Java Selenium - 元素定位
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java Selenium - 元素定位相关的知识,希望对你有一定的参考价值。
一,单个元素对象定位
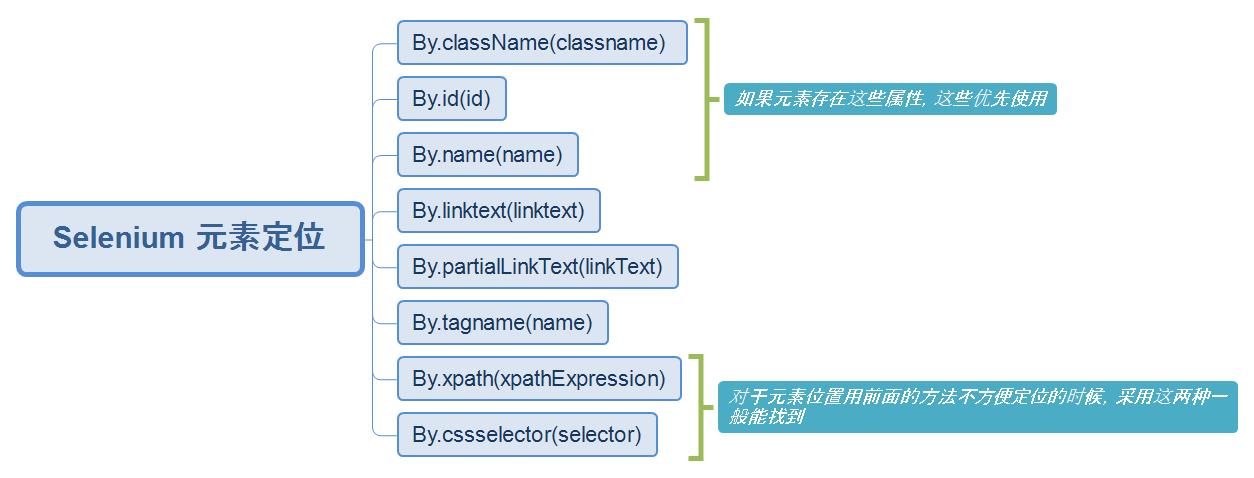
Webdriver通过findElement() , findElements()等方法调用By对象来定位和查询元素 , findElement()返回一个元素对象,否则抛出异常。findElements返回List,如果不存在则返回空List.
有一种特殊情况需要说明,就是复合classname ,如下,classname 为“sr s_btn”中间有个空格,如果直接使用By.className("sr s_btn")会报错。处理方法为只选择class属性中的一个值,下面的代码就不会报错了
driver.findElement(By.className("s_btn"));
<input class="sr s_btn" id="srt"........>***</input>

