Web前端学习第十一天·fighting_使用CSS布局和定位
Posted Candy1029
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端学习第十一天·fighting_使用CSS布局和定位相关的知识,希望对你有一定的参考价值。
元素布局
display 设置对象是否及如何显示。IE7以下的浏览器不支持table相关的参数值。
红色颜色显示的属性值为常用的值。
语法:display:none(隐藏对象,与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间) | inline(指定元素为内联元素) | block(指定元素为块级元素) | list-item | inline-block(指定元素为内联块级元素) | table | inline-table | table-caption | table-cell | table-row | table-row-group | table-column | table-column-group | table-footer-group | table-header-group | compact | run-in | ruby | ruby-base | ruby-text | ruby-base-group | ruby-text-group | box | inline-box
使用频率较高。
block块级元素,宽高可以自己定义,并且独占一行。用在行级元素转换为块级元素的情况中,例如要把<a>标签设置宽高的情况。如果不设置display:block的话,a标签仍然是一个行级标签,只能根据内容改变它的大小,不能满足要求。
如果想让几个块级(或行级)标签处在同一行,只要设置它们的display:inline-block即可。
visibility 设置是否显示对象。与display属性不同,此属性为隐藏的对象保留其占有的物理空间。
语法:visibility:visible(可视) | hidden(隐藏) | collapse(主要用来隐藏表格的行或列。隐藏的行或列能够被其他内容使用。对于表格外的其他对象等同于hidden。表格布局基本不使用,都是使用CSS+DIV。)
注意:如果希望对象是可见的,那么其父容器也必须是可见的。
这个属性没有继承性。
使用频率不高。
float 设置元素是否及如何浮动。通过浮动可以将块级元素显示在同一行。
使用频率非常高(使用float:left较多)。
语法:float:none | left(浮动在左边) | right(浮动在右边)
当该属性不为none引起对象浮动的时候,对象被看成是块级元素(即display:block),浮动对象的display属性将被忽略。
注意:该属性还与元素的position属性有关,它可以用在不适用绝对定位的任何元素上。而且浮动会根据父容器的空间来浮动,当父容器宽度不够时会在下面另外的一行浮动显示。适用于手机网页的显示,横屏竖屏不同的效果。设置浮动后,下面的块级标签将不会再在单独的一行显示,需要设置clear属性清除元素浮动达到目的。一般来说float和clear会搭配使用。
clear 指出不允许有浮动的边。
语法:clear:none(允许两边都可以有浮动对象,默认值) | left(不允许左边有浮动对象) | right(不允许右边有浮动对象) | both (不允许有浮动对象)
使用频率很高。
注意:通常在使用时不会把clear属性设置在要显示内容的标签上,而是在浮动对象后单独使用一个不显示内容的块级标签来清除浮动,代码的稳定性比较好。例如:
1 <ul> 2 <h3>float:left 设置元素右浮动</h3> 3 <p style="float:right;padding:5px 10px;">首页</p> 4 <p style="float:right;padding:5px 10px;">服装</p> 5 <p style="float:right;padding:5px 10px;">电器</p> 6 <p style="float:right;padding:5px 10px;">食品</p> 7 </ul> 8 <div style="clear:both;"></div> 9 <div>这里是一个div</div>
注意:子元素设置浮动后父元素的高度不再根据子元素的内容自动调整,而是变为0,因此出现在下面的块级标签将不会另外单独显示在一行,而是与浮动的子元素显示在一行了。
示例代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title>display元素的显示</title> 6 <meta charset="utf-8" /> 7 <style type="text/css"> 8 div { 9 border:1px solid red; 10 height:30px; 11 } 12 p { 13 border:1px solid red; 14 } 15 </style> 16 </head> 17 <body> 18 <div> 19 第一层 20 </div> 21 <div style="display:none;"> 22 第二层 23 </div> 24 <div> 25 第三层 26 </div> 27 <ul> 28 <li> 29 <h3>display:block 行级标签显示为块级标签:要求让a标签宽高大一点,字体水平对齐垂直居中</h3> 30 <a href="#" style="background-color:pink;height:35px;line-height:35px;width:145px;text-align:center;display:block;">前端工程师</a> 31 <a href="#">谷歌</a> 32 </li> 33 <li> 34 <h3>display:inline-block 行级标签显示为内联块级标签:要求让a标签宽高大一点,字体水平对齐垂直居中,且让另一个a标签与它在同一行</h3> 35 <a href="#" style="background-color:pink;height:35px;line-height:35px;width:145px;text-align:center;display:inline-block;">前端工程师</a> 36 <a href="#">谷歌</a> 37 </li> 38 <li> 39 <h3>visibility 元素的可见性</h3> 40 <div style="visibility:visible;"> 41 可见 42 </div> 43 <div style="visibility:hidden;"> 44 不可见 45 </div> 46 <div> 47 没有设置visibility属性的,上面是不可见的div 48 </div> 49 </li> 50 <li> 51 <h3>float:none 设置元素不浮动</h3> 52 <p>首页</p> 53 <p>服装</p> 54 <p>电器</p> 55 <p>食品</p> 56 </li> 57 <li> 58 <h3>float:left 设置元素左浮动</h3> 59 <p style="float:left;">首页</p> 60 <p style="float:left;">服装</p> 61 <p style="float:left;">电器</p> 62 <p style="float:left;">食品</p> 63 </li> 64 <li style="list-style:none;"> 65 <br/> 66 <br /> 67 </li> 68 <li> 69 <h3>float:left 设置元素右浮动</h3> 70 <p style="float:right;padding:5px 10px;">首页</p> 71 <p style="float:right;padding:5px 10px;">服装</p> 72 <p style="float:right;padding:5px 10px;">电器</p> 73 <p style="float:right;padding:5px 10px;">食品</p> 74 </li> 75 </ul> 76 <div style="clear:both;"> 77 设置浮动后,下面的块级标签将不会再在单独的一行显示,需要设置clear属性清除元素浮动达到目的。一般来说float和clear会搭配使用。设置clear:both后,此div标签在单独的一行显示。 78 </div> 79 </body> 80 </html>
运行结果如下图所示:


