纯css3制作写轮眼开眼及进化过程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了纯css3制作写轮眼开眼及进化过程相关的知识,希望对你有一定的参考价值。
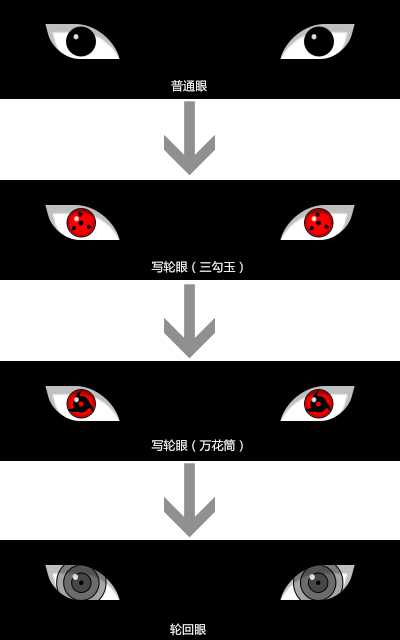
今天是火影忍者(漫画)宣告完结的日子,也是我首发的第一个随笔。看过火影的朋友都知道,写轮眼是什么,这里就不多说了。下面就直接展示整个效果,上张图,先睹为快:

目前已经测试 IE10、Firefox浏览器、Chrome浏览器、Opera浏览器、360浏览器(两种模式)兼容已通过。
温馨提示:以上浏览器版本号均最新的;动画过程中每个阶段大约会停留5秒钟,希望你不会中幻术^_^。
html代码:
1 <div class="container"> 2 <!--左眼开始--> 3 <div class="eyesBoxs pullLeft"> 4 <div class="profile skewLeft"></div> 5 <div class="shadow skewLeft"></div> 6 <div class="basic ani-narrow"></div> 7 <div class="eyes ani-zoom"> 8 <div class="line"> 9 <div class="hook ani-rotateHook"> 10 <span class="bar"><b></b></span> 11 <span class="bar"><b></b></span> 12 <span class="bar"><b></b></span> 13 </div> 14 <div class="tube ani-rotateTube"> 15 <span class="bar"></span> 16 <span class="bar"></span> 17 <span class="bar"></span> 18 </div> 19 </div> 20 </div> 21 <div class="trans skewLeft"> 22 <span class="bar ani-shadow"></span> 23 </div> 24 </div> 25 <!--左眼结束--> 27 <!--右眼开始--> 28 <div class="eyesBoxs pullRight"> 29 <div class="profile skewRight"></div> 30 <div class="shadow skewRight"></div> 31 <div class="basic ani-narrow"></div> 32 <div class="eyes ani-zoom"> 33 <div class="line"> 34 <div class="hook ani-rotateHook"> 35 <span class="bar"><b></b></span> 36 <span class="bar"><b></b></span> 37 <span class="bar"><b></b></span> 38 </div> 39 <div class="tube ani-rotateTube"> 40 <span class="bar"></span> 41 <span class="bar"></span> 42 <span class="bar"></span> 43 </div> 44 </div> 45 </div> 46 <div class="trans skewRight"> 47 <span class="bar ani-shadow"></span> 48 </div> 49 </div> 50 <!--右眼结束--> 51 </div>
CSS代码:

1 *{margin:0;padding:0;} 2 .container{ width:750px; height:200px; margin:30px auto;overflow:hidden; background:#000; position:relative;} 3 .eyesBoxs{width:130px;height:70px;position:absolute;top:50px;} 4 .pullLeft{left:100px;} 5 .pullRight{right:100px;} 6 .profile{ 7 width:130px; 8 height:70px; 9 background:#fff; 10 position:absolute; 11 top:0; 12 left:0; 13 overflow:hidden; 14 border-radius:0 70px 0 50px; 15 } 16 .shadow{ 17 display:block; 18 width:130px; 19 height:70px; 20 position:absolute; 21 top:0; 22 z-index:5; 23 border-radius:0 90px 0 60px; 24 box-shadow:5px 12px 2px 5px rgba(0,0,0,.25) inset; 25 } 26 .skewLeft{ 27 transform:skewX(15deg); 28 -webkit-transform:skewX(15deg); 29 -o-transform:skewX(15deg); 30 } 31 .skewRight{ 32 transform:skewX(-15deg) scale(-1,1); 33 -webkit-transform:skewX(-15deg) scale(-1,1); 34 -o-transform:skewX(-15deg) scale(-1,1); 35 } 36 .basic{ 37 width:60px; 38 height:60px; 39 background:#000; 40 position:absolute; 41 top:50%; 42 left:50%; 43 z-index:10; 44 margin-top:-30px; 45 border-radius:60%; 46 } 47 .basic:before{ 48 content:""; 49 display:block; 50 width:10px; 51 height:11px; 52 position:absolute; 53 left:15px; 54 top:15px; 55 z-index:100; 56 border-radius:60%; 57 background-image:radial-gradient(circle,rgb(225,225,225),rgb(225,225,225),rgba(225,225,225,0.9),rgba(225,225,225,0.3)); 58 -webkit-background-image:radial-gradient(circle,rgb(225,225,225),rgb(225,225,225),rgba(225,225,225,0.9),rgba(225,225,225,0.3)); 59 -o-background-image:radial-gradient(circle,rgb(225,225,225),rgb(225,225,225),rgba(225,225,225,0.9),rgba(225,225,225,0.3)); 60 } 61 .pullLeft .basic{ 62 margin-left:-33px; 63 } 64 .pullRight .basic{ 65 margin-left:-27px; 66 } 67 .eyes{ 68 width:55px; 69 height:55px; 70 background:#ff0000; 71 position:absolute; 72 top:8px; 73 border-radius:60%; 