小程序答题系统能用代码快答吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序答题系统能用代码快答吗相关的知识,希望对你有一定的参考价值。
接下来我们进入小程序开发正题## 小程序实现的功能
目前小程序已经实现的功能有:
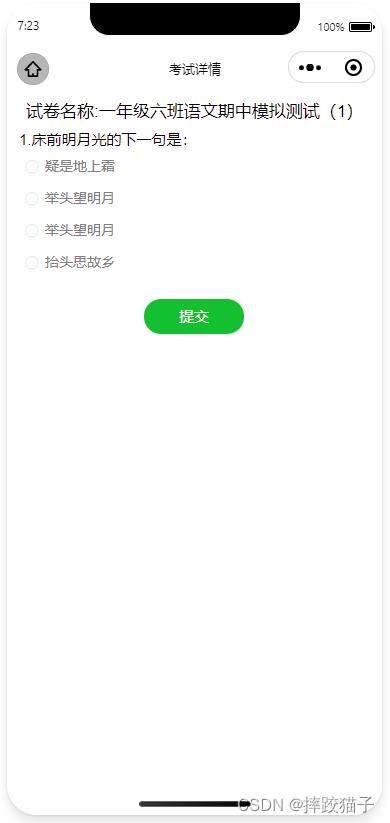
- 选择科目在线答题,答题可以选择单题模式还是列表模式
- 答题结束实时展示分数
- 查看分数结束可以查看正确答案
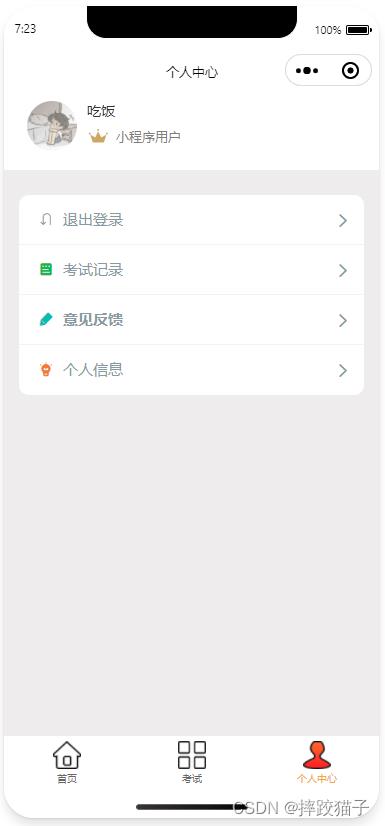
- 答题历史纪录查询,可以查阅当时做题情况
也就是说作为一个在线答题系统,基本功能都已闭环。
## 小程序采用框架
未采用第三方框架,使用小程序原生框架,未引入任何UI组件库
## 开发小程序过程中遇到的问题
先谈第一个问题,radio传值的问题
在单选选择题的时候,用到以下两个表单组件
radio-group
radio-group | 微信开放文档
radio
radio | 微信开放文档
默认的radio组件事件
wxml文件
<radio-group class="radio-group" bindchange="radioChange"> <radio class="radio" wx:for-items="items" wx:key="name" value="item.name" checked="item.checked"> <text>item.value</text> </radio> </radio-group>
js文件
Page( data: items: [ name: 'USA', value: '美国' , name: 'CHN', value: '中国', checked: 'true' , name: 'BRA', value: '巴西' , name: 'JPN', value: '日本' , name: 'ENG', value: '英国' , name: 'FRA', value: '法国' , ] , radioChange: function (e) console.log('radio发生change事件,携带value值为:', e.detail.value) )
没错,用的就是官方示例代码,我们看到在选择的时候,默认e.detail.value,只能取一个字符串,当时遇到的第一个问题就在这里,如果把这整个选项的信息提取出来,能简单的用JSON.stringfy(item)吗,当然不可以,因为原生小程序本身不支持。
当时在社区查到解决方案具体可以参考
[单选框radio除了可以传value可以传其他的值吗?]