clip 设置对象的可视区域,区域外的部分是透明的。
几乎不使用。
语法:clip:auto(默认值,对象无剪切) | rect(<number>|auto <number>|auto <number>|auto <number>|auto)。
其中rect(<number>|auto <number>|auto <number>|auto <number>|auto):依据上-右-下-左的顺序提供自对象左上角为(0,0)坐标计算的四个偏移数值,其中任一数值都可用auto替换,即此边不剪切。例如:rect(auto 50px 20px auto)表示的是上边不剪切,右边从第50个像素开始剪切到最右边,下边从第20个元素开始剪切直到最底部,左边不剪切。
注意:如果要使用这个属性,则必须设置position:absolute才可以。
示例代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title>clip元素剪切,设置元素的可视区域</title> 6 <meta charset="utf-8" /> 7 </head> 8 <body> 9 <div style="background-color:pink;border:1px solid red;width:300px;height:400px;clip:rect(3px,70px,20px,1px);position:absolute;"> 10 Web前端开发 11 </div> 12 </body> 13 </html>
运行结果:

overflow 设置当对象的内容超过其指定高度及宽度时如何显示内容,一般是要显示的,不显示时需要设置此属性的属性值。
语法:overflow:<overflow-style>{1,2}
其中:<overflow-style> = visible(默认,可见的) | hidden(隐藏) | scroll(将超出对象尺寸的内容进行裁剪,并以水平和竖直的滚动条的方式显示超出的内容) | auto(在需要时剪切内容并添加竖直滚动条,此为body对象和textarea的默认值。)
使用频率较高。
示例代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title>OverflowDemo</title> 6 <meta charset="utf-8" /> 7 <style type="text/css"> 8 div { 9 border:1px solid red; 10 } 11 </style> 12 </head> 13 <body> 14 <ul> 15 <li> 16 <h3>不指定块级元素的高度,自动适应文本</h3> 17 <div style="width:130px;">我喜欢网页设计我喜欢网页设计我喜欢网页设计</div> 18 </li> 19 <li> 20 <h3>指定块级元素的高度,超出部分应该使用overflow来设置裁剪与否或如何显示</h3> 21 <div style="width:130px;height:26px;">我喜欢网页设计我喜欢网页设计我喜欢网页设计</div> 22 </li> 23 <li style="list-style:none;"> 24 <br /> 25 </li> 26 <li> 27 <h3>指定块级元素的高度,设置overflow:hidden隐藏超出的部分</h3> 28 <div style="width:130px;height:26px;overflow:hidden;">我喜欢网页设计我喜欢网页设计我喜欢网页设计</div> 29 </li> 30 <li> 31 <h3>指定块级元素的高度,设置overflow:scroll裁剪超出的部分,通过水平和垂直滚动条显示</h3> 32 <div style="width:130px;height:60px;overflow:scroll;">我喜欢网页设计aaaaaa我喜欢网页设计我喜欢网页设计</div> 33 </li> 34 <li> 35 <h3>指定块级元素的高度,设置overflow:auto在需要时剪切内容并添加垂直方向的滚动条</h3> 36 <div style="width:130px;height:60px;overflow:auto;">佳佳佳佳佳佳我喜欢网页设计我喜欢网页设计我喜欢网页设计</div> 37 </li> 38 </ul> 39 </body> 40 </html>
运行结果如下:

overflow-x 设置对象的内容超过其指定宽度时如何显示内容。
overflow-y 设置对象的内容超过其指定高度时如何显示内容。
元素定位
left 设置对象与其最近一个定位的父对象左边相关的位置,必须定义position:absolute、relative或fixed,这个属性才能生效。
top、bottom、right 与left相似。
使用频率较为常用。
语法:left: <length>(用长度值来定义距离左边的偏移量,可以为负值) | <percentage>(用父容器宽度的百分比来定义距离左边的偏移量,可以为负值) | auto(默认的,表示没有特殊定位)
示例代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title>元素定位示例</title> 6 <meta charset="utf-8" /> 7 <style type="text/css"> 8 body { 9 margin:0px; 10 padding:0px; 11 background-color:gray; 12 } 13 </style> 14 </head> 15 <body> 16 <div style="width:400px;height:200px;background-color:pink;left:100px;position:absolute;">body的子元素div,使用left定位,一定要设置position属性为absolute或relative或fixed</div> 17 </body> 18 </html>
运行结果为:

像这种定位使用频率非常高。可以用来设置漂浮广告,即通过绝对定位和js的控制来设置。
注意:当left和right一起使用时,最终起作用的left;当top和bottom一起使用时,最终起作用的是top。
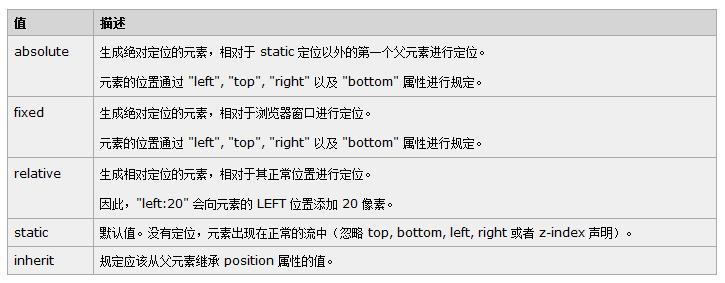
position 设置对象的定位方式。
语法:position:static(默认,无特殊定位,对象遵循正常文档流。top,right,bottom,left等属性不会被应用。) | relative(对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。) | absolute(对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。) | fixed(对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象会随着滚动,相对屏幕而言是固定的。)使用频率非常高,使用absolute的地方比较多。
fixed用来固定某一对象(如京东的右边栏和新浪的顶部不会随滚动条滚动)。注意:在使用position:fixed时,必须制定元素的width属性,否则有可能出现元素不显示的问题。

有点晚啦,要早点回宿舍给爸爸妈妈拨视频电话,position这么重要还是明天补上笔记吧~O(∩_∩)O~
------------------------------------------------我来补笔记啦!---------------------------------------------------
fixed示例代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title>对象的定位方式</title> 6 <meta charset="utf-8" /> 7 <style type="text/css"> 8 body { 9 margin:0px; 10 padding:0px; 11 } 12 #top { 13 background-color:orange; 14 height:68px; 15 position:fixed; 16 width:100%; 17 text-align:center; 18 line-height:68px; 19