前端技术 | vue-cli “从入门到放弃”
Posted 擎创夏洛克AIOps
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端技术 | vue-cli “从入门到放弃”相关的知识,希望对你有一定的参考价值。
主要作用:目录结构、本地调试、代码部署、热加载、单元测试
在如今前端技术飞速发展的时代,angular.js、vue.js 和 react.js 作为前端框架已经呈现出了三国鼎立的局面。作为国人若你不知道 vue,小生表示可以理解,如果作为中国的前端猿不知道 vue,小生表示很遗憾。而 vue-cli 作为官方推荐的快速构建 vue 项目的脚手架,你应该学会使用,本文就来讲讲如何使用 vue-cli。
在使用vue-cli前,希望你具备以下条件:
扎实的 javascript / html / CSS 基本功
通读官方教程 (guide) 的基础篇
这里我就不再赘述什么是 Vue.js 了,请需要了解的同学前往:
vuejs.org/中文文档
GitHub
查看相关资源信息。
安装
检查是否安装 node.js, 如果没有请根据您的系统安装
node -vv8.00全局安装 vue-cli
npm install -g vue-cli
vue-cli 的命令行
命令: init 从模板中创建项目 list 列出所有的官方模板 build 构建项目 help [cmd] 展示[cmd]命令的帮助信息使用vue list 查看所有模板
可用的官方模板: ★ browserify - 功能齐全的 Browserify + vueify 配置, 具备 hot-reload, linting & unit testing。 ★ browserify-simple - 简单的 Browserify + vueify 配置,便于快速构建。 ★ pwa - 基于 webpack 的 PWA 模板。 ★ simple - 基于单html文件的最简单的vue配置模板。 ★ webpack - 功能齐全的 Webpack + vue-loader 配置 hot reload, linting, testing & css extraction。★ webpack-simple - 简单的 Webpack + vue-loader 配置,便于快速构建。使用vue init创建基于webpack模板的项目(目前使用最多)
vue init webpack <项目名>* Project name (demo) 项目名称,不能大写和中文,直接回车,使用默认名称* Project description (A Vue.js project) 项目描述,也可直接点击回车,使用默认值* Author 项目作者,使用默认名字* Install vue-router? (Y/n) 是否安装vue-router,这是官方的路由,大多数情况下都使用* Use ESLint to lint your code? (Y/n) 是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,并不会影响整体的运行,这也是为了团队开发,一般项目中都会使用* Pick an ESLint preset 选择一个ESLint预设, 编写vue项目时的代码风格, 选择默认Standard即可* Setup unit tests with Karma + Mocha? (Y/n) 是否安装单元测试,选择安装* Setup e2e tests with Nightwatch? (Y/n) 是否安装e2e测试 ,选择安装
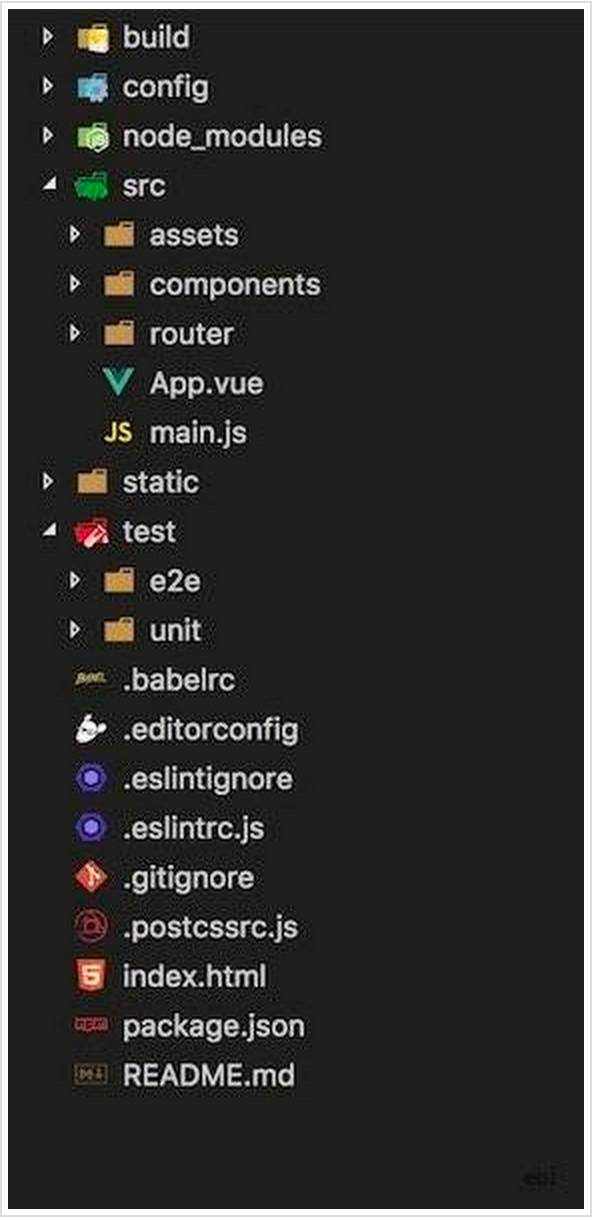
项目结构
cd 到 demo 目录下,发现如下的项目结构

文件说明
-- build 目录放的是构建脚本(包括构建时要用到的webpack 配置) -- config 配置脚本(vue项目启动时需要的配置,开发模式和生产模式) -- node_modules 通过npm install 安装的项目依赖包 -- src 项目源码目录 -- assets 项目模块资源文件包括:图片,css(会被webpack处理) -- components 项目相关的vue组件,便于重用 -- router 项目的路由定义 App.vue 页面入口文件 main.js 项目的入口文件,挂在vue实例,加载路由,中间件等公共组件 -- static 页面需要引入的外部的纯静态资源(会直接拷贝到dist/static/里面) -- test 项目测试 -- e2e 模拟用户行为的测试 -- unit 单元测试.babelrc ES6语法编译配置,把我们ES2105的代码通过它编译成ES5的.editorconfig 编辑器配置,定义代码格式.eslintignore 忽略语法检查的目录文件配置.eslintrc.js eslint的配置文件.gitignore 配置Git仓库的忽略项.postcssrc.js postcss的配置 index.html 项目入口模板文件 package.json 项目基本信息,运行脚本和相关依赖 README.md 项目介绍及开发指南
项目构建
首先安装依赖
npm install开发模式
npm run dev
服务开启成功后,浏览器打开:http://localhost:8080(默认服务启动的是8080端口,如果你想另起端口,可以修改 config/index.js 文件的 port)
生产环境
首先需要打包 npm run build ,打包完成后会在项目下生成 dist 文件夹,我们只需要将此文件夹部署到web服务器上即可。
小结
如果您坚持到了这一步,恭喜您,您至少没有放弃。整个项目虽然很简单地一气呵成了,但是其中涉及到的技术点还有待我们去探索,革命尚未成功,同志仍需努力。
夏洛克ITOA
Make Data Think
人工智能 | 机器学习 | IT运维
以上是关于前端技术 | vue-cli “从入门到放弃”的主要内容,如果未能解决你的问题,请参考以下文章
10年Web前端工程师自白:Web前端开发如何从入门到不放弃