5月26 留言板练习题
Posted Durriya
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5月26 留言板练习题相关的知识,希望对你有一定的参考价值。
---恢复内容开始---
题目:部门内部留言板
一、要求:
本软件是作为部门内员工之间留言及发送消息使用。
系统必须通过口令验证,登录进入。方法是从数据库内取出用户姓名和口令的数据进行校验。
用户管理的工作(比如增加,删除,修改用户)通过直接对数据库操作实现,不在本系统中实现,可以自行在数据库用户表中增加测试数据。
系统包含四部分功能
1 登录:验证用户名与口令,保存会话信息,进入主界面。
2 退出:退出使用状态,清空会话信息,返回登录界面。
3 信息查询:显示给当前登录人留的信息以及公共信息(给所有人发送)。
4 发信息:当前登录人员用来给其他人发信息的功能。信息的内容包括:信息的编号(自动编号),发送人,信息内容,接收人,发送时间等,可以发给所有人,也可以发给某个人。
二、示例页面:
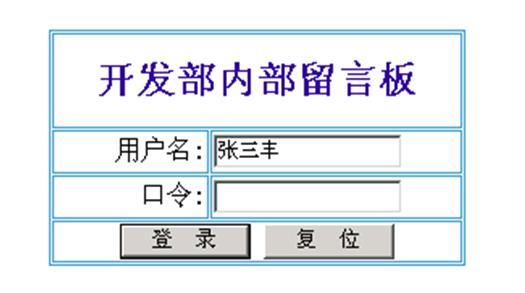
1 登录界面

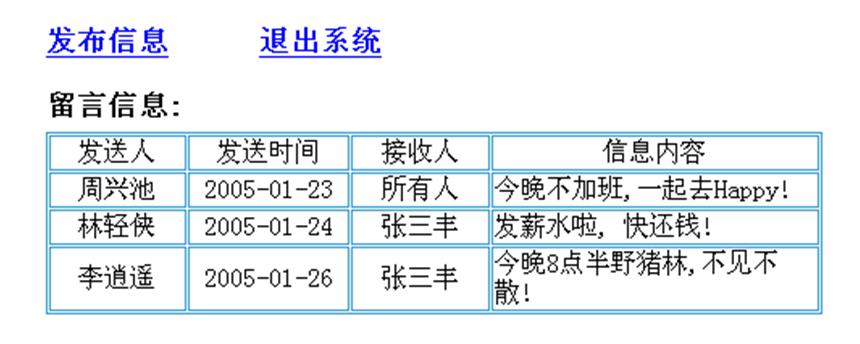
2 主界面

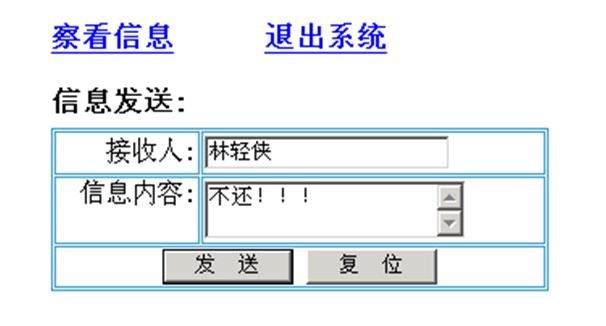
3 发布信息界面

数据库创建表的格式及要求:
create table YuanGong
(
UserName varchar(20) primary key ,
PassWord varchar(20),
Name varchar(20)
);
create table Firend
(
Ids int auto_increment primary key,
Me varchar(20),
Firend varchar(20)
);
create table LiuYan
(
Ids int auto_increment primary key,
Sender varchar(20),
Recever varchar(20),
Times datetime,
Comment text,
States bit
);
刚开始自己做的时候在主页面方面的认识有偏差,之前显示整个liuyan表的内容现在改正之后只显示登录者是收件人时候的信息,另外没有以下拉列表的方式选择发送人(因为见的数据列表不太一样)
登录数据显示页面:denglu.php