二,定位多个元素
这个很好理解,就是同时获取一系列具有相同特征的元素,使用findElements()方法,返回值存储到List列表里面。
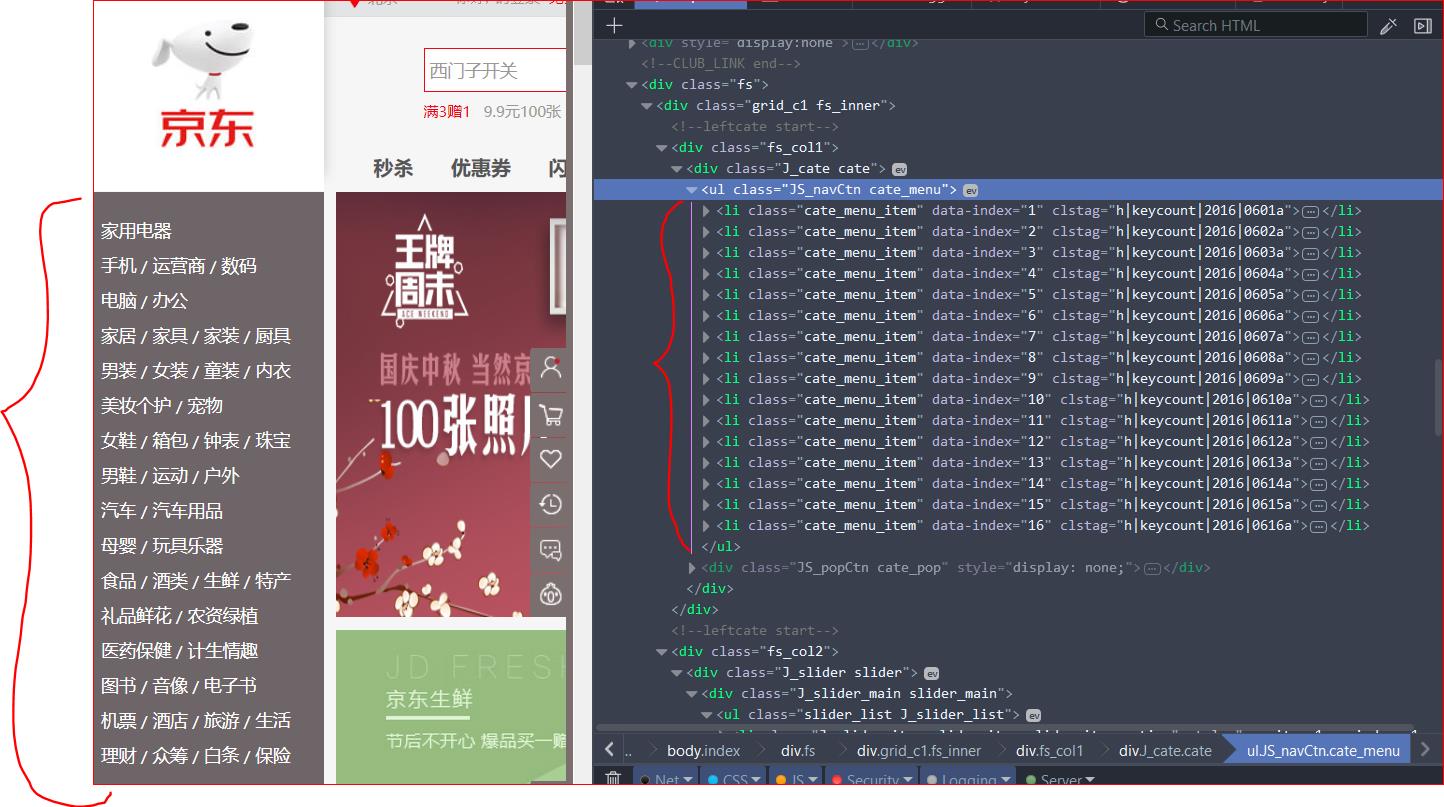
下面举个例子,就清晰了,我们用findElements()方法来定位京东的分类导航并打印出来,他们就是一组具有相同特征的元素。

package JavaProgramEXE; import java.util.List; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; public class FindElementsTest { private static WebDriver driver; private static String baseUrl; public static void main(String[] args) { driver=new ChromeDriver(); baseUrl="https://www.jd.com/"; JD_NavLinks(driver, baseUrl); //JD_NavLinks2(driver, baseUrl); driver.quit(); } public static void JD_NavLinks(WebDriver dr, String URL){ dr.get(URL); List<WebElement> NLinks = dr.findElements(By.className("cate_menu_item")); for (WebElement link : NLinks) { System.out.println(link.getText()); } } public static void JD_NavLinks2(WebDriver dr, String URL){ dr.get(URL); List<WebElement> NLinks = dr.findElements(By.cssSelector("ul[class=\'JS_navCtn cate_menu\'] li")); for (WebElement link : NLinks) { System.out.println(link.getText()); } } }
这个例子用了两种方法来获取,一个是classname定位,一个cssSelector定位,应该还有其他方式,不过方法都是类似的。稍微做下改动,我们还可以把每个连接里的子分类打印出来,我想真实的工作中,也必须是这样的,因为每个子分类会对应一个全新的页面,不管是用Web selenium,还是用接口测试的办法,每个子页面都应该覆盖到。
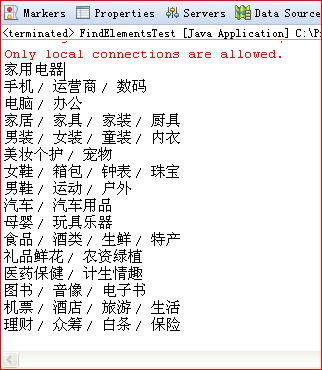
运行代码,可以成功打印:

三,层级定位
层级定位的思想是先定位父元素,然后再从父元素中精确定位出其我们需要选取的子元素。
层级定位一般的应用场景是无法直接定位到需要选取的元素,但是其父元素比较容易定位,通过定位父元素再遍历其子元素选择需要的目标元素,或者需要定位某个元素下所有的子元素。比较典型的应用是表格的定位。
其实什么那个例子的第二种方法算是层级定位的应用: By.cssSelector("ul[class=\'JS_navCtn cate_menu\'] li")
我们首先找到的是父元素,classname为“JS_navCtn cate_menu”的ul元素,然后找到这个ul元素下面所以的li元素。
以上是关于Java Selenium - 元素定位的主要内容,如果未能解决你的问题,请参考以下文章