Android 5.X新特性
Posted Will Wang'
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 5.X新特性相关的知识,希望对你有一定的参考价值。
- 首先,如果要使用android 5.X的新特性,我们必须导入5.X的支持包

FloatingActionButton
- Android 的新的设计规范中具有阴影效果的悬浮窗按钮。
使用之前需要先引入design包。
FloatingActionButton是ImageView子类

- 我们先来看布局中的属性设置
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="16dp"
app:rippleColor="@color/colorPrimaryDark"
app:backgroundTintMode="src_in"
android:src="@mipmap/ic_done"/>- 相关的属性介绍
- 在根布局下添加
xmlns:app=”http://schemas.android.com/apk/res-auto”
app:backgroundTint当前按钮显示的颜色
app:rippleColor波纹颜色
app:borderWidth边缘宽度
app:elevation按钮的悬浮海拔,决定了阴影的大小,海拔越大阴影越大
app:pressedTranslationZ按下去时按钮在Z轴的移动,决定了阴影的动画,Z轴变大阴影变大
- 相关的代码中的实现
floatingActionButton= (FloatingActionButton) findViewById(R.id.fab);
floatingActionButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar.make(v,"this is a sncakbar",Snackbar.LENGTH_LONG).setAction("Action", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "我被点击了", Toast.LENGTH_SHORT).show();
}
}).show();
}
});CoordinatorLayout
CoordinatorLayout是一种强力的FrameLayout。主要是为了协调各个子布局的链接。尤其是在子控件存在关联的动画时使用。要求子控件存在对应的behavior。
功能
一 主要作为根布局使用
二 协调子布局
三 添加锚点在xml文件中设置根布局为CoordinatorLayout
在布局中声明
xmlns:app=”http://schemas.android.com/apk/res-auto”
在子布局中可以使用
设置子布局的锚点,默认为父控件
app:layout_anchor=”@id/appbar”
设置布局(一般使用支持包提供的控件)在锚点控件上的位置
app:layout_anchorGravity=”bottom|start”

<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.lingzhuo.testnewui03.MainActivity">
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="250dp" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
app:rippleColor="@color/colorPrimaryDark"
app:backgroundTintMode="src_in"
app:layout_anchor="@id/button"
app:layout_anchorGravity="bottom|end"
android:src="@mipmap/ic_done"/>
</android.support.design.widget.CoordinatorLayout>AppBarLayout和Toolbar
AppBarLayout
- AppBarLayout 是继承垂直方向的LinerLayout实现的一个ViewGroup容器组件,它是为了Material Design设计的App Bar,支持手势滑动操作。
AppBarLayout,它的作用是把AppBarLayout包裹的内容都作为AppBar。

<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
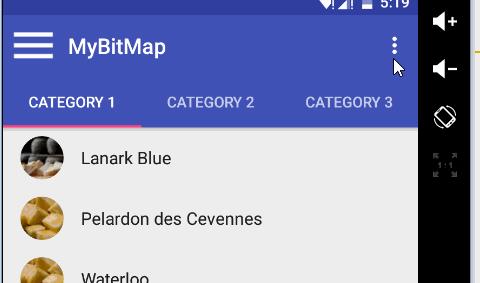
</android.support.design.widget.AppBarLayout>Toolbar
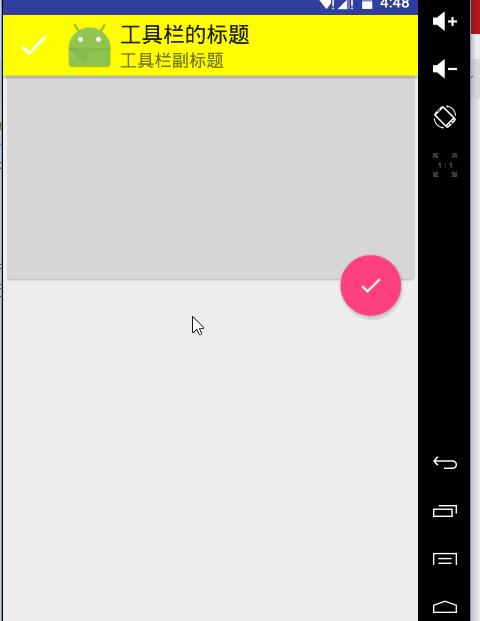
ToolBar是工具栏。Android之前的标题栏设计使用麻烦,所以Google推出了向下兼容的工具栏。如果要是工具栏作为标题栏必需要调用方法setSupportActionBar()。不然该工具栏不显示
ToolBar包含了更多的功能。

