Highcharts简单入门
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Highcharts简单入门相关的知识,希望对你有一定的参考价值。
一.简介
Hicharts是一款支持移动端、图表类型丰富、方便快捷的 html5 交互性图表库,旨在让数据可视化更简单.
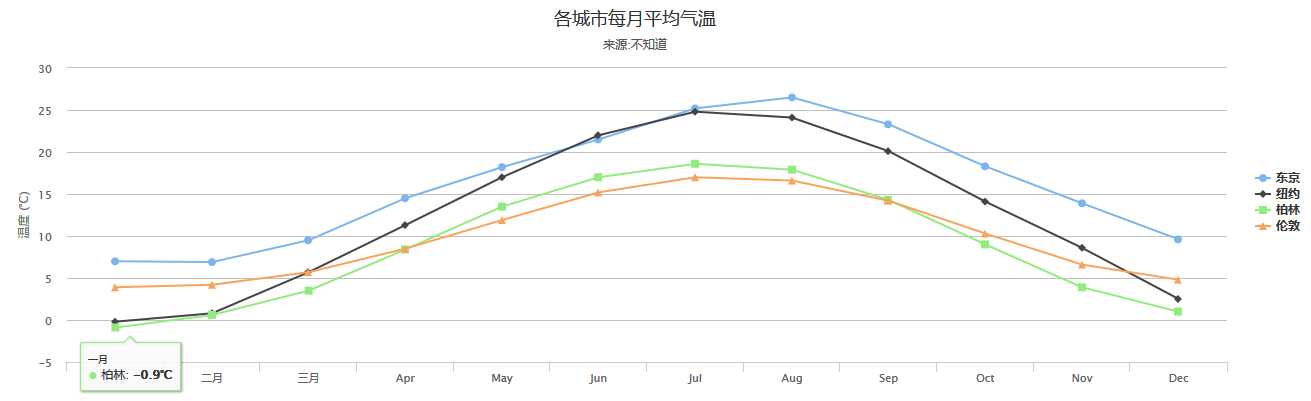
下面是一个简单的折线图,交互体验很棒.

二.如何使用?
1.官网下载压缩包
2.将js文件夹下复制到工程中
3.页面引入三个js文件
<script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="../js/highcharts/highcharts.js"></script>
<script type="text/javascript" src="../js/highcharts/modules/exporting.js"></script>
4.一个id为container的div+js代码
三.参考文档
首选-中文官网,demo自带中文注释,网址为 https://www.hcharts.cn/demo/highcharts
次之-菜鸟教程,网址为 http://www.runoob.com/highcharts/highcharts-tutorial.html
以上是关于Highcharts简单入门的主要内容,如果未能解决你的问题,请参考以下文章