微信小程序搭建流程
Posted 白鱼塘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序搭建流程相关的知识,希望对你有一定的参考价值。
一、申请微信开发者账号
虽然开发微信小程序可以使用工具提供的测试号,但是测试号提供的功能极为有限,而且使用测
试号开发的微信小程序不能上架发布。因此说我们想要开发一个可以上架的微信小程序,首先必
须要申请微信开发者账号。大家尽可放心,个人申请和使用微信开发者账号是免费的。如果你要
开发的是商用小程序,那么就需要以企业身份申请微信开发者账号,而且还要缴纳认证费用。
用浏览器访问 微信公众平台,然后点击页面右上角的 立即注册 链接。

二、获取AppID和密钥
开发微信小程序必须要用到AppID和密钥,这两个东西可以在微信开发者平台上面获得。刚才大
家已经成功注册了开发者账号,那么就处在登陆的状态,不用重新登录微信开发者平台。
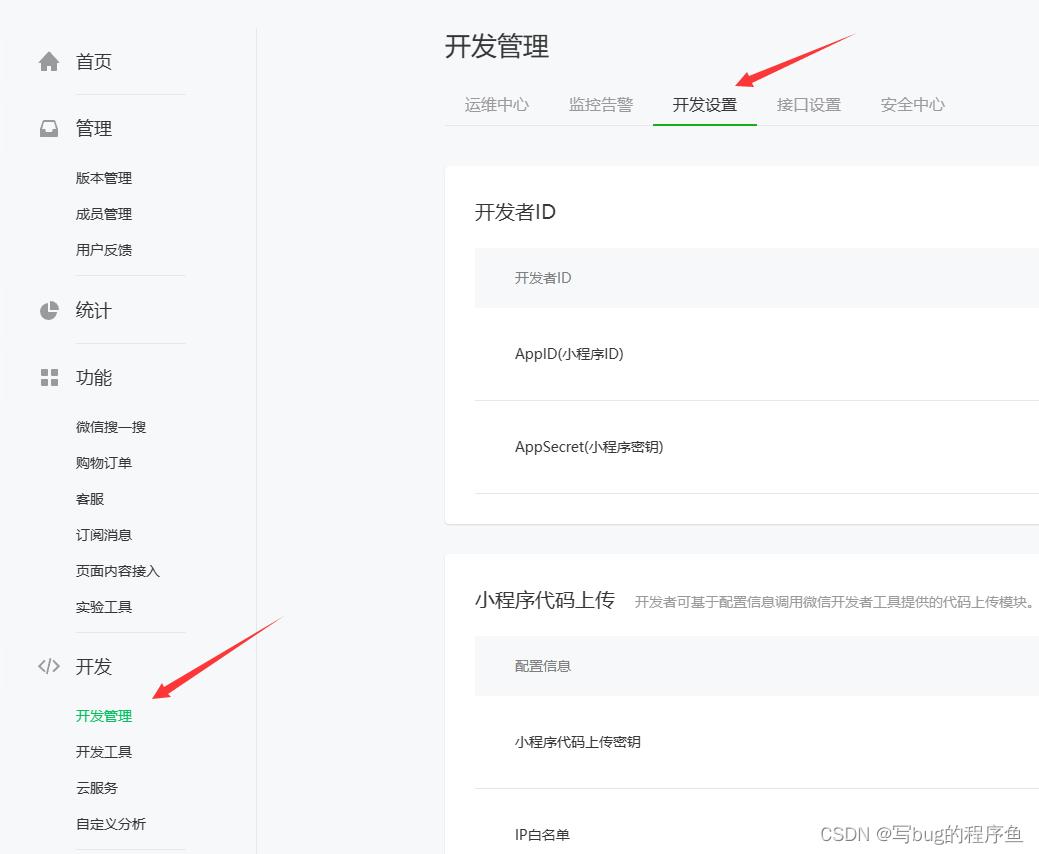
在网页中找到 开发 栏目,然后选择 开发设置 选项卡,在面板中你就能看到自己的小程序对应
的 AppID 和 密钥 了。如果是刚注册下来的账号,密钥还没有生成,你要手动点击页面上的按
钮,生成密钥字符串。如果已经生成过密钥字符串,那么默认情况,页面会隐藏密钥字符串,你
只能点击重置按钮,生成新的密钥字符串了。所以强烈建议大家,获取了密钥字符串之后,最好
能用文件把密钥字符串保存下来。

