纯css3制作小时钟带摇摆
Posted 小小前端路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了纯css3制作小时钟带摇摆相关的知识,希望对你有一定的参考价值。
css3的神奇之处在于可以完成之前只能通过js来进行的操作,记得这个小时钟是在17年年初的时候的做的,讲了几个班级,看学生的接受能力并不是特别好,今天特此在讲解一下。
在讲解之前主要说明一下 秒针转一圈分针动一下,那么秒针一圈需要走60s那么分针走一圈需要60*60=3600s时针动一下分针转一圈那么久可以得到时针的时间为3600*12=42300s.
明白了这个原理,那么加上css3的动画属性,那么就可以讲一个小小的始终做出来了。

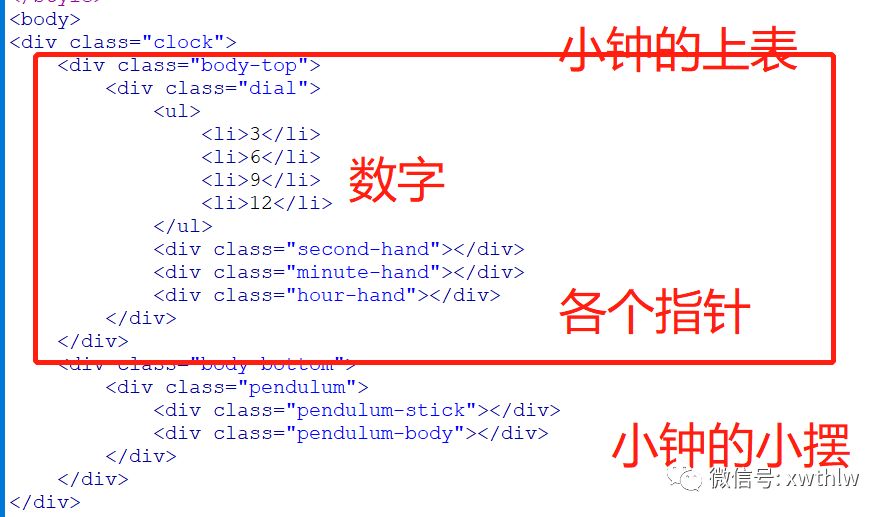
这就是基本的小时钟的效果,做的不是特别复杂很简单。接下来我们来说一下具体的html结构以及css样式如何编写

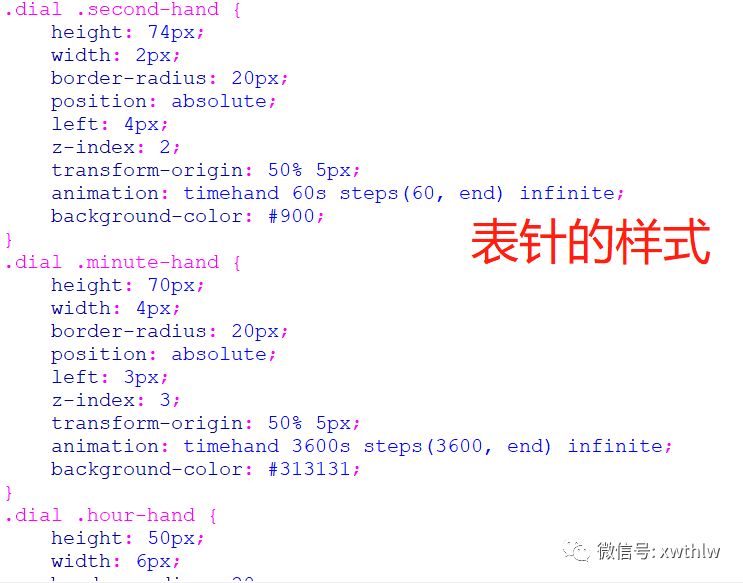
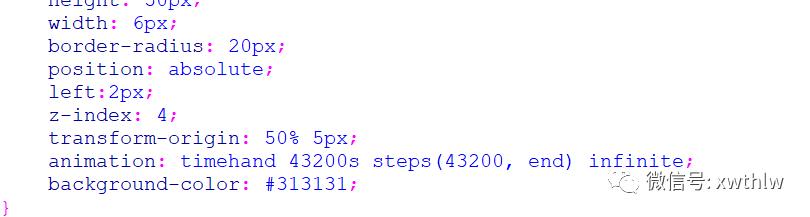
结构弄完了接下来我们来弄钟表的样式:



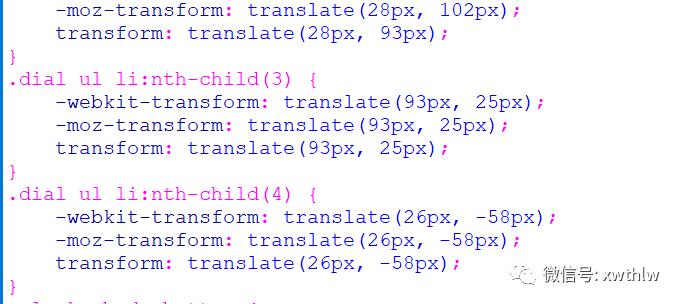
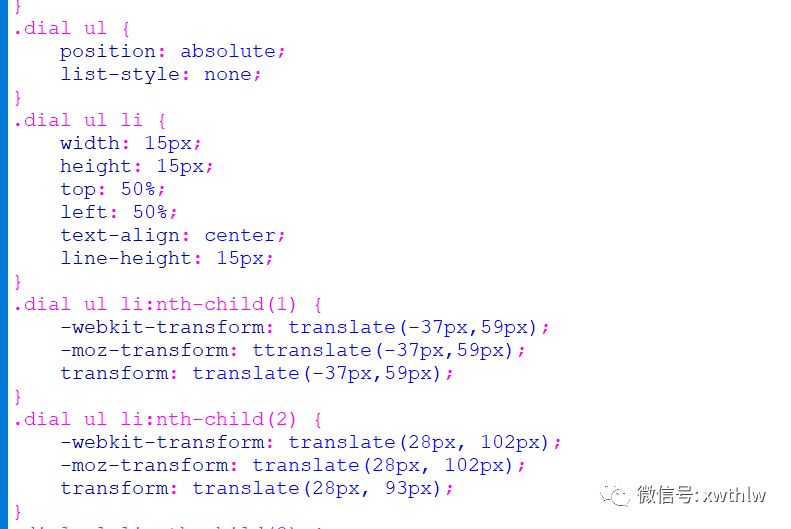
接下来开始做数字:这里我用的是位移,用定位也是一样的。


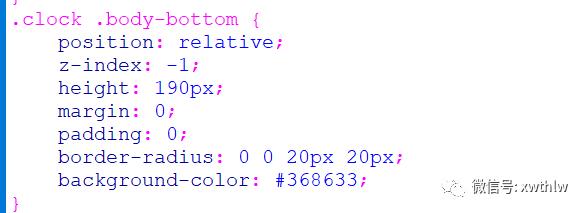
底部摆钟的样式:

摇摆的样式:

动画样式
致此就完事了,希望大家动手去敲敲知道里面的含义。
以上是关于纯css3制作小时钟带摇摆的主要内容,如果未能解决你的问题,请参考以下文章