PHP初级练习实战之公司留言板(原生)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PHP初级练习实战之公司留言板(原生)相关的知识,希望对你有一定的参考价值。
PHP初级练习实战之留言板
初学者做的东西,有的地方写的不好,哈哈哈!
一.知识重点
1.三目运算 $page= empty($_GET[‘p‘]) ? 1: $_GET[‘p‘];
2.数据库的操作mysqli的方法
3.html css js
4.字符串的拼接
5.制作分页页码
6.完整验证码的制作
7.类的运用
8.session传递验证码的方法
二 .代码
代码分为6个文件,liuyanbook.php为主页
1.liuyanbook.php主界面
<?php
//日期
$weekday = ["日","一","二","三","四","五","六"];
date_default_timezone_set(‘Asia/Shanghai‘);
$now = getdate(time());
$week=$now[‘wday‘];
$date = date("Y年m月d日 星期$weekday[$week]");
//echo $date;
//设置页码变量
//默认首页p=1
$page= empty($_GET[‘p‘]) ? 1: $_GET[‘p‘];
//页码
$showPage = 3;
//计算偏移量
$pageoffset = ($showPage-1)/2;
//连接数据库,取数据
$host = "127.0.0.1";
$dbuser = "root";
$password = "";
$dbname = "php10";
$db = new mysqli($host, $dbuser, $password, $dbname);
if ($db->connect_errno != 0) {
echo "连接失败:";
echo $db->connect_error;
exit;
}
//分页
$db->query("set names utf8");
$limit = ($page-1) * 5;
$sql = "select * from msg order by id desc limit {$limit},5";
$mysqli_result = $db->query($sql);
if ($mysqli_result == false) {
echo "SQL错误!";
exit;
}
//var_dump($mysqli_result);
//总页数
$total_sql = "select count(*) from msg";
$total_result = $db->query($total_sql);
$total_array = mysqli_fetch_array($total_result,MYSQLI_ASSOC);
$total = $total_array["count(*)"];
//echo $total;
//计算页数
$total_pages = ceil($total/5);
//echo $total_pages;
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>三态电子商务有限公司</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
<script type="text/javascript"></script>
</head>
<body>
<div class="contentout">
<div class="date"><?php echo $date;?></div>
<div class="h">
<h1>三态电子商务有限公司</h1>
<h2>留言板</h2>
</div>
<div class="all">
<div class="add">
<form action="liuyan.php" method="post">
<textarea name="content" class="content" cols="60" rows="8"></textarea><br>
留言人:<input style="padding:6px 8px"; name="user" class="user" type="text"/>
<p>验证码图片:<img id="captcha_img" border="1" src="str.php?r=<?php echo rand();?>" width="100px" height="30"</p>
<a href="javascript:void(0)" onclick="document.getElementById(‘captcha_img‘).src=‘str.php?r=‘+Math.random()">换一个?</a>
请输入图片中的内容:<input style="padding:6px 8px"; type="text" name="authcode" value="" />
<input class="btn" type="submit" value="提交留言"/>
</div>
</form>
<!--留言内容-->
<?php
while($row = mysqli_fetch_array($mysqli_result,MYSQLI_ASSOC)) {
?>
<div class="msg">
<div class="info">
<span class="user"><?php echo $row["user"];?></span>
<span class="num"><?php echo " ".$row["id"]."楼";?></span>
<span class="time"><?php echo date("Y-m-d H:i:s",$row["intime"]);?></span>
</div>
<div class="content">
<?php echo $row["content"];?>
</div>
</div>
<?php
}
?>
</div>
//页码部分
<div class="page">
<?php
$page_banner = "";
if ($page > 1) {
$page_banner = "<a href=‘liuyanbook.php?p=1‘>首页</a>";
$page_banner.= " "."<a href=‘liuyanbook.php?p=".($page-1)."‘>上一页</a>";
