selenium之css定位小结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了selenium之css定位小结相关的知识,希望对你有一定的参考价值。
参考技术A 大部分人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求。css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁。这一篇css的定位方法,主要是对比上一篇的xpath来的,基本上xpath能完成的,css也可以做到。两篇对比学习,更容易理解。
#表示 id选择器
.表示 class选择器
>表示子元素,层级
一个空格也表示子元素,但是是所有的后代子元素,相当于 xpath 中的相对路径
1.css可以通过元素的id、class、标签这三个常规属性直接定位到
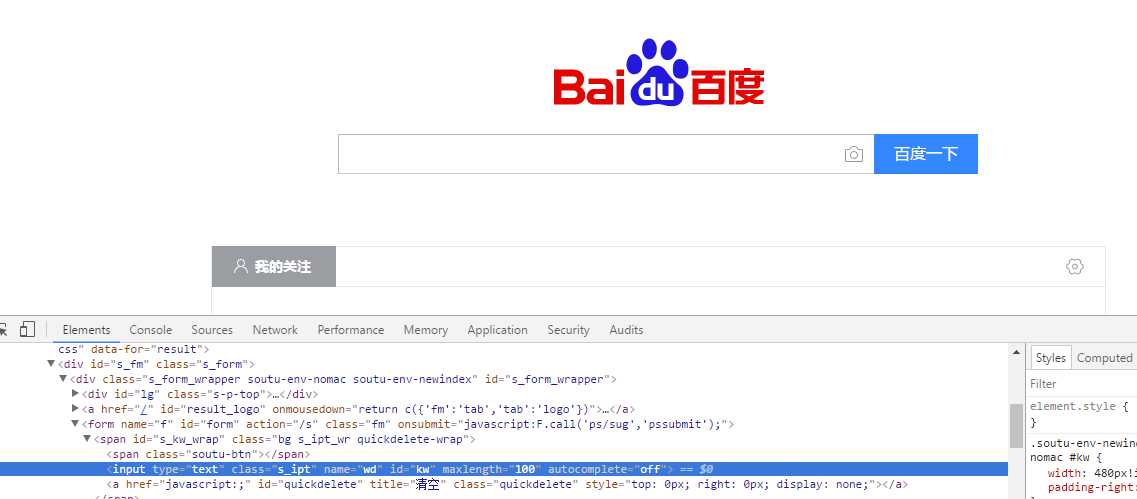
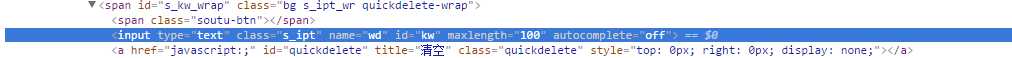
2.如下是百度输入框的的html代码:
3.css用#号表示id属性,如:#kw
4.css用.表示class属性,如:.s_ipt
5.css直接用标签名称,无任何标示符,如:input
1.css除了可以通过标签、class、id这三个常规属性定位外,也可以通过其它属性定位
2.以下是定位其它属性的格式
[name=wd] [autocomplete='off'][maxlength='255']
css页可以通过标签与属性的组合来定位元素
input.s_ipt input#kw input[id='kw']
//form的id属性
form#form>span>input
//form的class属性
form.fm>span>input
css也可以通过索引nth-child(1)来定位子元素,直接翻译过来就是第几个小孩
总结:选择标签后,找第几个小孩即可
Select控件第三个Opel
#select>select>option:nth-child(3)
CheckBox第一个Volvo
#checkbox>input:nth-child(1)
CheckBox第二个Saab
#checkbox>input:nth-child(4)
RadioBox第二个Saab
#radio>input:nth-child(4)
通过索引nth-of-type(2)来定位子元素,按照分类指定
选择select的saab
#select>select>option:nth-of-type(2);
选择 id 为 radio 的 p 下的第 1 个子节点
p#radio>input:nth-of-type(4)+label
选择id 为radio 的p 下的第4 个input 节点之后挨着的 label
节点
p#radio>input:nth-of-type(4)~label
css同样也可以实现逻辑运算,同时匹配两个属性,这里跟xpath不一样,无需写and关键字
[type='checkbox'][name='checkbox1']
css语法远远不止上面提到的,还有更多更强大定位策略,有兴趣的同学可以继续深入研究!
如觉得文章对您有帮助,还请帮忙转发!
selenium之CSS定位汇总
以百度首页为例:

