layer.open 设置多个按钮,点击按钮不关闭弹窗,请问如何实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layer.open 设置多个按钮,点击按钮不关闭弹窗,请问如何实现相关的知识,希望对你有一定的参考价值。
1、在编译器中输入一下代码即可:
title: '在线调试'
,content: '可以填写任意的layer代码',
btn:['按钮1','按钮2','按钮3'],
yes:function(index,layero)
alert("按钮1");
,
btn2:function(index,layero)
alert("按钮2");
);
2、官网首页测试:

3、弹窗后两秒自动关闭代码
content: '通过style设置你想要的样式',
style: 'background-color:#09C1FF; color:#fff; border:none;',
time: 2
);
4、弹窗后点击关闭代码
layer.open(btn: ['关闭'],
content:'内容'
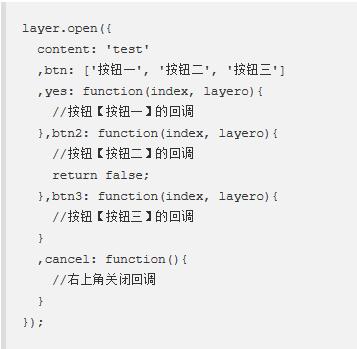
) 参考技术A layer.open(
content: 'test'
,btn: ['按钮一', '按钮二', '按钮三']
,yes: function(index, layero)
//按钮【按钮一】的回调
,btn2: function(index, layero)
//按钮【按钮二】的回调
return false;
,btn3: function(index, layero)
//按钮【按钮三】的回调
,cancel: function()
//右上角关闭回调
);
layer弹出加载层不显示
下面是我的按钮点击事件,现在运行的效果是点按钮不显示加载层,而是数据返回到前端时,加载层才出现,我想要一点击按钮就显示加载层,返回数据后再关闭。遮罩效果在火狐里面运行没问题,但是在IE里面就不行,想问下有什么解决办法没
function action_number(script_id)
layer.open(type:3);
var req = new StringBuffer();
req.append('');
req.append('"script_id":' + script_id);
req.append('');
var result = common_ajax('/bcyun_web_customer/listPCalloutHomeManage.do', req.toString());
if (result.result_code == 1000)
layer.closeAll('loading');
$('#called_result').val(result.result_detail);
else
layer.closeAll('loading');
layer.alert(result.result_detail);
以上是关于layer.open 设置多个按钮,点击按钮不关闭弹窗,请问如何实现的主要内容,如果未能解决你的问题,请参考以下文章