74 box-shadow:0 0 2px 4px #bd0000 inset,0 0 0 2px #000; 75 } 76 .pullLeft .eyes{left:35px;} 77 .pullRight .eyes{right:35px;} 78 .eyes .line{ 79 width:64%; 80 height:64%; 81 background:#ff0000; 82 position:absolute; 83 right:0; 84 left:0; 85 top:10px; 86 margin:0 auto; 87 border-radius:60%; 88 box-shadow:0 0 2px 0 #b20000 inset; 89 } 90 .eyes .line:before{ 91 content:""; 92 display:block; 93 width:10px; 94 height:11px; 95 position:absolute; 96 left:3px; 97 top:4px; 98 z-index:100; 99 border-radius:60%; 100 background-image:radial-gradient(circle,rgb(225,225,225),rgb(225,225,225),rgba(225,225,225,0.7),rgba(225,225,225,0.3)); 101 -webkit-background-image:radial-gradient(circle,rgb(225,225,225),rgb(225,225,225),rgba(225,225,225,0.7),rgba(225,225,225,0.3)); 102 -o-background-image:radial-gradient(circle,rgb(225,225,225),rgb(225,225,225),rgba(225,225,225,0.7),rgba(225,225,225,0.3)); 103 } 104 .eyes .line:after{ 105 content:""; 106 display:block; 107 width:10px; 108 height:10px; 109 position:absolute; 110 background:#000; 111 right:0; 112 left:-1px; 113 top:13px; 114 z-index:100; 115 margin:0 auto; 116 border-radius:60%; 117 transform:rotate(150deg); 118 -webkit-transform:rotate(150deg); 119 -o-transform:rotate(150deg); 120 animation:colour 20s ease-in infinite; 121 -webkit-animation:colour 20s ease-in infinite; 122 -o-animation:colour 20s ease-in infinite; 123 } 124 @keyframes colour{ 125 0%{background:#000;} 126 35%{background:#000;} 127 40%{background:#f00;} 128 100%{background:#f00;} 129 } 130 @-webkit-keyframes colour{ 131 0%{background:#000;} 132 35%{background:#000;} 133 40%{background:#f00;} 134 100%{background:#f00;} 135 } 136 @-o-keyframes colour{ 137 0%{background:#000;} 138 35%{background:#000;} 139 40%{background:#f00;} 140 100%{background:#f00;} 141 } 142 /*******三勾玉 开始*******/ 143 .hook{ 144 width:92%; 145 height:92%; 146 position:absolute; 147 right:0; 148 left:0; 149 top:5%; 150 margin:0 auto; 151 border-radius:60%; 152 } 153 .hook .bar{ 154 display:block; 155 width:100%; 156 height:100%; 157 position:absolute; 158 left:0; 159 top:0; 160 border-radius:60%; 161 } 162 .hook .bar b{ 163 display:block; 164 width:8px; 165 height:8px; 166 background:#000; 167 position:absolute; 168 left:0; 169 bottom:0; 170 border-radius:60%; 171 } 172 .hook .bar b:after{ 173 content:""; 174 width:8px; 175 height:8px; 176 border-color:transparent transparent #000 transparent; 177 border-style:solid; 178 border-width:0 0 5px 0; 179 position:absolute; 180 top:-1px; 181 left:-3px; 182 z-index:100; 183 border-radius:0 0 0 70%; 184 transform:rotate(-75deg); 185 -webkit-transform:rotate(-75deg); 186 -o-transform:rotate(-75deg); 187 } 188 .hook .bar:nth-child(1){ 189 transform:rotate(10deg); 190 -webkit-transform:rotate(10deg); 191 -o-transform:rotate(10deg); 192 } 193 .hook .bar:nth-child(2){ 194 transform:rotate(130deg); 195 -webkit-transform:rotate(130deg); 196 -o-transform:rotate(130deg); 197 } 198 .hook .bar:nth-child(3){ 199 transform:rotate(250deg); 200 -webkit-transform:rotate(250deg); 201 -o-transform:rotate(250deg); 202 } 203 /*******三勾玉 结束*******/ 204 /*******万花筒 开始*******/ 205 .tube{ 206 width:93%; 207 height:93%; 208 position:absolute; 209 right:0; 210 left:0px; 211 top:2px; 212 margin:0 auto; 213 background:#000; 214 border-radius:60%; 215 } 216 .tube .bar{ 217 display:block; 218 width:10px; 219 height:20px; 220 border-style:solid; 221 border-width:0 0 0 10px; 222 border-color:transparent transparent transparent