三、创建小程序项目
小程序配置
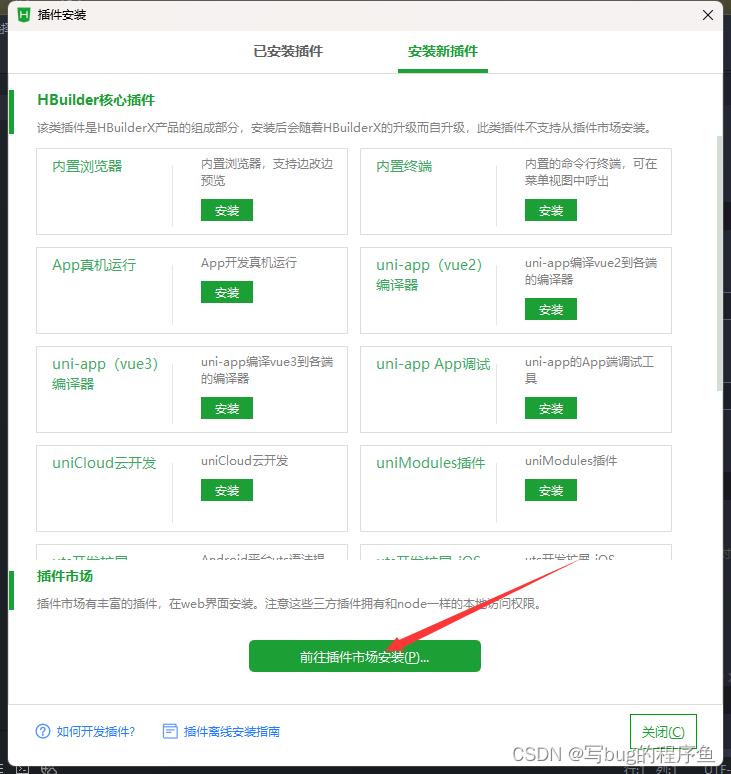
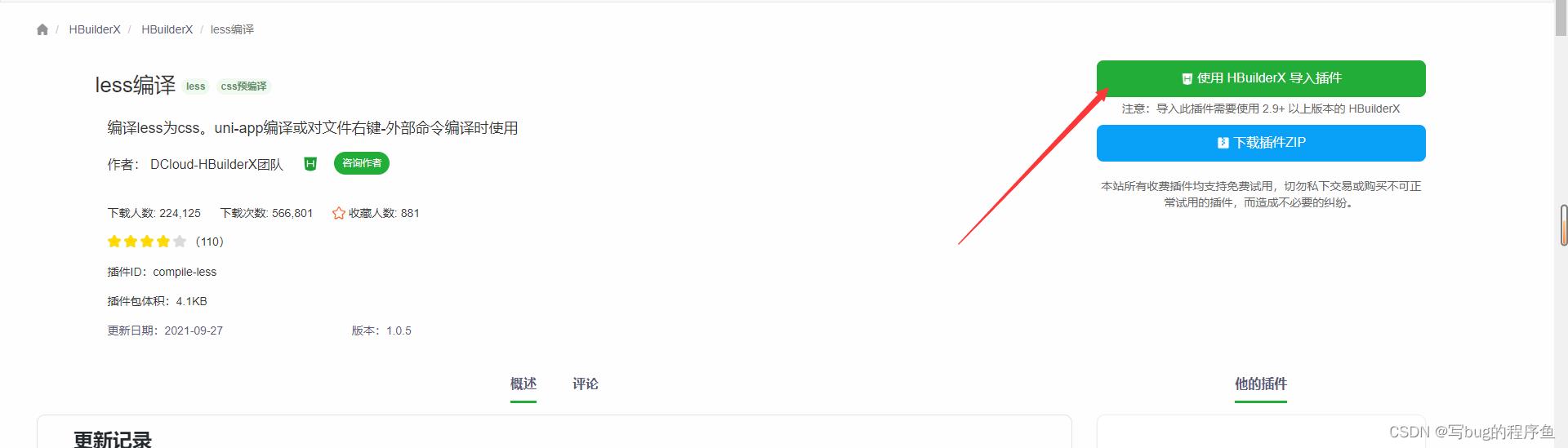
找到插件安装前往插件市场安装less

