php 练习题-留言板
Posted 北宋小康
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了php 练习题-留言板相关的知识,希望对你有一定的参考价值。
题目:输入内容,留言显示
1 <script src="../jquery-3.0.0.js"></script>//需要连接自身的jquery包//注意jquery包一定要能用 我的这个就无法运行 2 </head> 3 4 <body> 5 <div id="nr"> 6 </div> 7 <div> 8 内容<textarea id="txt"></textarea> 9 <br/> 10 <input type="text" value="提交" id="tj"/> 11 </div> 12 13 </body> 14 <script type="text/javascript"> 15 $( document).ready(function(e) { 16 //根据id找到按钮 给它添加一个事件 17 $("#tj").click(function() { 18 //取出txt中的value值 19 var nr = $("#txt") .val(); 20 //换行 21 var str = nr+"<br>"; 22 //将造好的字符串直接放到div中 将内容依次追加上 并用append追加 23 $("#nr").append(str); 24 }) 25 }); 26 </script> 27 </html>
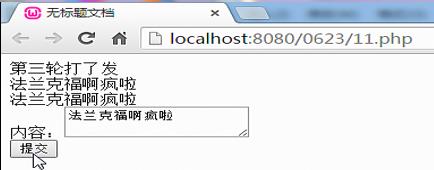
结果图

在内容框中输入内容并提交他就回在上面的div中依次显示
留言板
北宋小康康(koker-6k)
以上是关于php 练习题-留言板的主要内容,如果未能解决你的问题,请参考以下文章