如何实现“layer.open设置多个按钮,点击按钮不关闭弹窗”?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何实现“layer.open设置多个按钮,点击按钮不关闭弹窗”?相关的知识,希望对你有一定的参考价值。
1、在编译器中输入一下代码即可:
title: '在线调试'
,content: '可以填写任意的layer代码',
btn:['按钮1','按钮2','按钮3'],
yes:function(index,layero)
alert("按钮1");
,
btn2:function(index,layero)
alert("按钮2");
);
2、官网首页测试:

3、弹窗后两秒自动关闭代码
content: '通过style设置你想要的样式',
style: 'background-color:#09C1FF; color:#fff; border:none;',
time: 2
);
4、弹窗后点击关闭代码
layer.open(btn: ['关闭'],
content:'内容'
) 参考技术A
layer.open(
title: '在线调试'
,content: '可以填写任意的layer代码',
btn:['按钮1','按钮2','按钮3'],
yes:function(index,layero)
alert("按钮1");
,
btn2:function(index,layero)
alert("按钮2");
);
点击按钮1,弹出 "按钮1”是不会关闭弹窗,但是点击 按钮2,弹出“按钮2” 之后就会关闭弹窗了!请问如何也让他不关闭弹窗??
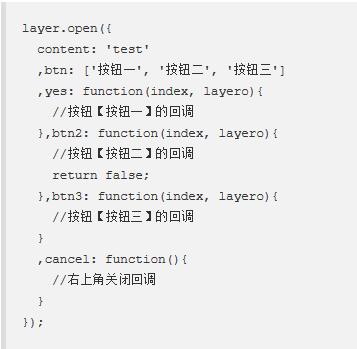
layer.open( title: '在线调试' ,content: '可以填写任意的layer代码',btn:['按钮1','按钮2','按钮3'],yes:function(index,layero) alert("按钮1");,btn2:function(index,layero)
alert("按钮2");
return false;);
进阶实现页面静态化,PHP是如何实现的,你又是如何实现的

教程分享

初学者总是不知道如何学习,我一直建议你要拥有一本属于自己的学习课本,不管是基础,还是提升。
Web开发技术丛书·深入理解PHP:高级技巧、面向对象与核心技术(原书第3版)
京东
以上是关于如何实现“layer.open设置多个按钮,点击按钮不关闭弹窗”?的主要内容,如果未能解决你的问题,请参考以下文章