Highcharts的常用属性及导出SVG
Posted ghq120
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Highcharts的常用属性及导出SVG相关的知识,希望对你有一定的参考价值。
做了好几个项目都用到了Highcharts,好用自然不用多说,这里总结一下每次作图经常用的一些配置,方便以后查看。
引入Highcharts非常简单,只需引入对应的js,页面中写入存放表格的div,js中对表格加以配置。
配置说明
下面是Highcharts官方的基础柱状图的实例配置,我将加入常用的配置并加以说明。想直接体验的朋友可以访问这个地址进行表格调试。https://jshare.com.cn/demos/hhhhD8
var chart = Highcharts.chart('container',{
// 设置表格的图例非显示,图例就是说明每个不同颜色柱子代表什么含义,一般项目中会自己定义所以加以隐藏
legend : {
enabled : false
},
// 表格的标题,设置为null为不显示
title : {
text : null
},
// 设置版权信息不显示,就是Highcharts.com.cn行
credits : {
enabled : false
},
// 设置表格右上角的下载和导出按钮不显示
navigation: {
buttonOptions: {
enabled: false
}
},
chart: {
type: 'column',
// 设置表格距离div的内边距,默认是[10,10,15,10]
spacing : [ 0, 0, 0, 0 ],
},
xAxis: {
categories: [
'一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'
],
crosshair: true,
// 不显示x轴文字
labels : {
enabled : false
},
},
yAxis: {
min: 0,
title: {
text: '降雨量 (mm)'
},
lables : {
// 对y轴上显示的文字进行格式化定义,下面的方法是数字超过三位时,用逗号进行间隔,并在最后添加mm
formatter:function(){
return Highcharts.numberFormat(this.value,0,"",",")+"mm";
}
}
},
tooltip: {
// head + 每个 point + footer 拼接成完整的 table
headerFormat: '<span style="font-size:10px">{point.key}</span><table>',
pointFormat: '<tr><td style="color:{series.color};padding:0">{series.name}: </td>' +
'<td style="padding:0"><b>{point.y:.1f} mm</b></td></tr>',
footerFormat: '</table>',
shared: true,
usehtml: true
},
plotOptions: {
column: {
borderWidth: 0
}
},
series: [{
name: '东京',
data: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}, {
name: '纽约',
data: [83.6, 78.8, 98.5, 93.4, 106.0, 84.5, 105.0, 104.3, 91.2, 83.5, 106.6, 92.3]
}, {
name: '伦敦',
data: [48.9, 38.8, 39.3, 41.4, 47.0, 48.3, 59.0, 59.6, 52.4, 65.2, 59.3, 51.2]
}, {
name: '柏林',
data: [42.4, 33.2, 34.5, 39.7, 52.6, 75.5, 57.4, 60.4, 47.6, 39.1, 46.8, 51.1]
}]
});以上只是一些基础的配置,更详细的说明可以进入官网进行查看https://api.highcharts.com.cn/highcharts
导出SVG
有这样一个需求,页面有打印pdf的功能,生成pdf的时候需要将表格显示在pdf文件中。大致思路是这样的,点击打印按钮的时候,将表格转成svg的代码,发给后台,后台再将svg转为png格式的图片,从而插入到pdf文件中进行显示。
怎么获得Highcharts的svg代码呢?当然官方也提供了方法,只需导入exporting.js,使用以下方法:
var svg = chart.getSVG();通过以上方法获取到SVG文件后,发给后台进行使用batik的jar包进行转换(Java端使用Batik将SVG转为PNG),生成png。
这里还有一个问题,就是如果在表格显示后,通过js对表格进行了调整,导出的SVG代码依然是js修改前的代码,也就是说不能导出最终修改后的图表。
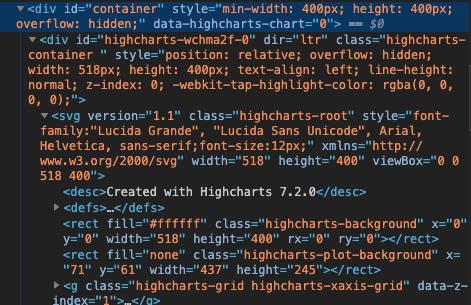
这时候就需要动一些歪脑筋了,通过F12可以看到表格的在页面其实就是SVG的代码

那是不是把svg标签中的代码获取到就可以生成想要的图片呢,答案是否定的。因为页面中的svg标签和通过方法获取到的svg还是有区别的,页面中的svg标签中不含有命名空间,具体可参考这篇文章svg命名空间。
<svg xmlns="http://www.w3.org/2000/svg">
<!-- more tags here -->
</svg>如以上代码中的xmlns,就是这个svg的命名空间,xmlns并不是一个简单的属性,所以不能通过Jquery的attr()方法给强行添加。
我们可以使用另外一种直接的方式
var svg = $("#container .highcharts-container").html().replace(/<svg /, '<svg xmlns:xlink="http://www.w3.org/1999/xlink" ');这样获取到的svg字符就可以再后台生成想要的图片了。
以上是关于Highcharts的常用属性及导出SVG的主要内容,如果未能解决你的问题,请参考以下文章