<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffff00"
app:logo="@mipmap/ic_launcher"
app:subtitle="工具栏副标题"
app:title="工具栏的标题" />
</android.support.design.widget.AppBarLayout> toolbar= (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
//设置toolbar的左边的返回或者是home的按钮
final ActionBar ab = getSupportActionBar();
ab.setHomeAsUpIndicator(R.mipmap.ic_done);
ab.setDisplayHomeAsUpEnabled(true);
//设置toolbar的左边的返回或者是home的按钮的点击事件
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "点击了返回按钮", Toast.LENGTH_SHORT).show();
}
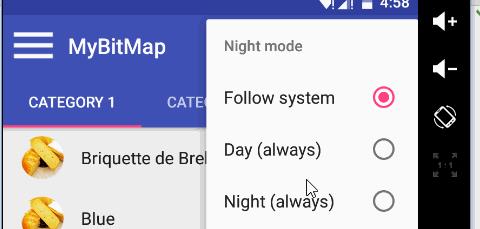
});我们还可以在Toolbar中添加一些简单的点击按键

这里需要我们和Action一样,要自己布局menu的菜单项
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_night"
android:title="@string/menu_night_mode"
app:showAsAction="never">
<menu>
<group android:checkableBehavior="single">
<item
android:id="@+id/menu_night_mode_system"
android:title="@string/menu_night_mode_system" />
<item
android:id="@+id/menu_night_mode_day"
android:title="@string/menu_night_mode_day" />
<item
android:id="@+id/menu_night_mode_night"
android:title="@string/menu_night_mode_night" />
<item
android:id="@+id/menu_night_mode_auto"
android:title="@string/menu_night_mode_auto" />
</group>
</menu>
</item>
</menu>- 下面再住代码中为toolbar创建菜单
//创建toolbar的按钮菜单
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.simple_action,menu);
return true;
}
//用来响应侧边三个点的那个菜单项当前的选中项
public boolean onPrepareOptionsMenu(Menu menu) {
switch (AppCompatDelegate.getDefaultNightMode()) {
case AppCompatDelegate.MODE_NIGHT_FOLLOW_SYSTEM:
menu.findItem(R.id.menu_night_mode_system).setChecked(true);
break;
case AppCompatDelegate.MODE_NIGHT_AUTO:
menu.findItem(R.id.menu_night_mode_auto).setChecked(true);
break;
case AppCompatDelegate.MODE_NIGHT_YES:
menu.findItem(R.id.menu_night_mode_night).setChecked(true);
break;
case AppCompatDelegate.MODE_NIGHT_NO:
menu.findItem(R.id.menu_night_mode_day).setChecked(true);
break;
}
return true;
}
//设置相应的toolBar子控件的点击事件
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
//在这里同样可以添加toolbar的home键的点击事件
return true;
case R.id.menu_night_mode_system:
setNightMode(AppCompatDelegate.MODE_NIGHT_FOLLOW_SYSTEM);
break;
case R.id.menu_night_mode_day:
setNightMode(AppCompatDelegate.MODE_NIGHT_NO);
break;
case R.id.menu_night_mode_night:
setNightMode(AppCompatDelegate.MODE_NIGHT_YES);
break;
case R.id.menu_night_mode_auto:
setNightMode(AppCompatDelegate.MODE_NIGHT_AUTO);
break;
}
return super.onOptionsItemSelected(item);
}
//设置相应的夜间/白天模式
private void setNightMode( int nightMode) {
AppCompatDelegate.setDefaultNightMode(nightMode);
if (Build.VERSION.SDK_INT >= 11) {
recreate();
}
}
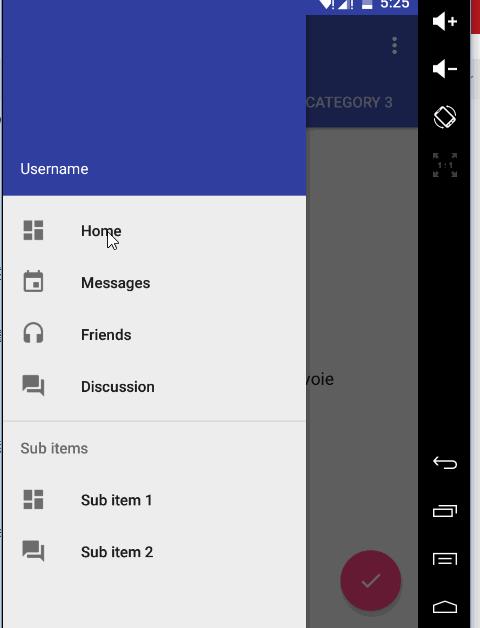
DrawerLayout和NavigationView
- 二者结合使用,就可以实现简单的侧滑菜单效果
DrawerLayout
- DrawerLayout是ViewGroup的子类。作为一个界面的顶层容器。允许抽屉窗口从左右边缘拖出。
DrawerLayout中抽屉的位置由layout_gravity控制,start代表右边end代表左边(国内)。抽屉窗口的高度一般设置为match_parent。
DrawerLayout.DrawerListener可用于监测的抽屉视图的状态和动画。避免执行昂贵(消耗内存CPU比较大)的操作,如自定义动画。
NavigationView
- NavigationView是FrameLayout的子类。主要用于添加应用程序的常用工具栏。一般在DrawerLayout中使用。
主要包含两个属性
headerLayout界面的头布局
menu界面上的菜单栏
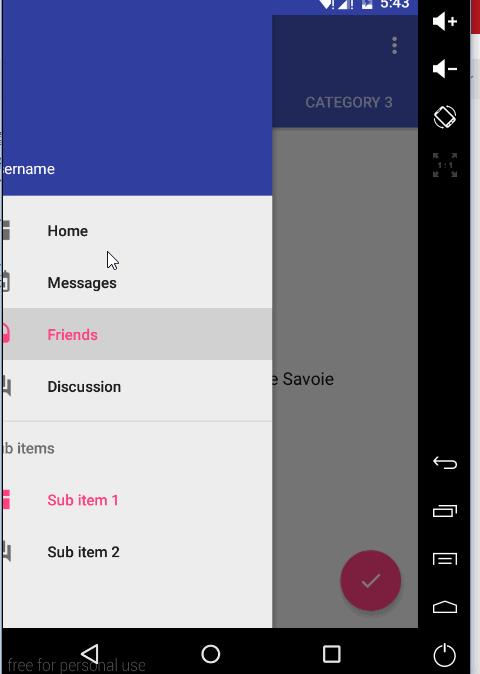
上方的menu的点击事件在onNavigationItemSelected监听器上实现