单选框radio除了可以传value可以传其他的值吗? | 微信开放社区
方案就是引入wxs,之前看官方文档,每次到这里,因为不知道这是干什么的,以及解决什么问题,现在明白了,想了解更多关于wxs的内容,也请移步下面两篇文档
[微信小程序wxs有什么用?]
微信小程序WXS 有什么用? | 微信开放社区
[小程序里面精度计算问题]
小程序里面数据精度计算问题 | 微信开放社区
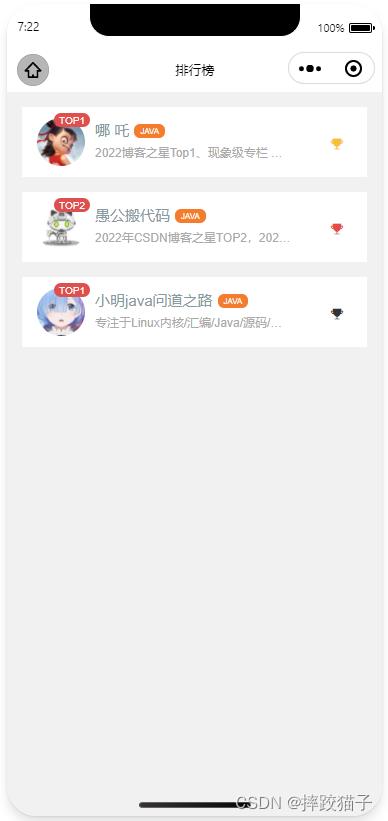
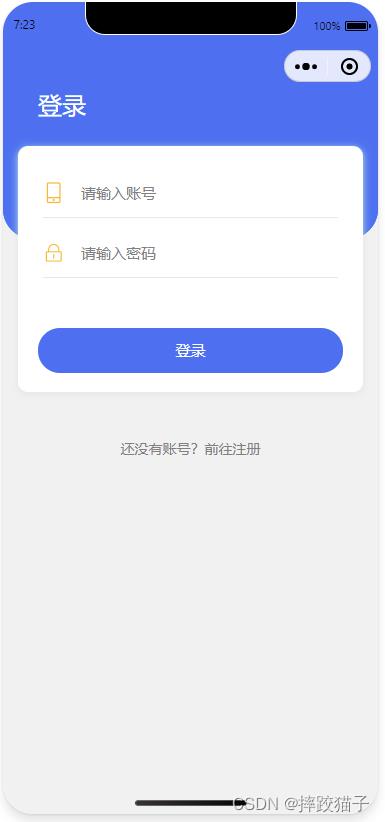
## 小程序截图
## 代码适用人群
本代码建议小程序初学者或者大学做毕业设计的同学参考。
## 代码路径
小肥羊/从业资格考试助手
## 扫码体验
微信小程序搜索 从业资格题库或者直接扫码 参考技术A 小程序答题系统能用代码快答吗
答案如下:小程序答题系统能用代码快答,第二步是提供了正确解决方法了。
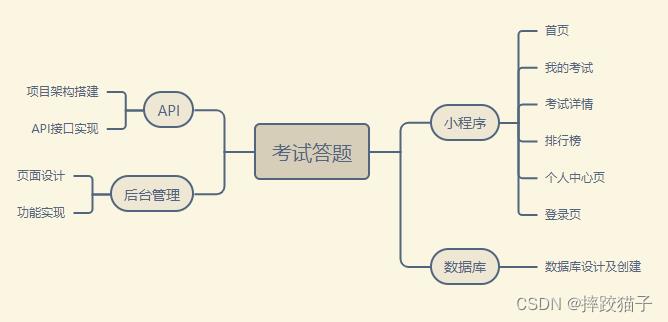
微信小程序|基于小程序+C#制作一个考试答题小程序

基于小程序+C#制作一个考试答题小程序打破传统线下考试答题的边界线问题,使考试不用再局限与某个统一的场所,只要有设备,哪里都能考试。







以上是关于小程序答题系统能用代码快答吗的主要内容,如果未能解决你的问题,请参考以下文章
微信答题小程序 微信小程序 答题 demo 头脑王者这样的答题小程序开发 答题的微信小程序开发经验 微信答题比赛小程序