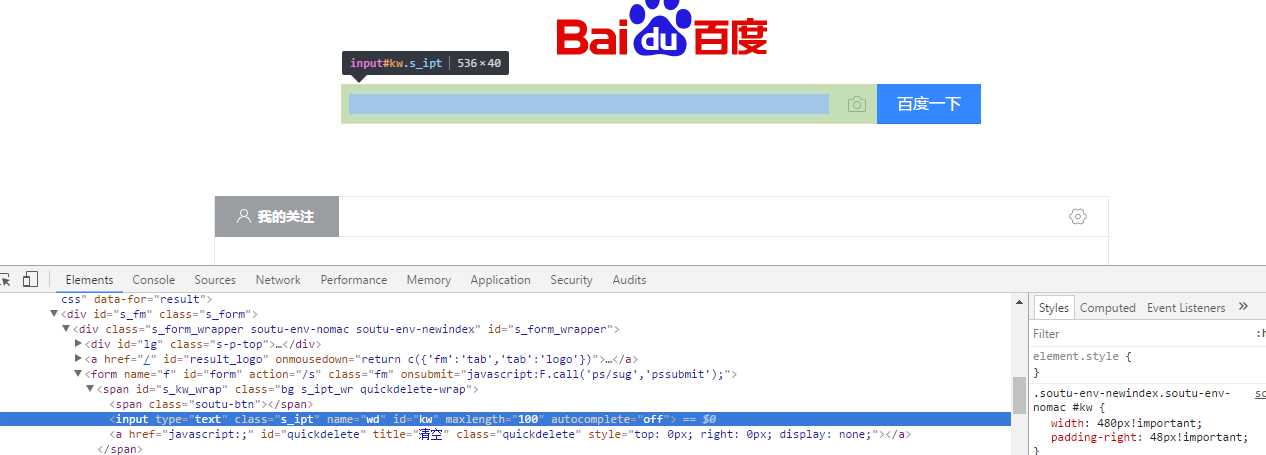
定位输入框
一:单一属性定位
1:type selector
driver.find_element_by_css_selector(‘input‘)
2:id 定位
driver.find_element_by_css_selector(‘#kw‘)
3:class 定位
driver.find_element_by_css_selector(‘.s_ipt‘)
4:其他属性定位
driver.find_element_by_css_selector(‘[name=‘wd‘]‘)
driver.find_element_by_css_selector("[type=‘text‘]")
二:组合属性定位
1:id组合属性定位
driver.find_element_by_css_selector("input#kw")
2:class组合属性定位
driver.find_element_by_css_selector("input.s_ipt")
3:其他属性组合定位
driver.find_element_by_css_selector("input[name=‘wd‘]")
4:仅有属性名,没有值也可以
driver.find_element_by_css_selector("input[name]")
5:两个其他属性组合定位
driver.find_element_by_css_selector("[name=‘wd‘][autocomplete=‘off‘]")
6:模糊匹配属性值方法
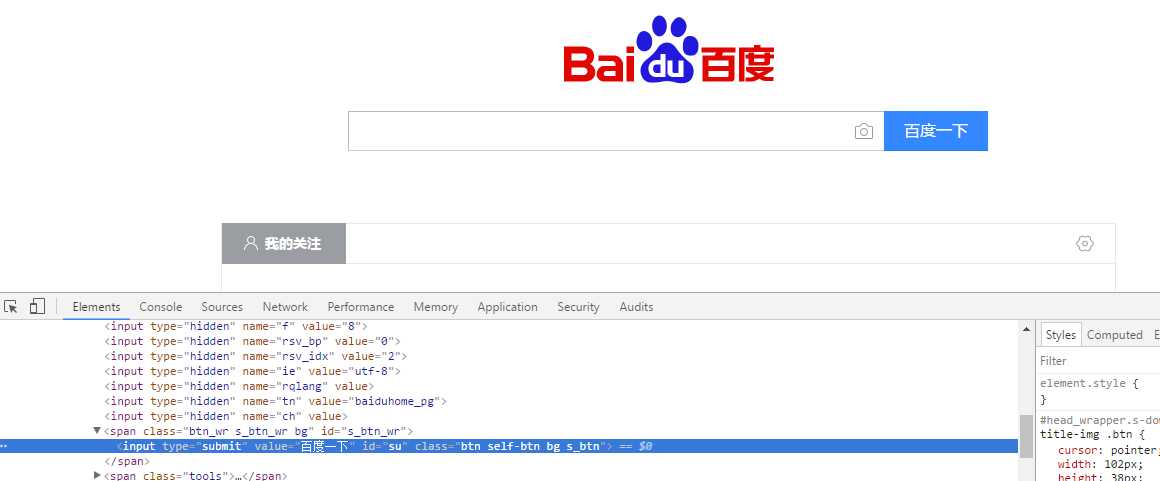
以百度首页点击按钮为例

