.index + 1;
this.setData({
index
})
} else {
// 如果是最后一题,则提交答卷
this.addExamRecord()
}
},
(4)系统自动判定答题结果,计算得分 ;
// 判断所选择的选项是否为正确答案
chooseJudge(){
var trueValue = this.data.questionList[this.data.index][true];
var chooseVal = this.data.chooseValue[this.data.index];
if (chooseVal.toString() != trueValue.toString()) {
// 答错则记录错题
this.data.wrong++;
this.data.wrongListSort.push(this.data.index);
this.data.wrongList.push(this.data.questionList[this.data.index]._id);
}else{
// 答对则累计总分
this.setData({
totalScore: this.data.totalScore + 5
})
}
},
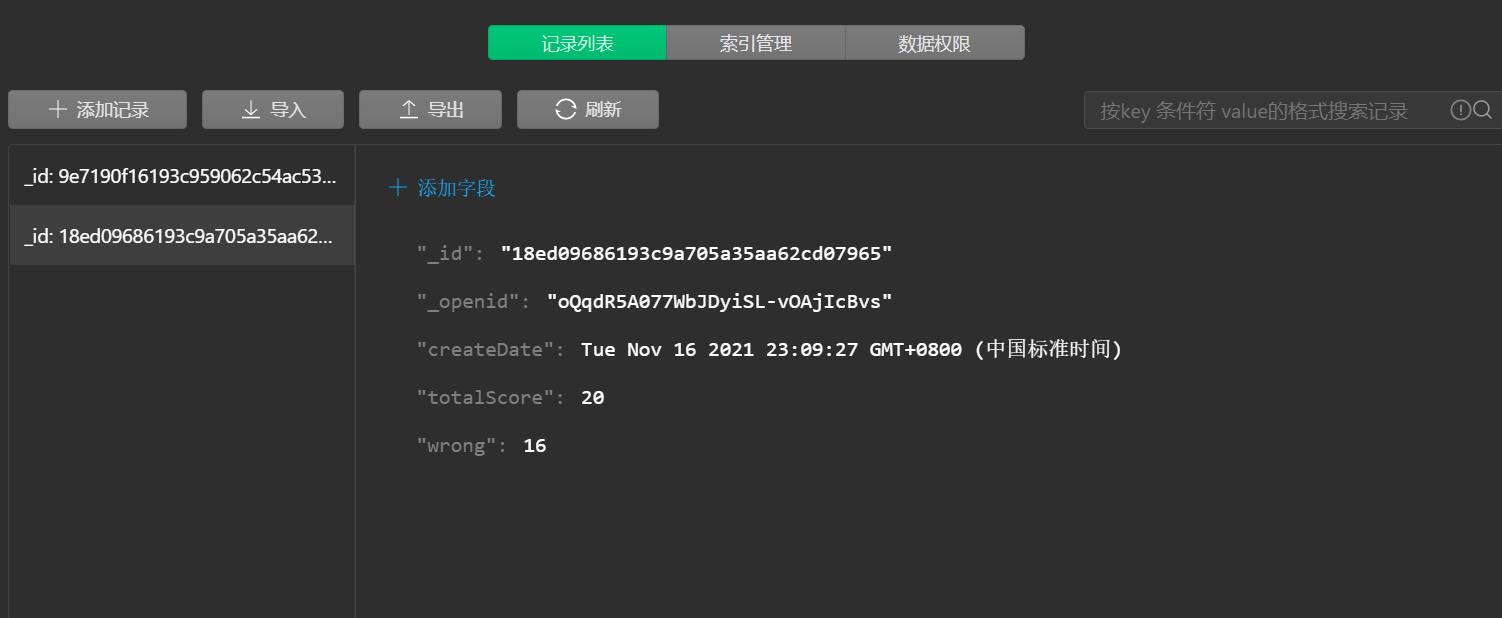
(5)提交得分到数据库进行保存;
// 提交答卷
addExamRecord(){
wx.showLoading({
title: 提交答卷中
});
let examResult = {
wrong: this.data.wrong,
totalScore: this.data.totalScore
};
activityRecord.add({
data: {
...examResult,
createDate: db.serverDate()
}
}).then(res => {
// 跳转到答题结果页,查看成绩
wx.redirectTo({
url: ../results/results?id= + res._id
});
wx.hideLoading();
})
}
(6)答题结束,跳转至答题成绩界面。
// 跳转到答题结果页,查看成绩
wx.redirectTo({
url: ../results/results?id= + res._id
});
3、results答题成绩界面
主要是查询答题情况和显示得分。在答题页面的时候,实现了提交得分到数据库进行保存。那么这里就可以从数据库中获取了。
.js
Page({
data: {
totalScore: null,
wrong: 0,
zql: null
},
onLoad(options) {
// 查看答题成绩
this.getExamResult(options.id);
},
// 系统自动判分
getExamResult(id){
wx.showLoading({
title: 系统判分中
});
activityRecord
.doc(id)
.get()
.then(res => {
let examResult = res.data;
let { wrong, totalScore } = examResult;
this.setData({
totalScore,
wrong,
zql: (20-wrong)/20*100
})
wx.hideLoading();
})
},
})好了,用云开发搭建的微信答题小程序,v1.0版本至此完结,源码已经提交到gitee,撒花~
下一个版本v2.0正在在在开发中......
以上是关于用云开发搭建的微信答题小程序v1.0的主要内容,如果未能解决你的问题,请参考以下文章