vue2.0项目从零开发到打包部署
Posted 前端迷社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2.0项目从零开发到打包部署相关的知识,希望对你有一定的参考价值。
自从用饿了么框架重构项目以来,遇到 很多问题,我都有一一记录下来,现在特喜欢这个框架,说实话,如果你是用了vue这个技术栈的话,一定要用饿了么的pc端框架哦,遇到问题的时候在网上百度一下,就能找到解决方案,还有很多社区可以讨论,社区文档都比较成熟,很容易上手~~
vue2.0官方网站:http://caibaojian.com/vue/guide/installation.html
element-ui官方网站:https://element.eleme.cn/#/zh-CN
1:安装node
端开发框架和环境都是需要 Node.js ,先安装node.js开发环境,vue的运行是要依赖于node的npm的管理工具来实现,下载https://nodejs.org/en/,安装完成之后,打开cmd开始输入命令。(我用的是win10系统,所以需要管理员权限,右键点击以管理员身份运行cmd),不然会出现很多报错。

2:查看node的版本号
下载好node之后,以管理员身份打开cmd管理工具,,输入 node -v ,回车,查看node版本号,出现版本号则说明安装成功。
输入命令:node -v

3:安装淘宝npm镜像
由于npm是国外的,使用起来比较慢,我们这里使用淘宝的cnpm镜像来安装vue.
淘宝的cnpm命令管理工具可以代替默认的npm管理工具。
输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org

4:安装全局vue-cli脚手架
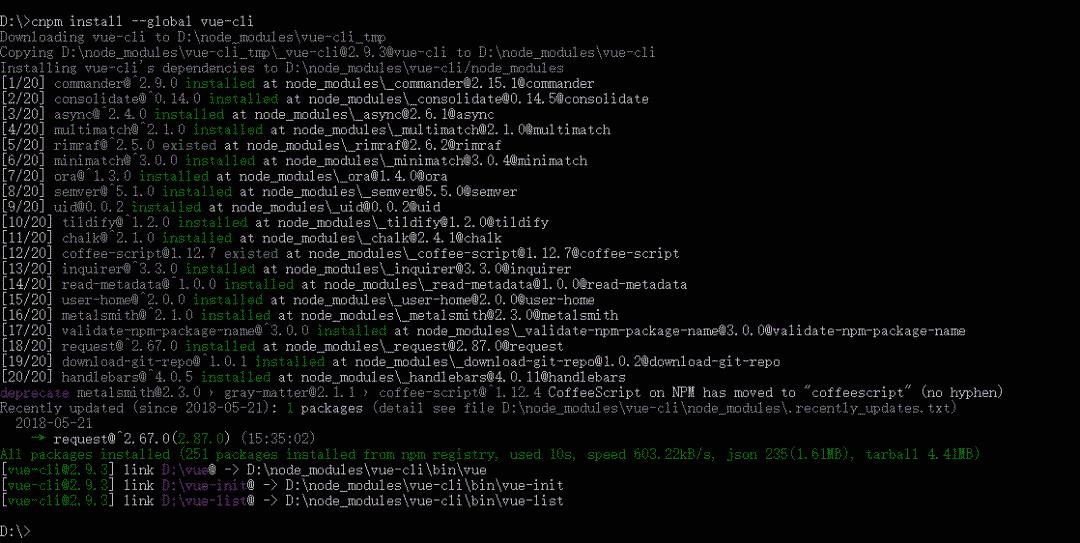
淘宝镜像安装成功之后,我们就可以全局vue-cli脚手架,输入命令:cnpm install --global vue-cli 回车;验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功;
输入命令:cnpm install --global vue-cli