1>属性值由多个空格隔开,匹配其中一个值的方法
driver.find_element_by_css_selector("input[class~=‘btn‘]")
2>匹配属性值为字符串开头的方法
driver.find_element_by_css_selector("input[class^=‘btn‘]")
3>匹配属性值字符串结尾的方法
driver.find_element_by_css_selector("input[class$=‘s_btn‘]")

4>匹配被-分割的属性值的方法,如上图的class
driver.find_element_by_css_selector("input[class|=‘s‘]") #要求精确填写的属性值
三:层级定位

1:E>F E下面的F这个元素
driver.find_element_by_css_selector(‘from#form>span>input‘)#id是form的form下面的span下面的input

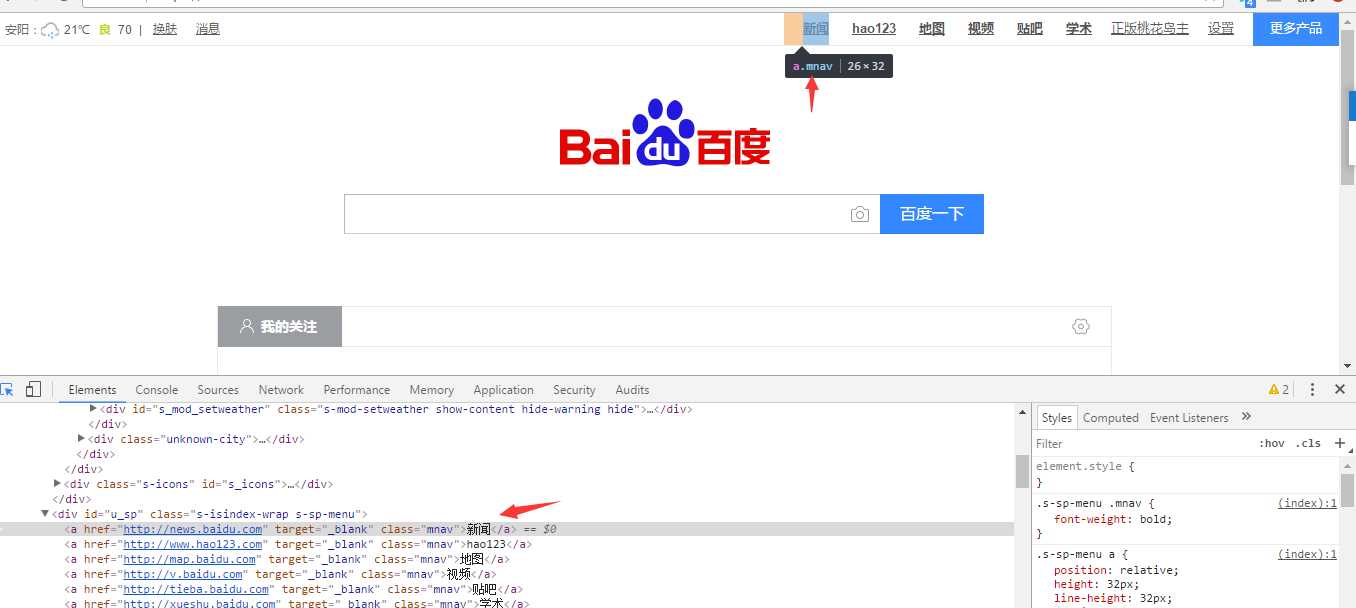
2:E:nth-child(n) 如上图,
driver.find_element_by_css_selector(‘#u_sp > a:nth-child(1)‘)#id为u_sp的下面的第一个a标签。
#实测,这个定位不到,但是方法是对的,- -
3:E:nth-last-child(n),如字面意思:倒数第几个标签
4:E:first-child,第一个标签
5:E:last-child,最后一个标签
6:E:only-child,唯一的标签
以上是关于selenium之css定位小结的主要内容,如果未能解决你的问题,请参考以下文章