black; 223 position:absolute; 224 border-radius:100% 0 0 0; 225 } 226 .tube .bar:nth-child(1){ 227 top:-10px; 228 left:2px; 229 transform:rotate(-10deg); 230 } 231 .tube .bar:nth-child(2){ 232 bottom:0px; 233 right:-10px; 234 transform:rotate(105deg); 235 -webkit-transform:rotate(105deg); 236 -o-transform:rotate(105deg); 237 } 238 .tube .bar:nth-child(3){ 239 bottom:-3px; 240 left:-10px; 241 transform:rotate(235deg); 242 -webkit-transform:rotate(235deg); 243 -o-transform:rotate(235deg); 244 } 245 /*******万花筒 结束*******/ 246 /*******轮回眼 开始*******/ 247 .trans{ 248 width:130px; 249 height:70px; 250 position:absolute; 251 overflow:hidden; 252 top:0; 253 left:0; 254 border-radius:0 70px 0 50px; 255 } 256 .trans .bar{ 257 display:block; 258 width:9px; 259 height:9px; 260 background:#000; 261 position:absolute; 262 top:50%; 263 z-index:2; 264 margin:-4px 0 0 -4px; 265 border-radius:60%; 266 } 267 .trans .bar:after{ 268 content:""; 269 display:block; 270 width:11px; 271 height:12px; 272 position:absolute; 273 top:-13px; 274 left:-13px; 275 z-index:100; 276 border-radius:60%; 277 background:rgba(250,250,250,.85); 278 } 279 .pullLeft .trans .bar{ 280 transform:skewX(-15deg); 281 -webkit-transform:skewX(-15deg); 282 -o-transform:skewX(-15deg); 283 } 284 .pullLeft .trans .bar{left:48%;} 285 .pullRight .trans .bar{ 286 transform:skewX(-15deg) scale(-1,1); 287 -webkit-transform:skewX(-15deg) scale(-1,1); 288 -o-transform:skewX(-15deg) scale(-1,1); 289 } 290 .pullRight .trans .bar{right:48%;} 291 /*******轮回眼 结束*******/ 292 .ani-narrow{ 293 animation:ani-narrow 20s ease-out infinite; 294 -webkit-animation:ani-narrow 20s ease-out infinite; 295 -o-animation:ani-narrow 20s ease-out infinite; 296 } 297 @keyframes ani-narrow{ 298 0%{opacity:1;transform:scale(1);} 299 5%{opacity:1;transform:scale(1);} 300 10%{opacity:0;transform:scale(0);} 301 87%{opacity:0;transform:scale(0);} 302 90%{opacity:1;transform:scale(1);} 303 100%{opacity:1;transform:scale(1);} 304 } 305 @-webkit-keyframes ani-narrow{ 306 0%{opacity:1;-webkit-transform:scale(1);} 307 5%{opacity:1;-webkit-transform:scale(1);} 308 10%{opacity:0;-webkit-transform:scale(0);} 309 87%{opacity:0;-webkit-transform:scale(0);} 310 90%{opacity:1;-webkit-transform:scale(1);} 311 100%{opacity:1;-webkit-transform:scale(1);} 312 } 313 @-o-keyframes ani-narrow{ 314 0%{opacity:1;-o-transform:scale(1);} 315 5%{opacity:1;-o-transform:scale(1);} 316 10%{opacity:0;-o-transform:scale(0);} 317 87%{opacity:0;-o-transform:scale(0);} 318 90%{opacity:1;-o-transform:scale(1);} 319 100%{opacity:1;-o-transform:scale(1);} 320 } 321 .ani-zoom{ 322 animation:ani-zoom 20s linear infinite; 323 -webkit-animation:ani-zoom 20s linear infinite; 324 -o-animation:ani-zoom 20s linear infinite; 325 } 326 @keyframes ani-zoom{ 327 0%{opacity:0;transform:scale(0);} 328 5%{opacity:0;transform:scale(0);} 329 8%{opacity:1;transform:scale(1);} 330 60%{opacity:1;transform:scale(1);} 331 62%{opacity:0;transform:scale(1.5);} 332 100%{opacity:0;transform:scale(0);} 333 } 334 @-webkit-keyframes ani-zoom{ 335 0%{opacity:0;-webkit-transform:scale(0);} 336 5%{opacity:0;-webkit-transform:scale(0);} 337 8%{opacity:1;-webkit-transform:scale(1);} 338 60%{opacity:1;-webkit-transform:scale(1);} 339 62%{opacity:0;-webkit-transform:scale(1.5);} 340 100%{opacity:0;-webkit-transform:scale(0);} 341 } 342 @-o-keyframes ani-zoom{ 343 0%{opacity:0;-o-transform:scale(0);} 344 5%{opacity:0;-o-transfo
以上是关于纯css3制作写轮眼开眼及进化过程的主要内容,如果未能解决你的问题,请参考以下文章