导入HBuilder X开始下载安装

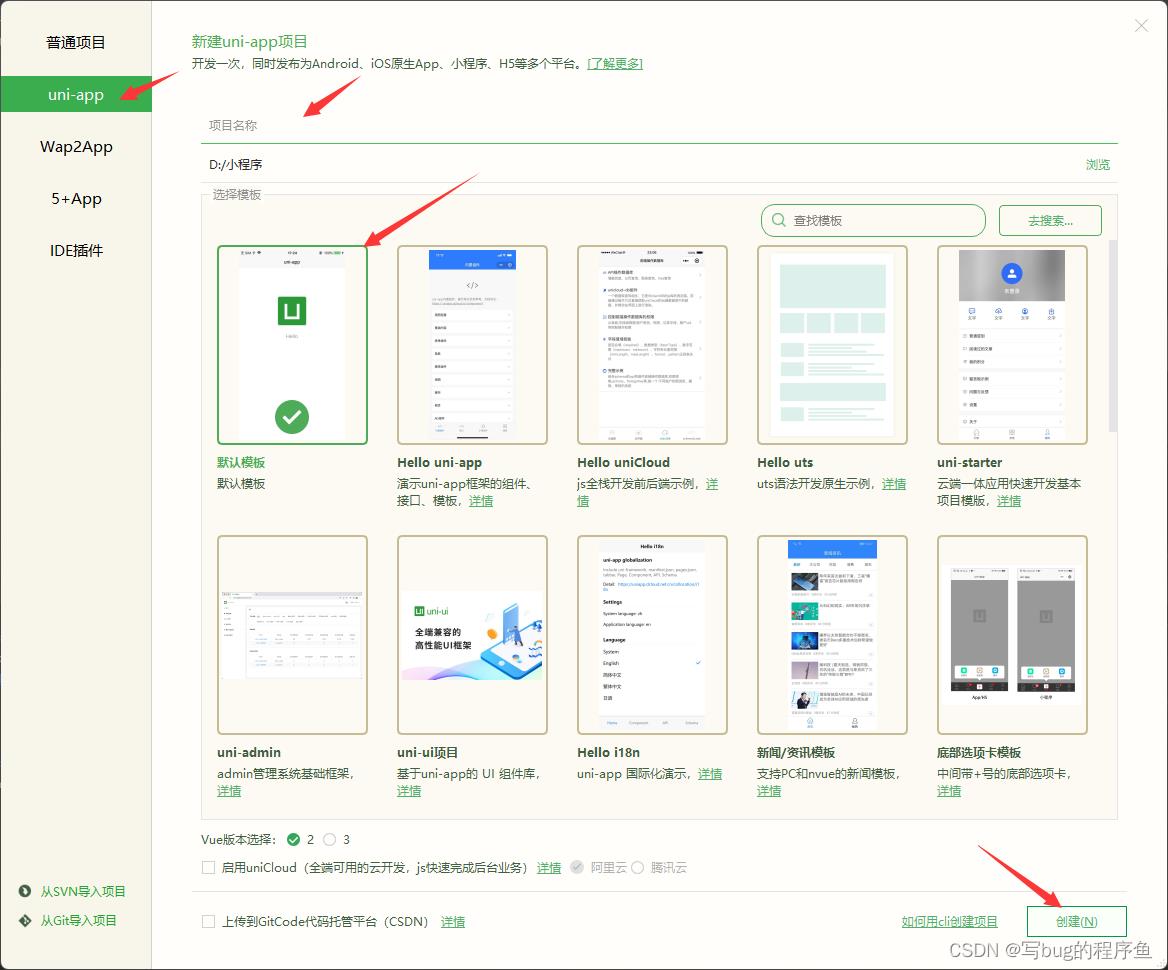
在HBuilderX上面,创建项目

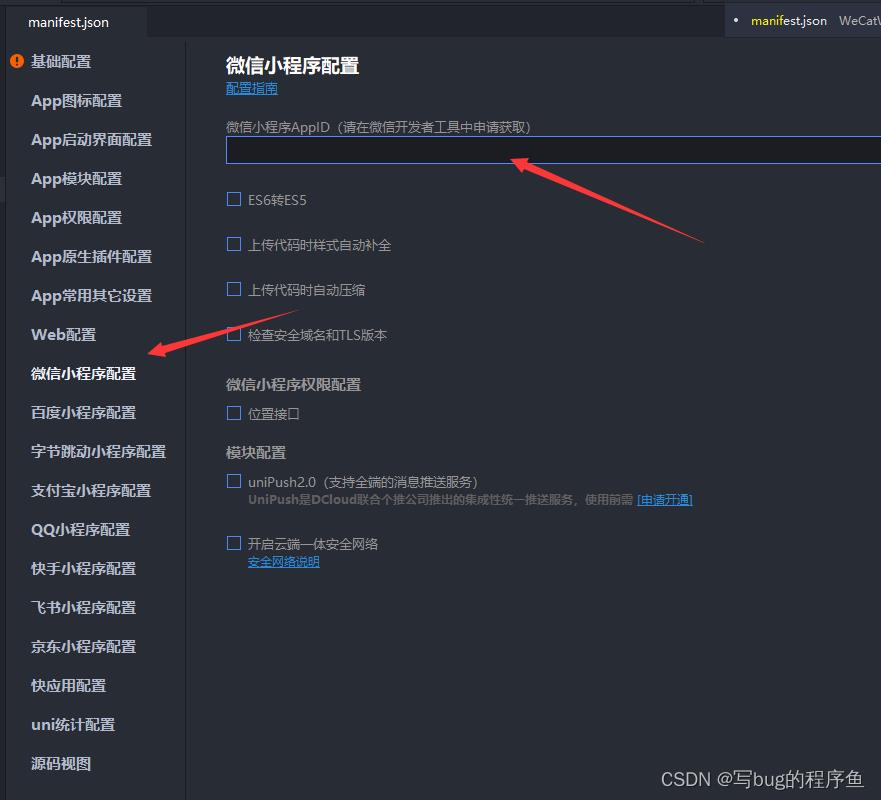
微信小程序配置
配置你创建的小程序ID

安装小程序开发工具并启动微信开发者工具,并且扫码登陆
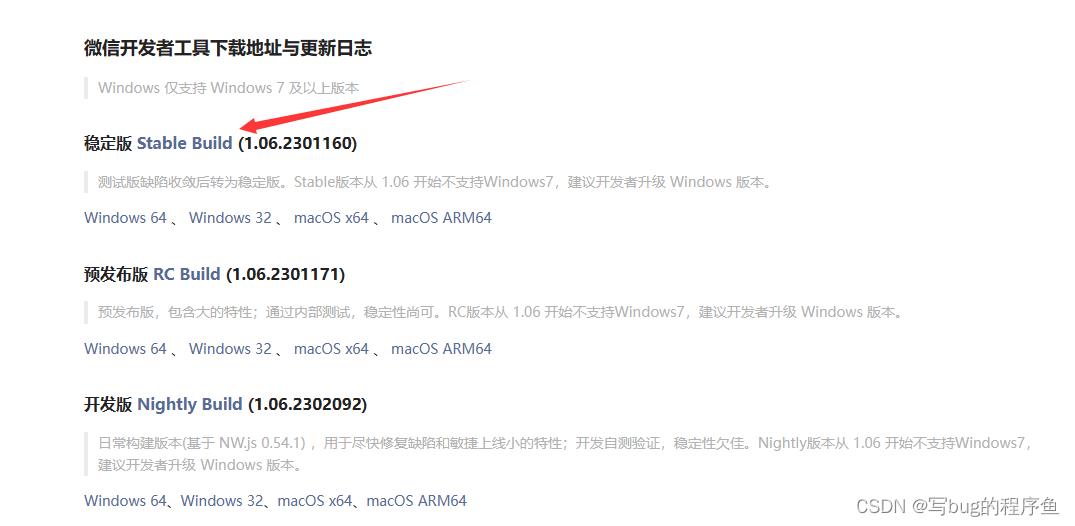
小程序开发工具是腾讯官方发布的用于开发微信小程序的IDE软件,下载稳定版本的软件。下载地址

下载安装文件,执行默认安装即可
初次启动需要扫码才能登陆该软件
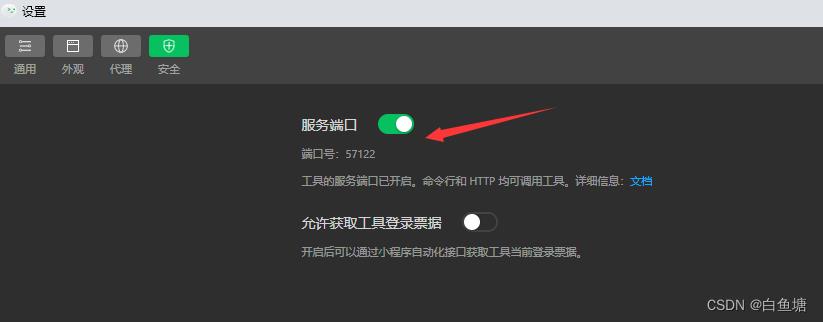
开放小程序的服务端口。这是为了将来HbuilderX可以把uni-app项目编译成小程序项目,通
过安全端口调用小程序工具执行项目。

