vue-simple-uploader组件的使用感受
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-simple-uploader组件的使用感受相关的知识,希望对你有一定的参考价值。
参考技术A 题记:
(可直接跳过)
我刚实习的时候,就接手了一个任务:重写项目中前端文件上传功能,因为需要支持文件夹上传这个功能点,考虑之后准备用插件,最后选择了 vue-simple-uploader 。但没想到这个插件从我实习开始陪伴到我实习结束,刚开始时这个插件完成了大部分的需求,但是文件夹上传时,上传速率和预计剩余时间一直不正确,我改了很久也没成功,后来因为其他的开发任务就一直放在角落里吃灰。实习快结束时,恰好产品发布,清一下bug,又捡了回来,重新根据需求优化了这个插件,但是还是没成功,无奈只好隐藏掉上传速率和剩余时间,在实习结束之前,成为了我的一个遗憾。
学习教程:
关于这个插件,可以直接在 GitHub 上看官方文档和源码,源码很精炼。
粗略的项目实现(上面给了两个写的很好的使用教程,可以去围观围观):
先这样吧,写的比较粗糙,以后有时间会 review 进行完善的。
vue文件上传 vue-simple-upload的使用方法
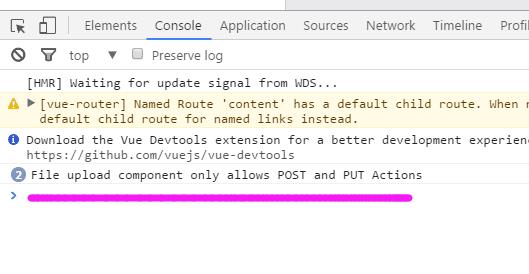
极其可怕,在使用vue-simple-upload插件做文件上传的时候,遇到总是访问不到后台的接口。
我以为我插件使用有问题,各种改,因为不熟悉,假象地改了几遍。
emmmm~~原来是我的action参数给的小写的post,开始控制台报错了,给了那么明显的暗示,
我居然没有懂起~~~

好,第一步,下载
npm install vue-simple-uploader --save
第二步,引导要使用的组建里去:
以上是关于vue-simple-uploader组件的使用感受的主要内容,如果未能解决你的问题,请参考以下文章
vue vue-simple-uploader 前端的简单使用