- 首先我们先来看侧滑菜单的布局代码
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:id="@+id/drawerLayout"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context="com.lingzhuo.textnewui02.MainActivity">
//这里是住布局的引用,没有写在一起,这样看着条理清晰一些,这行注释要删除掉,不能这么注释
<include layout="@layout/layout_main"></include>
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_height="match_parent"
android:layout_width="wrap_content"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/layout_head"
app:menu="@menu/sliding_menu"/>
</android.support.v4.widget.DrawerLayout>- layout_head.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="192dp"
android:background="?attr/colorPrimaryDark"
android:padding="16dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark"
android:orientation="vertical"
android:gravity="bottom">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Username"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"/>
</LinearLayout>- sliding_menu.xml这个布局位于menu文件夹下面
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_home"
android:icon="@mipmap/ic_dashboard"
android:title="Home" />
<item
android:id="@+id/nav_messages"
android:icon="@mipmap/ic_event"
android:title="Messages" />
<item
android:id="@+id/nav_friends"
android:icon="@mipmap/ic_headset"
android:title="Friends" />
<item
android:id="@+id/nav_discussion"
android:icon="@mipmap/ic_forum"
android:title="Discussion" />
</group>
<group android:checkableBehavior="single">
<menu>
<item
android:icon="@mipmap/ic_dashboard"
android:title="Sub item 1" />
<item
android:icon="@mipmap/ic_forum"
android:title="Sub item 2" />
</menu>
</group>
</menu>- 主布局layout_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:title="aldshlkfahdslk"
app:titleTextColor="#000000"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_scrollFlags="scroll|enterAlways|snap" ></android.support.v7.widget.Toolbar>
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"></android.support.v4.view.ViewPager>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="@dimen/fab_margin"
app:rippleColor="@color/colorPrimaryDark"
app:backgroundTintMode="src_in"
android:src="@mipmap/ic_done"/>
</android.support.design.widget.CoordinatorLayout>- 在之后就是逻辑代码的实现了
//控件的实例化
drawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
if (navigationView != null) {
setupDrawerContent(navigationView);
}- 为侧滑菜单的菜单项设置相应的点击事件
//设置侧滑菜单的点击事件
private void setupDrawerContent(NavigationView navigationView) {
navigationView.setNavigationItemSelectedListener(
new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
menuItem.setChecked(true);
drawerLayout.closeDrawers();
return true;
}
});
}- 在点击toolbar的home键的时候,我们这样设置逻辑处理
case android.R.id.home:
drawerLayout.openDrawer(GravityCompat.START);
return true;CollapsingToolbarLayout
CollapsingToolbarLayout作用是提供了一个可以折叠的Toolbar,它继承至FrameLayout。
设置layout_scrollFlags,它可以控制包含在CollapsingToolbarLayout中的控件(如:ImageView、Toolbar)在响应layout_behavior事件时作出相应的scrollFlags滚动事件(移除屏幕或固定在屏幕顶端)。
设置contentScrim可以控制滚动前后的背景色
在子控件中设置layout_collapseMode可以更改折叠的动画效果CollapsingToolbarLayout提供了可以折叠的标题栏,如果滑动的事件不发生在该标题栏上,例如ScrollView中时,需要我们使用NestedScrollView,并且指定他的behavior。这样通过CoordinatorLayout能够协调他们的滑动事件
这里我找到一篇博客介绍这个控件的,我就偷下懒吧
- 传送门Android5.0+(CollapsingToolbarLayout)
简单的Demo
- 最后附上一个简单的Demo供大家共同学习吧
- 传送门Android 5.X新特性简单Demo,GitHub

以上是关于Android 5.X新特性的主要内容,如果未能解决你的问题,请参考以下文章
Android 5.X 新特性详解——Notification