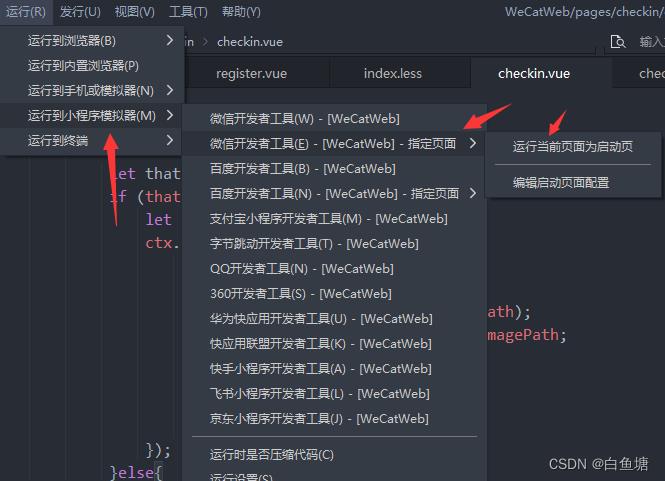
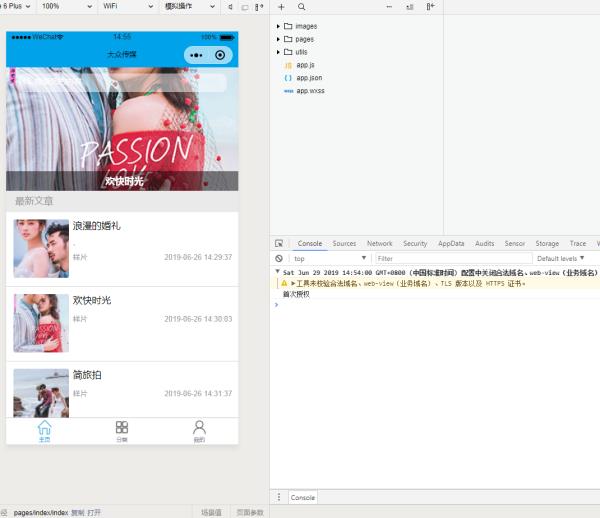
选择运行微信小程序到微信开发者工具

创建练习页面
<template>
<view>
<view>name</view>
<view>age</view>
<view v-for="h in hobby" >h</view>
</view>
</template>
<script>
export default
data()
return
name: "zhangsan",
age: 18,
hobby: ["a","b","c"]
,
methods:
</script>
<style>
</style>在pages.json文件中,把demo页面设置为第一个页面
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
"path" : "pages/demo/demo/demo",
"style" :
,
"path": "pages/index/index",
"style":
"navigationBarTitleText": "uni-app"
]微信小程序需要后台吗?怎么搭建后台
微信小程序需要后台吗?怎么搭建后台小程序前端会,后端不知道怎么搭建
微信小程序需要后台,后台就像是网站那样子的管理后台,可以上传产品信息,图片等功能。一般后端程序员把后台弄好,前端程序员就是负责整个小程序版面设计这一块,所有做个小程序就相当于做个网站,app那样。而微信平台只是把小程序开发者开发的这个小程序在微信上呈现出来,相当于一个入口而已。 参考技术A 一台高配点的电脑,当服务器,路由做好内外网端口映射。外网IP如果不是固定的,挂花生壳什么的。
再就是关键的,程序与平台搭建,就看你需要具体实现什么功能了。
数据库是基本。 参考技术B 小程序后台的搭建可以用流行的CMS内容管理系统做,只要你的系统能够输出json数据就可以了,比如帝国cms,织梦cms等都是可以的。 参考技术C 需要……不过好像是自动的……由微信进行控制得 参考技术D

可以的,已调试完毕,
以上是关于微信小程序搭建流程的主要内容,如果未能解决你的问题,请参考以下文章