盒子模型漫谈
Posted krank
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盒子模型漫谈相关的知识,希望对你有一定的参考价值。
对盒子模型一直只是处于了解但是说不明白的过程,做题的时候卡壳在这感觉很不爽,写文章一次搞清楚盒子模型的种种!
盒子模型:
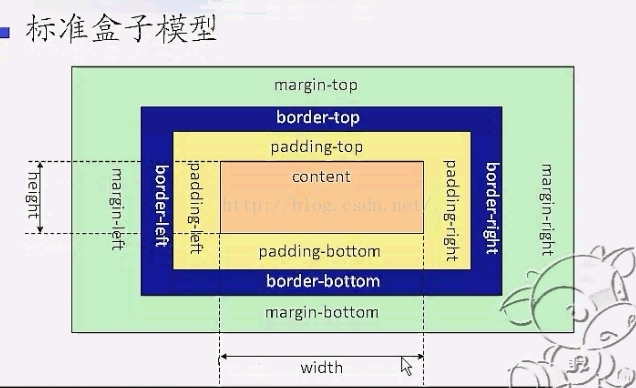
一个标准的盒子模型包括content(width height) border padding margin这四种属性
它的作用是让我们充分理解div+css模型的定位功能,就是利用了盒子模型代替了以前传统的表格布局方式,所有盒子模型是在学习div+css布局方式中必备的模型。
清爽版盒模型示意图:
标准盒模型分为
内容 content 由width+height两部分组成
内容区域包含元素真实内容的区域,通常包含背景 颜色 图片等
content外部是padding
内容与盒子边框之间的距离。如果内容区域设置了背景颜色或者图片,这些样式会延伸到padding上
padding外部是border
border外部是margin

此外还有IE盒模型,IE盒模型乍一看和标准盒模型差不多,但是不太一样
IE盒模型包括了
content(width+height+padding+border)
content外面直接就是margin了

**属性值的简写
如果两个 前者表示上下 后者表示左右
如果三个 前者表示上 中间表示左右 最后表示下
如果四个 表示上 右 下 左顺时针顺序
以上是关于盒子模型漫谈的主要内容,如果未能解决你的问题,请参考以下文章
