Selenium在定位的class含有空格的复合类的解决办法整理
Posted 五六七
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Selenium在定位的class含有空格的复合类的解决办法整理相关的知识,希望对你有一定的参考价值。
1.class属性唯一但是有空格,选择空格两边唯一的哪一个
<div id="tempConfigTable" class="dtb-style-1 table-dragColumns" style="height: 371px; position: relative;"> <th id="" tid="grid-row-2" class="tabth field_security_dispay txt-left ">
2.class属性科普
♦ class属性中间的空格并不是空字符串,那是间隔符号,表示的是一个元素有多个class的属性名称,class属性是比较特殊的一个,除了class这个元素类型有多个属性外,其他的像name,id是没多个属性的。
3.class的定位
♦ 既然知道class属性有空格就是有多个属性了,那么定位的时候取其中一个就行(并且要确定他的唯一性),也就是说 class="dtb-style-1 table-dragColumns"这两个属性选其中一个就行,取dtb-style-1 or table-dragColumn都是可以的,只要想办法保持唯一性就行。
4.判断元素唯一性
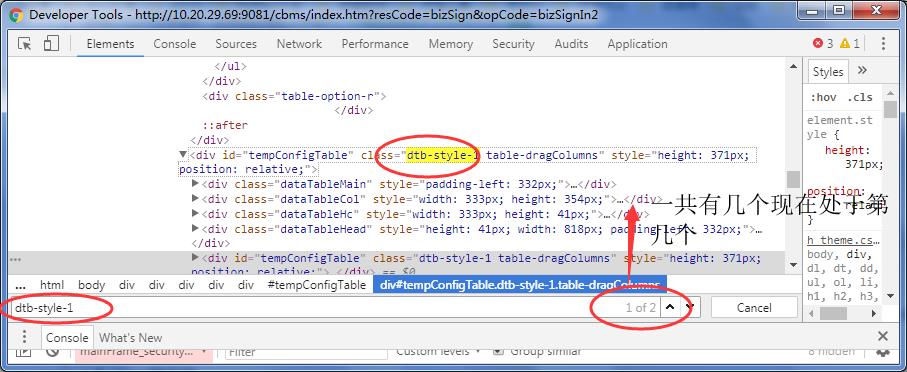
♦ F12切换到html界面,Ctrl + f 出现搜索框然后输入关键字如:然后回车,如图所示:

5.class属性不唯一怎么办
♦ 如果这个class的多个属性都不唯一怎么办?元素不唯一不要慌,可以用复数定位,把所有相同元素定位出来,按下表取第几个就行。
如:
self.driver.find_elements_by_class_name(\'table-dragColumn\')[0].click()
6.css定位
♦ css定位class多个属性时要给元素前面加个点(.)就行,然后空格变成了点(.)就能定位了
♦当然css也可以取class属性的其中一个属性(保证唯一性)来定位,定位方法是灵活多变的。
如:
♦css定位:
self.driver.find_element_by_css_selector(\'.dtb-style-1.table-dragColumns\').click()#前面加(.)空格地方用点(.)来代替
♦class单个属性定位
self.driver.find_element_by_css_selector(\'.table-dragColumns\').click()#用单个属性来定位前面加个(.)
♦直接包含空格的css定位神器
self.driver.find_element_by_css_selector(\'class="dtb-style-1 table-dragColumns\').click()#包含整个类
以上是关于Selenium在定位的class含有空格的复合类的解决办法整理的主要内容,如果未能解决你的问题,请参考以下文章