格式与布局
Posted 小飛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了格式与布局相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
* /*针对所有标签起作用*/
{
margin:0px;/*去除所有边距*/
padding:0px;}/*去除所有间距*/
</style>
</head>
<body>
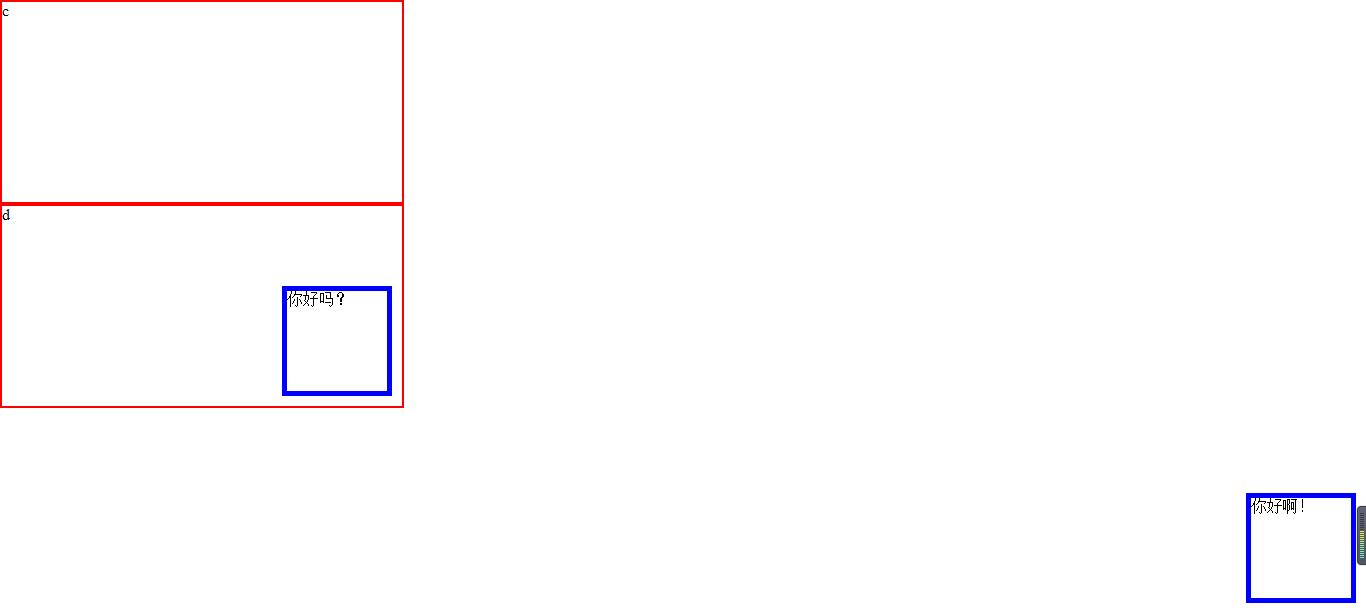
<div style="border:2px solid red; width:400px; height:200px;">c<div style="width:100px; height:100px; border:5px solid blue; margin:10px; right:0px; bottom:0px; position:absolute">你好啊!</div></div>
<div style="border:2px solid red; width:400px; height:200px; position:absolute">d<div style="width:100px; height:100px; border:5px solid blue; margin:10px; right:0px; bottom:0px; position:absolute">你好吗?</div></div>
<div style="width:100px; height:100px; border:5px solid blue; margin:10px; right:0px; bottom:0px; position:fixed;">你好</div>
</body>
</html>

以上是关于格式与布局的主要内容,如果未能解决你的问题,请参考以下文章