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>登录界面</title> </head> <body> <form action="dengluchuli.php" method="post"> <table width="500" border="2" cellpadding="0" cellspacing="0"> <tr> <td colspan="2" align="center"><h1 style="color:#3CC">开发内部留言板</h1> </td> </tr> <tr height="50"> <td width="170" align="right"><h2>用户名:</h2></td> <td width="320"><input type="text" name="username" /></td> </tr> <tr height="50"> <td align="right"><h2>密码:</h2></td> <td><input type="text" name="password" /></td> </tr> <tr height="70"> <td colspan="2" align="center"> <input type="submit" value="登录" style="width:100px" /> <a href="denglu.php"><input type="reset" value="复位" style="width:100px" /></a> </td> </tr> </table> </form> </body> </html>
登录数据处理页面:dengluchuli.php

<?php session_start(); $username = $_POST["username"]; $password = $_POST["password"]; include("../DBDA.php"); $db = new DBDA(); $sql = "select count(*) from YuanGong where UserName = \'{$username}\' and PassWord = \'{$password}\'"; $attr = $db->Query($sql); if($attr[0][0]==1)//查到数据 { header("location:main.php"); $_SESSION["username"] = $username; } else { echo "NO"; }
主页面:是以收件人为主的:main.php

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>主界面</title> </head> <body> <div style="color:#03F; font-size:26px"> <a href="add.php"><span>发布信息</span></a> <a href="denglu.php"><span>退出系统</span></a> </div> <br /> <br /> <h2>留言信息</h2> <table width="60%" border="2" cellpadding="0" cellspacing="0" > <tr height="50px" align="center"> <td>发送人</td> <td>发送时间</td> <td>接收人</td> <td>信息内容</td> </tr> <?php session_start(); if(empty($_SESSION["username"])) { header("location:denglu.php"); exit; } include("../DBDA.php"); $db = new DBDA(); $username = $_SESSION["username"]; //echo $username;//lisi $sqln = "select Name from YuanGong where Username = \'{$username}\'"; $attrn = $db->Query($sqln); $recever = $attrn[0][0]; //echo $recever; $sql = "select * from LiuYan where Recever = \'{$recever}\' or Recever = \'所有人\'"; $attr = $db->Query($sql); //var_dump($attr); foreach($attr as $v) { echo "<tr height=\'50px\' align=\'center\'> <td>{$v[1]}</td> <td>{$v[3]}</td> <td>{$v[2]}</td> <td>{$v[4]}</td> </tr>"; } ?> </table> </body> </html>
发布留言信息显示数据:add.php

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>发布信息</title> </head> <body> <?php session_start(); //echo $_SESSION["username"]; if(empty($_SESSION["username"])) { header("location:denglu.php"); exit; } $username = $_SESSION["username"]; include("../DBDA.php"); $db = new DBDA(); $sql = "select Name from YuanGong where Username = \'{$username}\'"; $attr = $db->Query($sql); //var_dump($attr); $_SESSION["sender"] = $attr[0][0]; ?> <div style="color:#03F; font-size:26px"> <a href="main.php"><span>查看信息</span></a> <a href="denglu.php"><span>退出系统</span></a> </div> <br /> <br /> <h2>信息发送</h2> <form action="addchuli.php" method="post"> <table width="40%" cellpadding="0" cellspacing="0" border="2"> <tr height="50px"> <td width="25%" align="right"><span style="font-size:26px">接收人</span></td> <td> <input type="text" value="" name="recever" style="height:25px" /> </td> </tr> <tr height="50px"> <td align="right"><span style="font-size:26px">信息内容</span></td> <td> <textarea name="comment" cols="30" rows="2"></textarea> </td> </tr> <tr height="50px"> <td colspan="2" align="center"> <input type="submit" value="发送" style="width:100px" /> <a href="add.php"><input type="button" value="复位" style="width:100px" /></a> </td> </tr> </table> </form> </body> </html>
发布信息处理页面:addchuli.php

<?php session_start(); include("../DBDA.php"); $db = new DBDA(); $sender = $_SESSION["sender"]; $recever = $_POST["recever"]; $comment = $_POST["comment"]; $time = date("Y-m-d H:i:s",time()); $states = false; $sql = "insert into LiuYan values(\'\',\'{$sender}\',\'{$recever}\',\'{$time}\',\'{$comment}\',false)"; //echo $sql; $attr = $db->Query($sql,1); if($attr) { header("location:main.php"); } else { //echo "失败"; header("location:add.php"); }
---恢复内容结束---
以上是关于5月26 留言板练习题的主要内容,如果未能解决你的问题,请参考以下文章