5:建一个新项目
搭建完手脚架之后,我们要开始建一个新项目,这个时候我建议,尽量不要装在C盘,因为vue下载下来的文件比较大,如果要改盘的话,直接输入D:回车就可以直接改盘
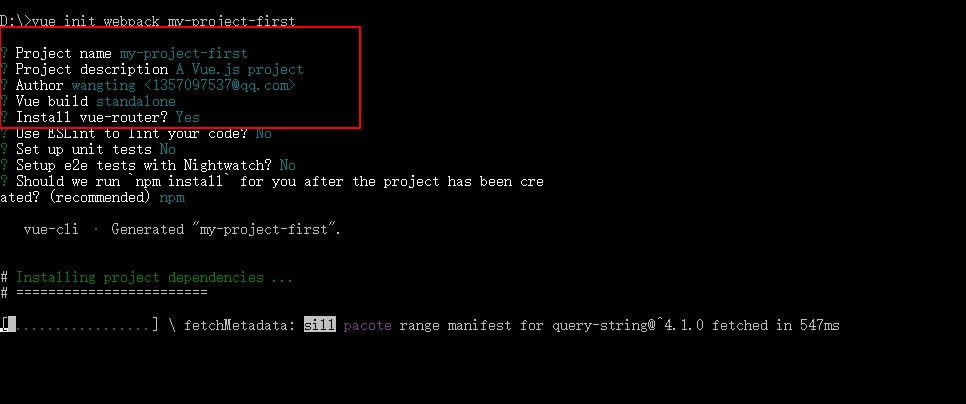
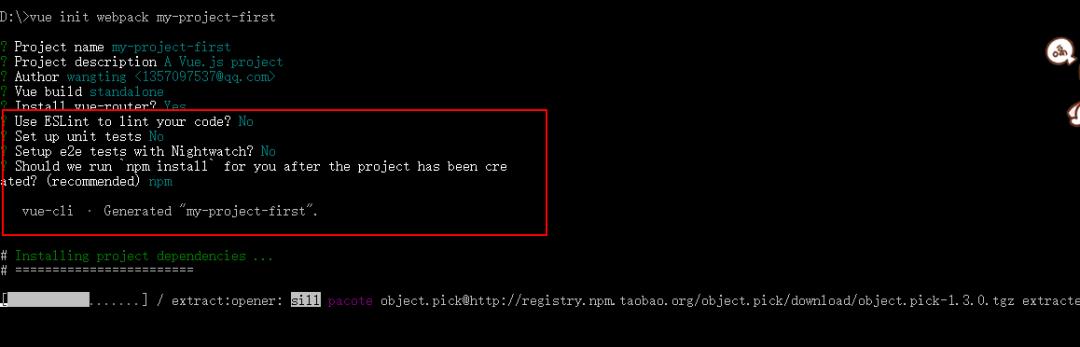
输入命令:vue init webpack my-project-first
回车,my-project-first是我自己的文件夹的名字,是基于webpack的项目,输入之后就一直回车,直到出现是否要安装vue-route,
这个我们在项目要用到,所以就输入y 回车

6:注意
下面会出现是否需要js语法检测,这个我们暂时用不到,就可以直接输入no,后面的都可以直接输入no,都是我们暂时用不到的

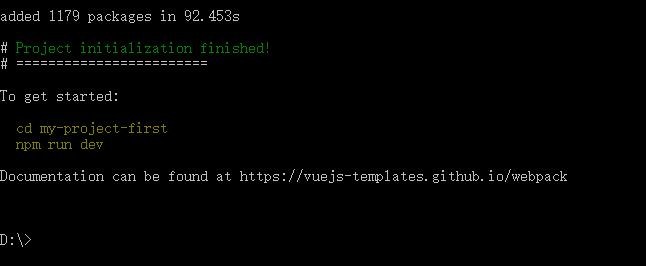
创建完成之后的提示:

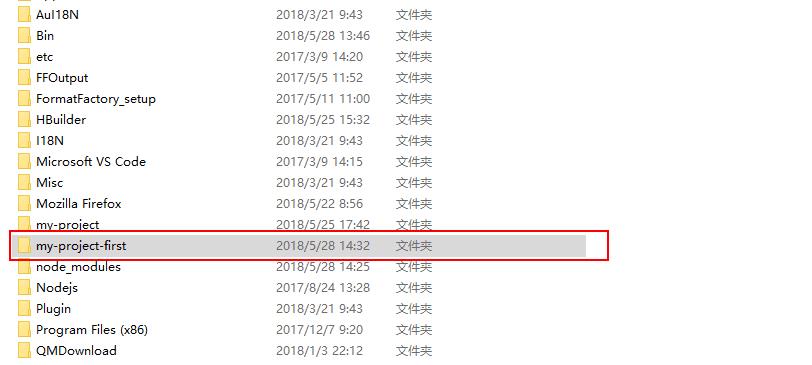
打开D盘查看一下,会发现多了一个刚刚创建的文件夹

7:进入项目文件夹
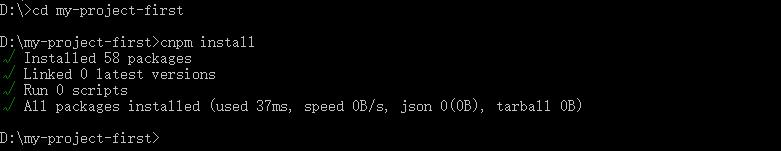
文件夹已经下载好了,现在就可以进入文件夹,输入:cd my-project-first 回车进入新建的项目。
输入命令:cd my-project-first
8:在项目里安装依赖
因为各个模板之间都是相互依赖的,所以现在我们要安装依赖,在项目里输入以下命令。
输入命令:cnpm install

