Web前端学习第十三天·fighting_HTML页面设计技巧总结
Posted Candy1029
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端学习第十三天·fighting_HTML页面设计技巧总结相关的知识,希望对你有一定的参考价值。
行级元素之间的空白距离
如下图所示:(看似是一张图,实际上是三张图分别放在<a>标签中实现,如果没有经过特殊的处理,那么图与图之间就会留有空隙,影响页面布局的效果)

示例代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title>行级元素之间的空白距离</title> 6 <meta charset="utf-8" /> 7 <style type="text/css"> 8 a { 9 text-decoration:none; 10 } 11 </style> 12 <!--<link rel="stylesheet" type="text/css" href="公共和个性化样式.html" />--> 13 </head> 14 <body> 15 <div id="deceng"> 16 <a href="#"> 17 <img src="../img/ch1.jpg"/> 18 </a> 19 <a href="#"> 20 <img src="../img/ch2.jpg" /> 21 </a> 22 <a href="#"> 23 <img src="../img/ch3.jpg" /> 24 </a> 25 </div> 26 </body> 27 </html>
运行结果:

此时需要把html文档中行级标签之间的距离都去掉,即将所有的<a>标签写在同一行中且之间没有距离即可。如下所示:
1 <body> 2 <div id="deceng"> 3 <a href="#"><img src="../img/ch1.jpg"/></a><a href="#"><img src="../img/ch2.jpg" /></a><a href="#"><img src="../img/ch3.jpg" /></a> 4 </div> 5 </body>
之后三个图片之间的距离就没有了!这特么是在逗我玩啊……感觉这个笔记再更新下去的话我就要变成段子手了……
看评论区有好心人指正我,这里只要把“deceng”div的font-size设置为0就可以出现相同的效果。掌声在哪里,谢谢好心人指点~
设定行级元素的尺寸
默认情况下,行级元素的宽度和高度都是自动的,那么有需要修改高度和宽度时应该怎么办?
有两种方式:1.使用display:block,变成块级元素;2.使用position:absolute绝对定位,设置绝对定位后默认的宽度和高度都是0,需要设定高度和宽度具体的值。一般情况下,设置行级元素width:100%和height:100%都没有效果,但是使用绝对定位后会有效果。
示例代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title>设定行级元素的尺寸</title> 6 <meta charset="utf-8" /> 7 <style type="text/css"> 8 #baidu { 9 text-decoration:none; 10 width:100px; 11 height:50px; 12 display:block; 13 background-color:pink; 14 color:black; 15 } 16 #guge { 17 text-decoration:none; 18 width:100px; 19 height:50px; 20 background-color:pink; 21 color:black; 22 position:absolute ; 23 } 24 </style> 25 </head> 26 <body> 27 <ul> 28 <li> 29 <h3>方式一:设定display:block</h3> 30 <a id="baidu" href="#">百度</a> 31 </li> 32 <li> 33 <h3>方式二:设定position:absolute</h3> 34 <a id="guge" href="#">谷歌</a> 35 </li> 36 </ul> 37 38 </body> 39 </html>
运行结果:

重点重点重点:position的定位
position:absolute 绝对定位(不设置left、top、right、bottom属性值时,以下规则没用,都是以父容器为参考进行绝对定位)
父容器为static布局:绝对定位以最近的非static父容器可视范围作为参照(如窗体的可视区作为参照)
父容器为非static布局:绝对定位以父容器作为参照

注意<html>也是盒子模型。
父容器是static布局,子元素是absolute布局的情况,示例代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title>position的进一步研究</title> 6 <meta charset="utf-8" /> 7 <style type="text/css"> 8 html { 9 border:2px solid blue; 10 margin:20px 0 0 30px; 11 /*默认是static定位*/ 12 } 13 body { 14 height:300px; 15 border:2px solid red; 16 /*默认是static定位*/ 17 } 18 #abs1 { 19 position:absolute; 20 left:0; 21 bottom:0; 22 width:100px; 23 height:100px; 24 background-color:pink; 25 } 26 </style> 27 </head> 28 <body> 29 <div id="abs1"> 30 31 </div> 32 </body> 33 </html>
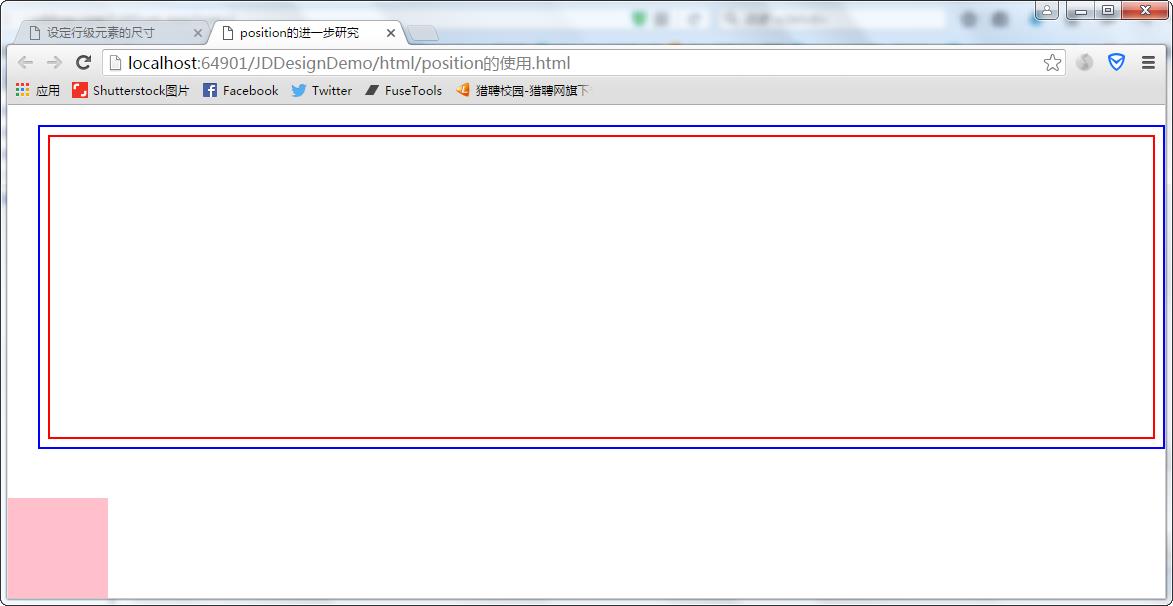
运行结果:

在此例中,div使用的是absolute定位,它的父容器body使用了static定位,而它的祖父元素html也使用了static定位,此时div将会以最近的非static容器(窗体)为参照进行绝对定位,于是出现上图所示的效果。
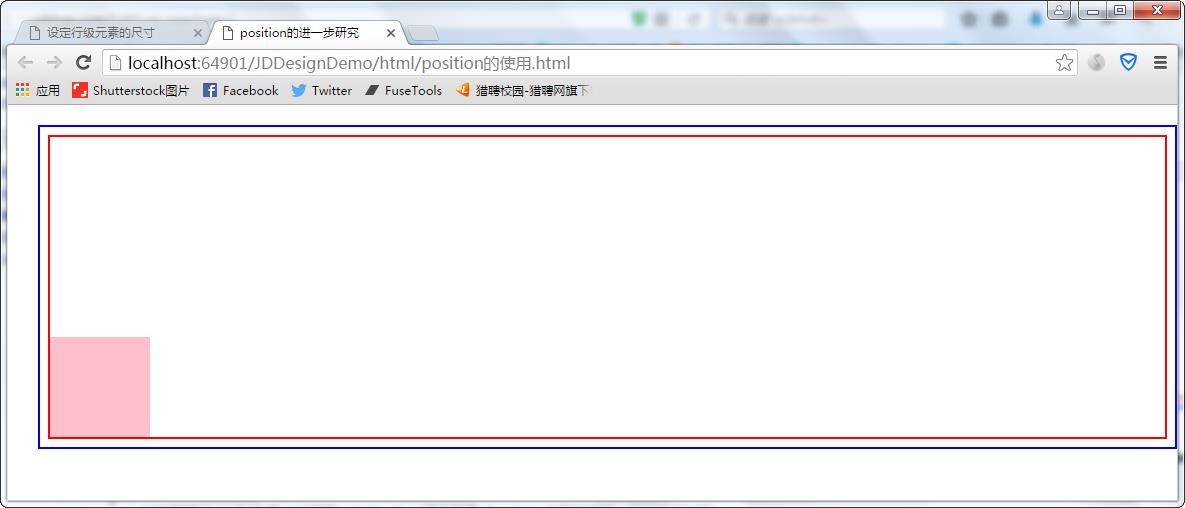
如果把该例中的html的定位方式设置为position:relative(非static方式),此时div就将会以最近的非static容器(html)为参照进行绝对定位,效果如下图所示:

父容器是非static布局(这里用relative),子元素是absolute布局的情况,示例代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title>position的进一步研究</title> 6 <meta charset="utf-8" /> 7 <style type="text/css"> 8 html { 9 border:2px solid blue; 10 margin:20px 0 0 30px; 11 /*默认是static定位*/ 12 /*position:relative;*/ 13 } 14 body { 15 height:300px; 16 border:2px solid red; 17 /*默认是static定位*/ 18 position:relative; 19 } 20 #abs1 { 21 position:absolute; 22 left:0; 23 bottom:0; 24 width:100px; 25 height:100px; 26 background-color:pink; 27 } 28 </style> 29 </head> 30 <body> 31 <div id="abs1"> 32 33 </div> 34 </body> 35 </html>
运行结果:

以上几个例子就说明了为什么在网页设计中父元素常常使用relative定位方式。
如果不设置left、top、right、bottom,元素脱离文档流并不会占位。(默认的文档流为:从左到右,从上到下)
作用:z-index可起到作用,width和height也起到作用。
示例代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title>position的进一步研究</title> 6 <meta charset="utf-8" /> 7 <style type="text/css"> 8 html { 9 border:2px solid blue; 10 margin:20px 0 0 30px; 11 /*默认是static定位*/ 12 /*position:relative;*/ 13 } 14 body { 15 height:300px; 16 border:2px solid red; 17 /*默认是static定位*/ 18 } 19 #abs1 { 20 position:absolute; 21 /*left:0; 22 bottom:0;*/ 23 width:100%; 24 height:100px; 25 background-color:pink; 26 margin-left:20px; 27 } 28 </style> 29 </head> 30 <body> 31 <div id="abs1"> 32 33 </div> 34 <div style="height:200px;background:green;z-index:2;"> 35 36 </div> 37 </body> 38 </html>
运行结果为:

可以看到,绿色块起点与粉红色块起点一样都是在左上角,说明粉红色块并没有占位。
position:relative 总是以父容器作为参考点。
left和top值有效,right和bottom值无效。
不会脱离文档流,依然会占位。不管怎么移动,将元素移动到哪,该元素都始终占有高度指定的那一块区域。示例代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title>position的进一步研究</title> 6 <meta charset="utf-8" /> 7 <style type="text/css"> 8 html { 9 border:2px solid blue; 10 margin:20px 0 0 30px; 11 /*默认是static定位*/ 12 position:relative; 13 } 14 body { 15 height:300px; 16 border:2px solid red; 17 /*默认是static定位*/ 18