vue-cli的基础入门
Posted hu21sir
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli的基础入门相关的知识,希望对你有一定的参考价值。
大家哈好!我又来了,最近打算从新顺一顺vue的知识。先从cli脚手架开始跟大家分享,我做的都是简单的入门的知识。希望对大家有所帮助,有什么不足的地方也是希望大家指出!互相成长!
vue-cli开始吧骚年!!
第一步---安装vue-cli:
1.检查是否安装node 和npm 以及版本,最好更新到最新版本 npm install [email protected] -g,检查node -v 和npm -v来检查

检查没有问题的话,接下来我们可以用npm 命令安装vue-cli了,在命令行输入下面的命令全局安装:
npm install vue-cli -g
如果没有安装上的话,可能是网络问题,可以检查网络后再次安装,也可以用cnpm来安装,安装完成后,输入vue -V来检查是否成功(-V 的V是大写的V注意)

第二步---初始化项目:
vue init <模板名称> <项目名称>
模板名称:vue-cli官方为我们提供了5种模板,
webpack-一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。
webpack-simple-一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。
browserify-一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。
browserify-simple-一个简单Browserify+vueify的模板,不包含其他功能,让你快速的搭建vue的开发环境。
simple-一个最简单的单页应用模板。
在实际开发中,一般我们都会使用webpack这个模板,那我们这里也安装这个模板,在命令行输入以下命令:
vue init webpack vueApp
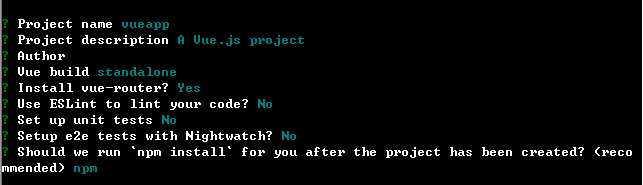
输入完命令之后,会出来让我们有几个选项的选择,我们根据自己的需求来写就好了

Project name :项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写,所以我把名称改成了vueclitest
Project description:项目描述,默认为A Vue.js project,直接回车,不用编写。
Author:作者,如果你有配置git的作者,他会读取。
Install vue-router? 是否安装vue的路由插件,我们这里需要安装,所以选择Y
Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。我们这里不需要输入n,如果你是大型团队开发,最好是进行配置。
setup unit tests with ? 是否需要安装单元测试工具,我们这里不需要,所以输入n。
Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试,我们这里不需要,所以输入n。
输入结束出现以下命令说明是初始化完成了

现在我们根据提示,以此输入
cd vueApp npm run dev
出现以下结果说明是启动成功,我们打开浏览器,输入localhost:8080就可以进入vue-cli的初始页面

页面如下:这样就算是搭建起来一个vue-cli的最初始,基本的页面。里面的文件以及配置,等下次再跟大家介绍。

以上是关于vue-cli的基础入门的主要内容,如果未能解决你的问题,请参考以下文章