layer.open弹窗
Posted 杀手不太冷!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layer.open弹窗相关的知识,希望对你有一定的参考价值。
layer.open弹窗
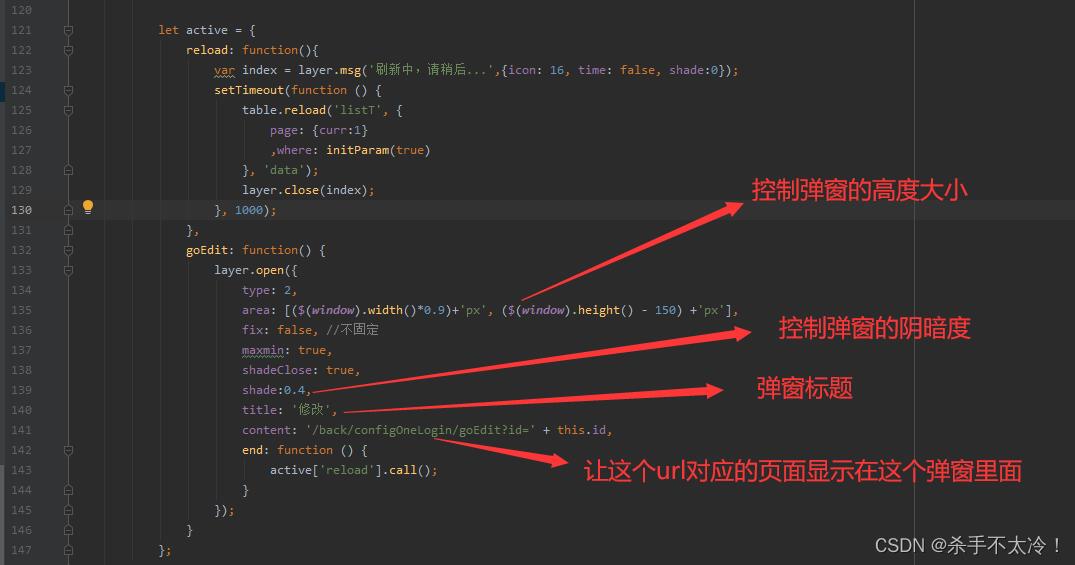
我们点击编辑按钮的时候,可以通过layer.open弹出一个窗口,这个窗口的大小高度阴影我们都可以设置,并且我们可以通过一个url在访问一个页面,让这个页面显示在这个弹窗里面,如下图:

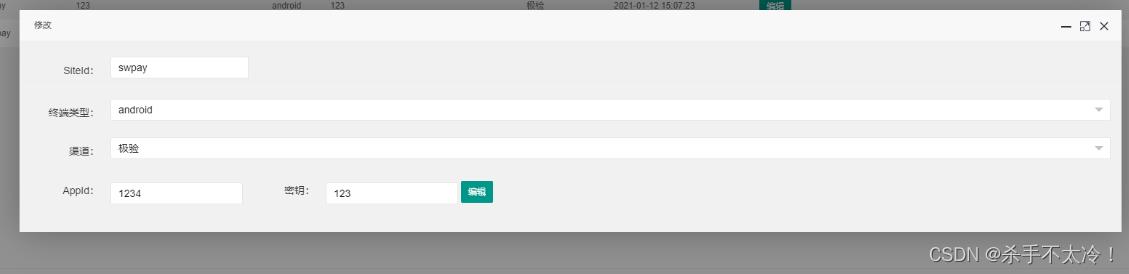
浏览器效果如下图:

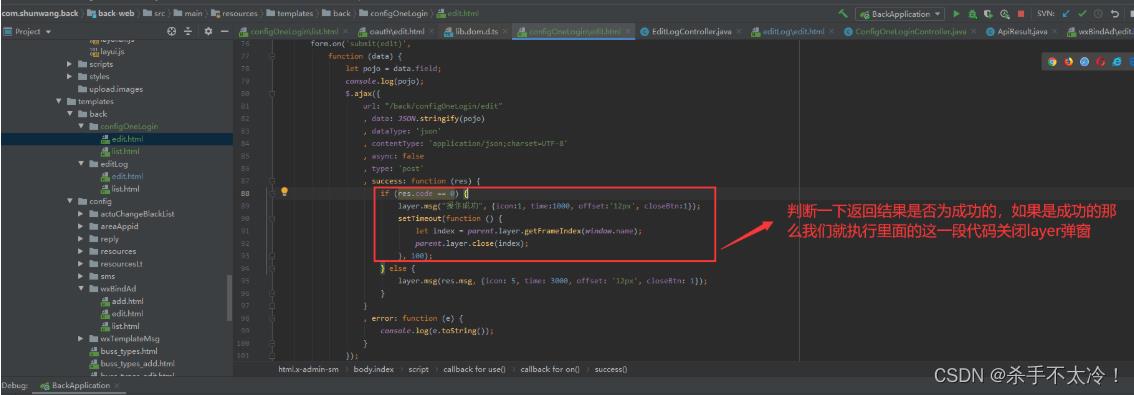
注意现在我们点击编辑的时候,如果编辑成功我们的layer.open的弹窗是不会自动关闭的,我们必须要写一段代码:当我们得到后端的编辑接口的返回数据之后,我们在edit.html页面进行判断一下,如果我们结果是成功的,那么我们就执行一段代码关闭layer弹窗,如下图:

success: function (res)
if (res.code == 0)
layer.msg("操作成功", icon:1, time:1000, offset:'12px', closeBtn:1);
setTimeout(function ()
let index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index);
, 100);
else
layer.msg(res.msg, icon: 5, time: 3000, offset: '12px', closeBtn: 1);
 创作打卡挑战赛
创作打卡挑战赛
 赢取流量/现金/CSDN周边激励大奖
赢取流量/现金/CSDN周边激励大奖
以上是关于layer.open弹窗的主要内容,如果未能解决你的问题,请参考以下文章
layer.open 设置多个按钮,点击按钮不关闭弹窗,请问如何实现
layer.open Iframe弹窗 除了地址栏传参,怎么给子页面传递参数
如何实现“layer.open设置多个按钮,点击按钮不关闭弹窗”?