}
//初始化前面页码数据
$start = 1;
$end = $total_pages;
if ($total_pages > $showPage) {
if($page > $pageoffset + 1) {
$page_banner.="...";
}
if ($page > $pageoffset) {
$start = $page - $pageoffset;
$end = $total_pages > $page + $pageoffset ? $page + $pageoffset : $total_pages;
} else {
$start = 1;
$end = $total_pages > $showPage ? $showPage : $total_pages;
}
if ($page + $pageoffset > $total_pages) {
$start = $start - ($page + $pageoffset - $total_pages);
}
}
//显示前面的页码
for($i=$start;$i<$end;$i++) {
$page_banner.= " "."<a href=‘".$_SERVER[‘PHP_SELF‘]."?p=".$i."‘>{$i}</a>";
}
//显示尾部省略
if ($total_pages > $showPage && $total_pages > $page + $pageoffset) {
$page_banner.="...";
}
if ($page < $total_pages) {
$page_banner.= " "."<a href=‘".$_SERVER[‘PHP_SELF‘]."?p=".($page+1)."‘>下一页</a>";
$page_banner.= " "."<a href=‘liuyanbook.php?p=".$total_pages."‘>尾页</a>";
}
//页码部分字符拼接
$page_banner.= " "."共".$total_pages."页";
$page_banner.= " "."共".$total."条留言";
$page_banner.= "<form action=‘liuyanbook.php‘ method=‘get‘ style= display:inline>";
$page_banner.= " "."跳转到第<input type=‘text‘ size=‘1‘ name=‘p‘>页";
$page_banner.= "<input type=‘submit‘ value=‘确定‘>";
$page_banner.= "</form>";
echo $page_banner;
?>
</div>
</div>
</body>
</html>2.liuyan.php后端验证,插入数据
<?php
include(‘class_input.php‘);
include(‘dbcontent.php‘);
//include(‘str.php‘);
$content = $_POST["content"];
$user = $_POST["user"];
$authcode = $_POST["authcode"];
//不能为空
/*if ($content == "") {
die("留言内容不能为空!");
}
if ($user == "") {
die("请输入留言人的姓名!");
}*/
//对输入的内容和留言人进行检测,不能含有李星和王瑶两个名字
$input = new input();
//检测显示的结果
$is = $input->post($content);
if ($is == false) {
die("留言内容不能为空或者存在禁止关键字!");
}
$is = $input->post($user);
if ($is == false) {
die("留言人不能为空或者存在禁止关键字!");
}
//检测验证码
$codeinput = new codeinput();
$iscode = $codeinput->check($authcode);
if ($iscode == false) {
die("请输入正确的验证码!");
}
//var_dump($content,$user);
//将留言内容写入数据库
$time = time();
$sql = "insert into msg (content, user, intime) values (‘{$content}‘,‘{$user}‘,‘{$time}‘)";
//echo $sql;
$is = $db->query($sql);
//var_dump($is);
header("location:liuyanbook.php");//跳回主页
?>3.class_input.php两个类,验证关键字和验证码的类
<?php
class input {
function post($word) {
if ($word == "") {
return false;
}
//定义禁止使用的用户
$name = ["李星","王瑶"];
//循环禁止使用的关键字,user一一与它对比
foreach ($name as $key => $value) {
if ($word == $value) {
return false;
}
}
return true;
}
}
class codeinput {
function check($code) {
if ($code == "") {
return false;
}
//判断输入验证码是否正确
if (isset($code)) {
session_start();
if (strtolower($code) == $_SESSION["authcode"]) {
return true;
} else {
return false;
}
exit();
}
}
}
?>4.dbcontent.php数据库连接
<?php
$host = "127.0.0.1";
$dbuser = "root";
$password = "";
$dbname = "php10";
$db = new mysqli($host, $dbuser, $password, $dbname);
if ($db->connect_errno != 0) {
die("连接数据库失败!");
}
$db->query("set names UTF8");
?>5.str.php生成验证码
<?php
session_start();
