Web前端学习第九天·fighting_使用CSS美化文字
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端学习第九天·fighting_使用CSS美化文字相关的知识,希望对你有一定的参考价值。
line-height的继承性
子标签可以继承父标签中的line-height属性,不管他是行级标签还是块级标签。
块级标签可以覆盖父标签的line-height属性。(块级元素的继承性,当子元素是块级元素并且设定了自己的line-height属性时,它的line-height由自己决定。)
行级标签的继承性分为以下两种情况:(取二者中偏大的那个)
line-height(子) > line-height(父)时,行高=line-height(子)
line-height(子) < line-height(父)时,行高=line-height(父)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title>line-height修饰的文本样式</title> 6 <meta charset="utf-8" /> 7 <style type="text/css"> 8 div { 9 border:1px solid red; 10 } 11 </style> 12 </head> 13 <body> 14 <div style="height:40px;line-height:100px;"> 15 文字:日 田 16 </div> 17 <h3>line-height的继承性</h3> 18 <div style="line-height:26px;"> 19 <span>第一层(行级元素)</span> 20 <div>第二层(块级元素)</div> 21 </div> 22 </body> 23 </html>
line-height常用于块级标签,如div、li等,行级标签基本上不应line-height属性,因为行级标签的宽度和高度都是由自身的内容决定的。
line-height常用于设置元素的垂直对齐方式。(文字默认在左上角,如何做到垂直居中?可以使用line-height做到,当line-height=height时,基线就在容器的垂直中间。网页设计中常用的是这个功能)
vertical-align(使用频率一般,但是灰常重要!!!)
元素所在行高的垂直对齐方式。
语法:verticla-align:baseline(默认值,对象的内容与基线对齐) | sub(垂直对齐文本的下标,和<sub>标签一样的效果) | super(垂直对齐文本的上标,和<sup>标签一样的效果) | top(对象的顶端与所在容器的顶端对齐) | text-top(顶端与顶端对齐(对象的顶端与所在行文字顶端对齐)) | middle(元素对象基于基线垂直对齐) | bottom(对象的底端与所在行的文字底部对齐) | text-bottom(底端与底端对齐(对象的底部与所在行文字的底部对齐)) | <percentage> | <length>(指定由基线算起的偏移量,可以为负值。基线对于数值来说为0)
但是在vertical-align使用的过程中需要满足一些特殊的属性才可以正常使用:需要设置父标签的line-height高于文字的高度,效果才会明显;元素的行高要与文字的高度一致,即元素的行高line-height设置为1(文字高度的1倍);如果子元素是块级元素,而该块级元素要设置垂直对齐方式,此时需要设置display:inline-block(将一个块级元素变为一个内联块级元素)。
示例代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title>line-height修饰的文本样式</title> 6 <meta charset="utf-8" /> 7 <style type="text/css"> 8 div { 9 border:1px solid red; 10 } 11 </style> 12 </head> 13 <body> 14 <ul> 15 <li> 16 <h3>vertical-align初次使用</h3> 17 <div style="height:90px;border:1px solid red;"> 18 <span style="border:1px solid green;">垂直对齐</span> 19 </div> 20 </li> 21 <li> 22 <h3>vertical-align:top顶部对齐(子元素是行级标签)</h3> 23 <div style="height:90px;border:1px solid red;line-height:90px;text-align:center;"> 24 <span style="border:1px solid green;line-height:1;vertical-align:top;">垂直对齐,默认行高是文字的高度</span> 25 </div> 26 </li> 27 <li> 28 <h3>vertical-align:bottom底部对齐(子元素是行级标签)</h3> 29 <div style="height:90px;border:1px solid red;line-height:90px;text-align:center;"> 30 <span style="border:1px solid green;line-height:1;vertical-align:bottom;">垂直对齐,默认行高是文字的高度</span> 31 </div> 32 </li> 33 <li> 34 <h3>vertical-align:super(上标)和sub(下标) (子元素是块级标签)</h3> 35 <div style="height:90px;border:1px solid red;line-height:90px;"> 36 <sup>上标</sup> 37 <div style="border:1px solid green;line-height:1;vertical-align:super;display:inline-block;">垂直对齐super方式</div> 38 {垂直对齐方式的测试} 39 <sub>下标</sub> 40 <div style="border:1px solid green;line-height:1;vertical-align:sub;display:inline-block;">垂直对齐sub方式</div> 41 <br/> 42 </div> 43 由于vertic-align的这种super或sub的使用方式与sub和sup标签的效果相同,但是前者的使用更复杂,一般使用后者。 