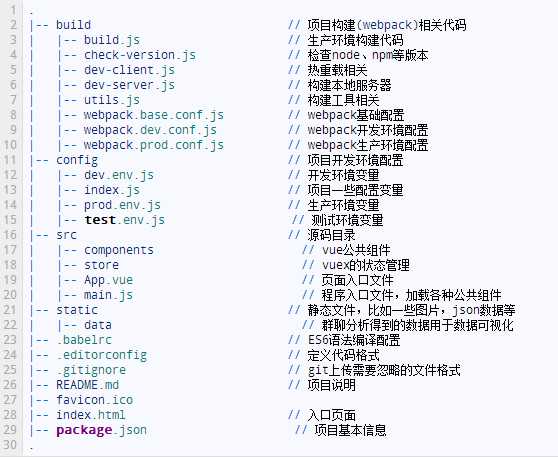
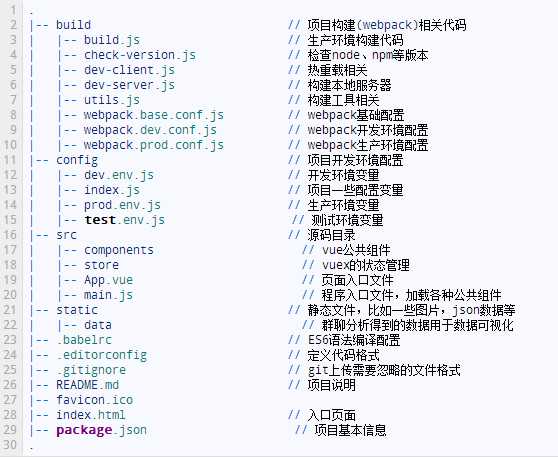
先来一张项目结构图:

本地开发测试运行的命令是npm run dev
打包发布的命令是 npm run build生成的dist文件夹里的文件就是我们可以布置到服务上的文件
但是呢,这打包好的文件的文件地址都是/根目录的,如果我们需要更改这个默认的更目录路径,需要在config文件夹里的index.js里的
assetsPublicPath: ‘/‘,修改目录就行了,这里它默认的就是根目录。
Posted leonaries
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2.0项目结构和打包发布相关的知识,希望对你有一定的参考价值。
先来一张项目结构图:

本地开发测试运行的命令是npm run dev
打包发布的命令是 npm run build生成的dist文件夹里的文件就是我们可以布置到服务上的文件
但是呢,这打包好的文件的文件地址都是/根目录的,如果我们需要更改这个默认的更目录路径,需要在config文件夹里的index.js里的
assetsPublicPath: ‘/‘,修改目录就行了,这里它默认的就是根目录。
以上是关于vue2.0项目结构和打包发布的主要内容,如果未能解决你的问题,请参考以下文章