header("content-type: image/png");
//生成白色底图
$image = imagecreatetruecolor(100, 30);
$bgcolor = imagecolorallocate($image, 255, 255, 255);
imagefill($image, 0, 0, $bgcolor);
//在白色底图上生成4个彩色随机字符
/*1.生成4个数字
for($i=0;$i<4;$i++) {
$fontsize = 6;
$fontcolor = imagecolorallocate($image, rand(0, 120), rand(0, 120), rand(0, 120));
$fontcontent = rand(0, 9);
$x = ($i*100/4) + rand(5, 10);
$y = rand(5, 10);
imagestring($image, $fontsize, $x, $y, $fontcontent, $fontcolor);
}*/
//2.生成随机字母数字
$captch_code = "";//将生成的验证码存入该变量中
for($i=0;$i<4;$i++) {
$fontsize = 6;
$fontcolor = imagecolorallocate($image, rand(0, 120), rand(0, 120), rand(0, 120));
//随机截取字母数字
$data = "abcdefghijkmnopqrstuvwxyz23456789";
$fontcontent = substr($data,rand(0,strlen($data)),1);
$captch_code.= $fontcontent;//追加到验证码存放
$x = ($i*100/4) + rand(5, 10);
$y = rand(5, 10);
imagestring($image, $fontsize, $x, $y, $fontcontent, $fontcolor);
}
$_SESSION["authcode"] = $captch_code;//保存到session中
//在白色底图上生成随机点(干扰元素)
for($i=0;$i<200;$i++) {
$pointcolor = imagecolorallocate($image, rand(50, 200), rand(50, 200), rand(50, 200));
imagesetpixel($image, rand(1, 29), rand(1, 29), $pointcolor);
}
//在白色底图上生成随机线(干扰元素)
for($i=0;$i<3;$i++) {
$linecolor = imagecolorallocate($image, rand(80, 220), rand(80, 220), rand(80, 220));
imageline($image, rand(1, 99), rand(1, 29), rand(1, 99), rand(1, 29), $linecolor);
}
imagepng($image);
imagedestroy($image);
?>6.style.css界面样式
.all {
width: 800px;
margin: 0px auto;
}
.contentout {
width: 1000px;
margin: 0 auto;
}
.date {
text-align:right;
}
.h {
text-align:center;
}
.add {overflow: hidden;}
.add .content {
width: 98%;
padding: 6px;
margin: 0px;
font-size:20px;
}
.add .btn {
float: right;
width: 100px;
height: 40px;
font-size: 20px;
}
.msg {
margin: 10px 0px;
background: #ccc;
padding: 10px;
font-size: 18px;
}
.msg .info{overflow: hidden;}
.msg .user {
float: left;
color: blue;
}
.msg .num {
font-style: italic;
font-size: 16px;
color: red;
}
.msg .time {
float: right;
color: #999;
}
.msg .content {
width: 100%;
}
.page {
text-align:center;
font-size: 18px;
}`
`.all {
width: 800px;
margin: 0px auto;
}
.contentout {
width: 1000px;
margin: 0 auto;
}
.date {
text-align:right;
}
.h {
text-align:center;
}
.add {overflow: hidden;}
.add .content {
width: 98%;
padding: 6px;
margin: 0px;
font-size:20px;
}
.add .btn {
float: right;
width: 100px;
height: 40px;
font-size: 20px;
}
.msg {
margin: 10px 0px;
background: #ccc;
padding: 10px;
font-size: 18px;
}
.msg .info{overflow: hidden;}
.msg .user {
float: left;
color: blue;
}
.msg .num {
font-style: italic;
font-size: 16px;
color: red;
}
.msg .time {
float: right;
color: #999;
}
.msg .content {
width: 100%;
}
.page {
text-align:center;
font-size: 18px;
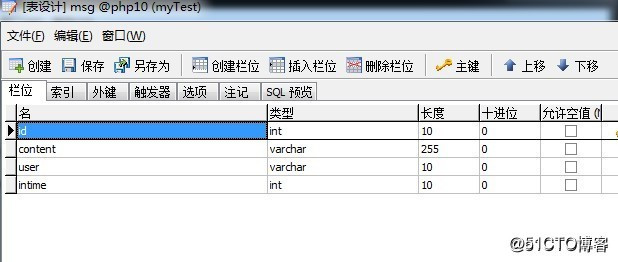
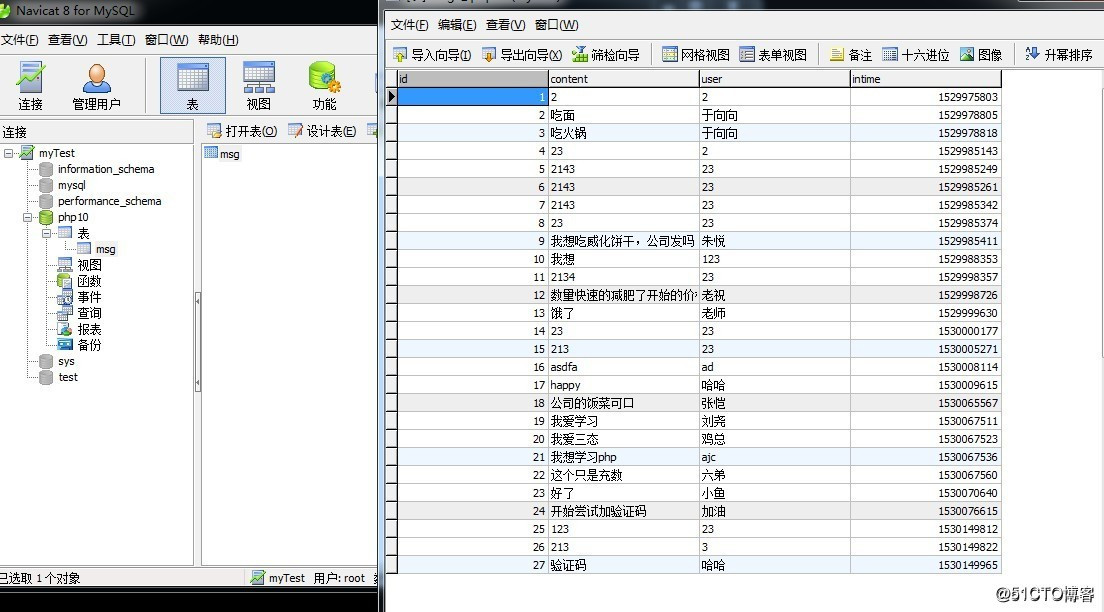
}三.数据库
表结构

四.截图界面
以上是关于PHP初级练习实战之公司留言板(原生)的主要内容,如果未能解决你的问题,请参考以下文章