Layer For Mobile 弹窗 input输入文字后,点击取消确定按钮失效(需点击两次)
Posted 二婷啵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Layer For Mobile 弹窗 input输入文字后,点击取消确定按钮失效(需点击两次)相关的知识,希望对你有一定的参考价值。

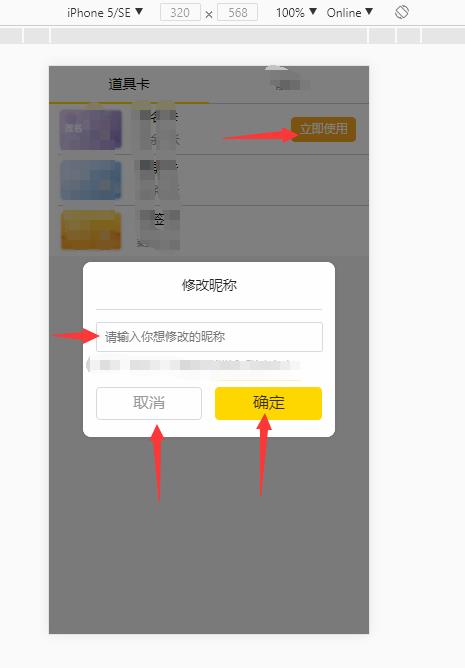
webapp中使用Layer For Mobile弹出弹窗,修改昵称输入文字后,ios手机中,如果不先点击收起键盘,两个按钮点击之后无效...
两个按钮的方法是写在这里的——>
最后只能吧点击按钮click事件单拎出来。。。发现还是会无效。
那就只能试下touchstart。。。发现可以了。
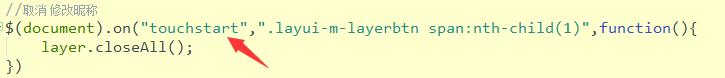
解决办法:layer按钮点击事件拎出来写,并且使用touchstart方法;
代码如下:

注意:如果click与touch事件混用,也许会造成点击穿透。
以上是关于Layer For Mobile 弹窗 input输入文字后,点击取消确定按钮失效(需点击两次)的主要内容,如果未能解决你的问题,请参考以下文章
layer.open Iframe弹窗 除了地址栏传参,怎么给子页面传递参数
[vuejs] vue2.0-layer-mobile移动端弹层