vue文件上传 vue-simple-upload的使用方法
Posted EllenBaby
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue文件上传 vue-simple-upload的使用方法相关的知识,希望对你有一定的参考价值。
极其可怕,在使用vue-simple-upload插件做文件上传的时候,遇到总是访问不到后台的接口。
我以为我插件使用有问题,各种改,因为不熟悉,假象地改了几遍。
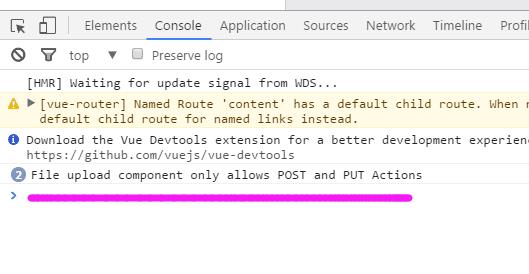
emmmm~~原来是我的action参数给的小写的post,开始控制台报错了,给了那么明显的暗示,
我居然没有懂起~~~

好,第一步,下载
npm install vue-simple-uploader --save
第二步,引导要使用的组建里去:
import FileUpload from \'vue-simple-upload/dist/FileUpload\'
第三步,再定义一下下:
components: {
FileUpload
}
第四步,使用:
<file-upload class="uploadfile" target="my url" action="POST"> </file-upload>
基本的使用就是这样啦,但是我不会修改样式,会修改样式的小伙伴,告诉我一下下,谢谢啦~
by 酷狗
以上是关于vue文件上传 vue-simple-upload的使用方法的主要内容,如果未能解决你的问题,请参考以下文章
vue vue-simple-uploader 前端的简单使用