JSP基础--JSP入门
Posted eadela
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSP基础--JSP入门相关的知识,希望对你有一定的参考价值。
1 JSP概述
1.1 什么是JSP
JSP(Java Server Pages)是JavaWeb服务器端的动态资源。它与html页面的作用是相同的,显示数据和获取数据。
1.2 JSP的组成
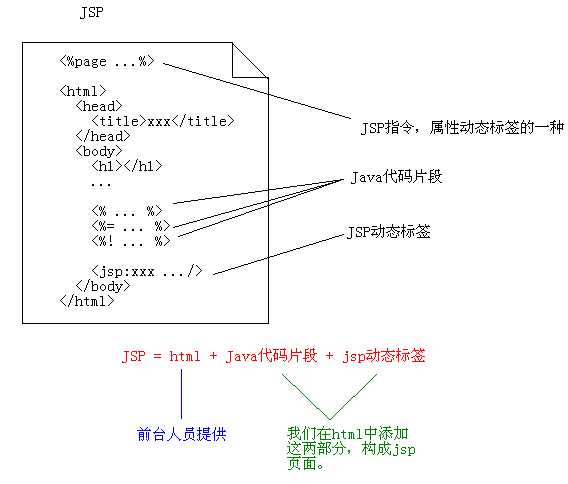
JSP = html + Java脚本(代码片段) + JSP动态标签
1. jsp的作用:
* Servlet:
> 缺点:不适合设置html响应体,需要大量的response.getWriter().print("<html>")
> 优点:动态资源,可以编程。
* html:
> 缺点:html是静态页面,不能包含动态信息
> 优点:不用为输出html标签而发愁
* jsp(java server pages):
> 优点:在原有html的基础上添加java脚本,构成jsp页面。
2. jsp和Servlet的分工:
* JSP:
> 作为请求发起页面,例如显示表单、超链接。
> 作为请求结束页面,例如显示数据。
* Servlet:
> 作为请求中处理数据的环节。
2 JSP语法
2.1 JSP脚本
JSP脚本就是Java代码片段,它分为三种:
* <% ... %>:代码段,Java语句
java代码片段(常用),用于定义0~N条Java语句!方法内能写什么,它就可以放什么!
* <%= ... %>:表达式,只是表达式!表达式的值会被输出到客户端
用于输出(常用),用于输出一条表达式(或变量)的结果。response.getWriter().print( ... );这里能放什么,它就可以放什么!
* <%! ... %>:定义,定义成员!例如例如成员变量,方法等
用来创建类的成员变量和成员方法(基本不用,但容易被考到),类体中可以放什么,它就可以放什么!
|
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>JSP演示</title> </head>
<body> <h1>JSP演示</h1> <% // Java语句 String s1 = "hello jsp"; // 不会输出到客户端,而是在服务器端的控制台打印 System.out.println(s1); %> <!-- 输出到客户端浏览器上 --> 输出变量:<%=s1 %><br/> 输出int类型常量:<%=100 %><br/> 输出String类型常量:<%="你好" %><br/> <br/> 使用表达式输出常量是很傻的一件事,因为可以直接使用html即可,下面是输出上面的常量:<br/> 100<br/> 你好 </body> </html> |
<!-- 它是jsp指令,也是一种特殊的标签! -->
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!-- java代码的片段 -->
<%
String path = request.getContextPath();//获取项目名
/*
http://localhost:8080/day11_1/
*/
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<!-- 向页面输出basePath -->
<base href="<%=basePath%>">
<title>My JSP ‘a.jsp‘ starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%-- 你傻不傻啊 --%>
<table border="1" align="center" width="60%">
<tr>
<td>姓名</td>
<td>年龄</td>
</tr>
<%
for(int i = 0; i < 10; i++)
%>
<tr>
<td>张三</td>
<td>29</td>
</tr>
<%
%>
</table>
</body>
</html>
以上是关于JSP基础--JSP入门的主要内容,如果未能解决你的问题,请参考以下文章