44 </li> 45 <li> 46 <h3>vertical-align:middle 元素对象基于基线居中对齐(子元素是块级标签)</h3> 47 <div style="height:90px;border:1px solid red;line-height:90px;"> 48 div前面的文本: 49 <div style="height:40px;border:1px solid green;line-height:1;vertical-align:middle;display:inline-block;">middle 元素对象基于基线居中对齐</div> 50 </div> 51 </li> 52 <li> 53 <h3>vertical-align:baseline 元素对象的内容与基线对齐(子元素是块级标签)</h3> 54 <div style="height:90px;border:1px solid red;line-height:90px;"> 55 div前面的文本: 56 <div style="height:40px;border:1px solid green;line-height:1;vertical-align:baseline;display:inline-block;">baseline对象的内容与基线对齐</div> 57 </div> 58 </li> 59 <li> 60 <h3>vertical-align:text-top 元素对象的顶端与所在行文字的顶端对齐(子元素是块级标签)</h3> 61 <div style="height:90px;border:1px solid red;line-height:90px;"> 62 div前面的文本: 63 <div style="height:40px;border:1px solid green;line-height:1;vertical-align:text-top;display:inline-block;">text-top 元素对象的顶端与所在行文字的顶端对齐</div> 64 </div> 65 </li> 66 <li> 67 <h3>vertical-align:text-bottom 元素对象的底端与所在行文字的底端对齐(子元素是块级标签)</h3> 68 <div style="height:90px;border:1px solid red;line-height:90px;"> 69 div前面的文本: 70 <div style="height:40px;border:1px solid green;line-height:1;vertical-align:text-bottom;display:inline-block;">text-bottom 元素对象的底端与所在行文字的底端对齐</div> 71 </div> 72 </li> 73 <li> 74 <h3>vertical-align:数值px 与基线相比的偏移量,可以为负值(子元素是块级标签)</h3> 75 <div style="height:90px;border:1px solid red;line-height:90px;"> 76 div1前面的文本: 77 <div style="height:40px;border:1px solid green;line-height:1;vertical-align:0;display:inline-block;">偏移量为0,与baseline是一样的效果</div> 78 div2前面的文本: 79 <div style="height:40px;border:1px solid green;line-height:1;vertical-align:-20px;display:inline-block;">偏移量为-20px</div> 80 div3前面的文本: 81 <div style="height:40px;border:1px solid green;line-height:1;vertical-align:20px;display:inline-block;">偏移量为20px</div> 82 </div> 83 </li> 84 </ul> 85 </body> 86 </html>
示例页面如下:



背景颜色和图片
background-color 背景颜色,采用十六进制数值的形式设置的情况较为常见。
当同时定义了背景颜色和背景图片时,背景图像覆盖在背景颜色之上。
当设置了background-image但是背景图像不可见时,设置了背景颜色的话用于保持与文本颜色有一定的对比度。
transparent为默认的透明的颜色。
background-image 背景图片。
语法:background-image:url()。
如果定义了多组背景图,则写在前面的背景图将覆盖后面的背景图片。
一般设置了背景图片后再设置背景颜色的话,当背景图片显示不出来时,会显示出来背景颜色。
如果背景图片时透明的,就会看见背景颜色。
CSS3新增:颜色渐变。
以上是关于Web前端学习第九天·fighting_使用CSS美化文字的主要内容,如果未能解决你的问题,请参考以下文章
Web前端学习第十一天·fighting_使用CSS布局和定位
Web前端学习第十二天·fighting_HTML页面设计技巧总结
Web前端学习第七天·fighting_CSS样式的编写和使用
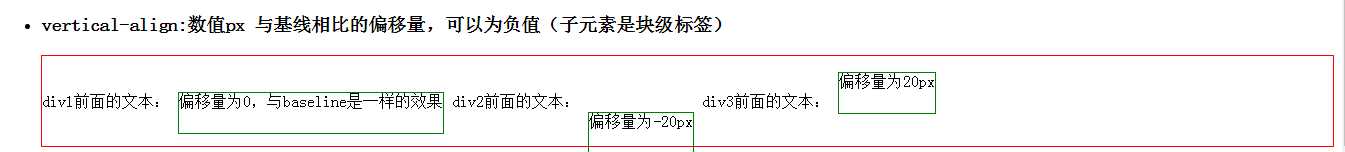
Web前端学习第十三天·fighting_HTML页面设计技巧总结