highcharts的简单使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了highcharts的简单使用相关的知识,希望对你有一定的参考价值。
在使用过的图表js插件中,个人认为还是highcharts最好,无论从兼容性,渲染速度,甚至是文档详细上来说,都一直觉得highcharts更胜一筹。现在花点时间做一下简单的总结,比如从一个矩形图开始:
1,引入js
<script src="http://cdn.hcharts.cn/highcharts/highcharts.js">
2,配置属性,渲染图表
<div id="topFiveUsers" class="top-ten-users"> <div class="ui-loading-wrap"> <p>正在加载中...</p> <i class="ui-loading"></i> </div> </div>
<script type="text/javascript"> var TopFiveChart = new Highcharts.Chart({ chart: { renderTo: ‘topFiveUsers‘,//渲染的元素id type: ‘column‘ }, title: { align: "left", text: ‘用户上报前五‘, color: ‘#3E576F‘, fontSize: ‘16px‘ }, subtitle: { text: ‘数据更新:手动预制‘, align: "left", }, xAxis: { categories: ["李建", "夏国球", "李树军", "庄俭权", "罗飞"] }, yAxis: { min: 0, title: { text: ‘条数(次)‘ } }, tooltip: { headerFormat: ‘<span style="font-size:10px">{point.key}</span><table>‘, pointFormat: ‘<td style="padding:0"><b>{point.y:.f} 条</b></td></tr>‘, footerFormat: ‘</table>‘, shared: true, usehtml: true }, plotOptions: { column: { colorByPoint:true, pointPadding: 0.2, borderWidth: 0 } }, colors: [‘#ff5722‘, ‘#1aadce‘,‘#77a1e5‘, ‘#c42525‘, ‘#a6c96a‘], series: [{ name: ‘上报‘, data: [10, 9, 8, 2, 3], showInLegend: false // 设置为 false 即为不显示在图例中 }], credits: { enabled: false } }); </script>
属性摘要:
1,renderTo 注意这里一定是渲染html元素的id,type:column 矩形图
2,title标题,subtitle副标题,align:left位置居左
3,xAxis x轴属性,categories类别,配置data,这里为了演示写死了几条数据,一般通过ajax调服务端数据,组装成数组,通过传参动态配置
4,yAxis y轴属性,min最小从零开始,title默认竖标题
5,tooltip 提示框,默认鼠标放上去即提示,在移动端点击才提示,可以配置html元素,格式化等
6,plotOptions 图配置项,column列配置内边距,边框等
7,colors,highcharts3.x中默认值是colors: [‘#2f7ed8‘, ‘#0d233a‘, ‘#8bbc21‘, ‘#910000‘, ‘#1aadce‘, ‘#492970‘, ‘#f28f43‘, ‘#77a1e5‘, ‘#c42525‘, ‘#a6c96a‘],当然我们也可以手动选择自己喜欢的颜色
8,series,name图例的名称,矩形图可以配置多个数据列,每个数据列也可以有不同color,详情参考官网文档,showInLegend:false不显示图例
9,credits,图表的版权信息,默认情况下,highcharts图表的右下方会放置一个包含链接的版权信息,highcharts.com。我们可以通过enabled:false不显示,也可以text:自己专属的版权信息,还可以改变position属性等等。这里只做简要的介绍
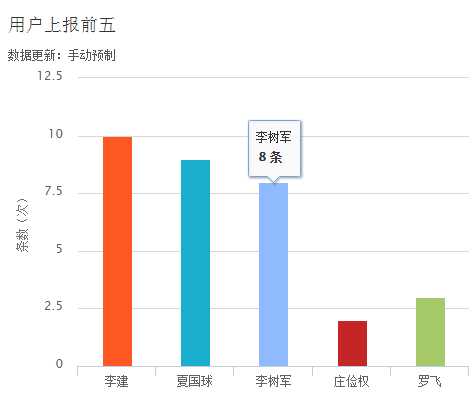
3,渲染后图效果

4,相关事件
highcharts也提供了一些事件,比如常用的图表点击事件click,图表加载完后的load事件,redraw重绘、等
这里只总结了矩形图的少部分属性配置,更详细的文档可以参考HighCharts中文网:http://www.hcharts.cn/
在线演示平台个人觉得老版的演示比较习惯、一目了然,可以参考网址:http://www.hcharts.cn/demo/index.php
以上是关于highcharts的简单使用的主要内容,如果未能解决你的问题,请参考以下文章