9:运行
输入命令:cnpm run dev

10:在浏览器输入localhost:8081
8080是默认的端口,要访问的话,直接在浏览器输入localhost:8080就可以打开默认的模板了;(我的电脑上8080端口有需要,被另外一个项目占用,故而使用8081的端口)
在浏览器输入localhost:8081,显示如下,到此为止,vue开发环境搭建完毕。

到这一步为止,可以在浏览器里面访问项目了
我现在要做的是把项目托管在github,电脑没有开服务的时候也可以访问
暂时没有买服务器
ctrl+c退出运行项目

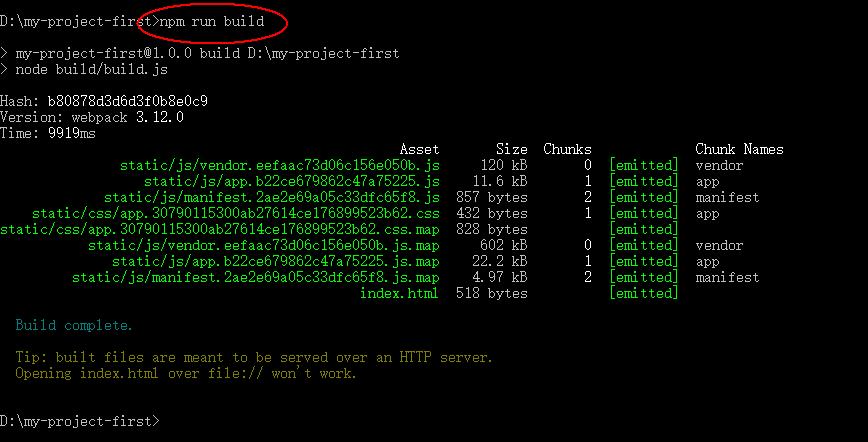
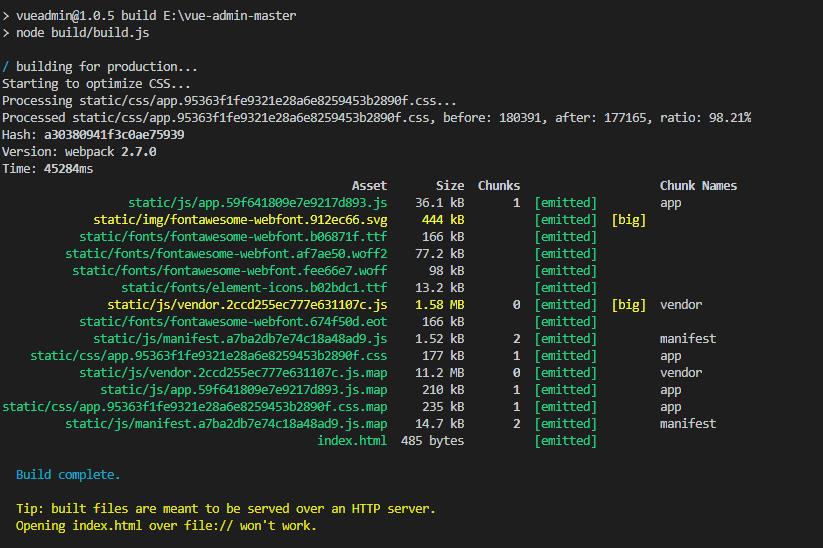
1:使用npm run build进行打包
打包完成显示

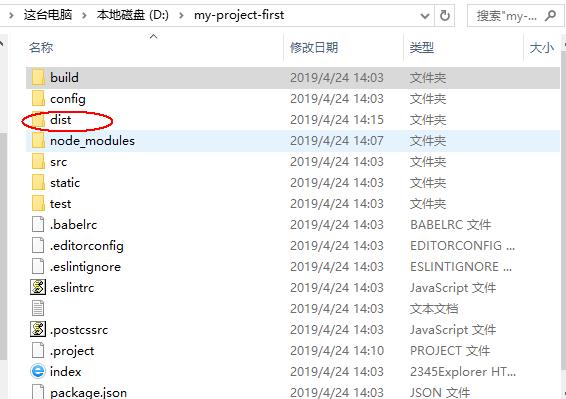
这个时候可以看到项目里面多了一个dist文件夹

2:打开dist/下的index.html
(如果不存在这个问题,到上一步打开静态网页就可以访问了,如果访问空白,考虑一下路径问题,可以选择继续往下读~~)
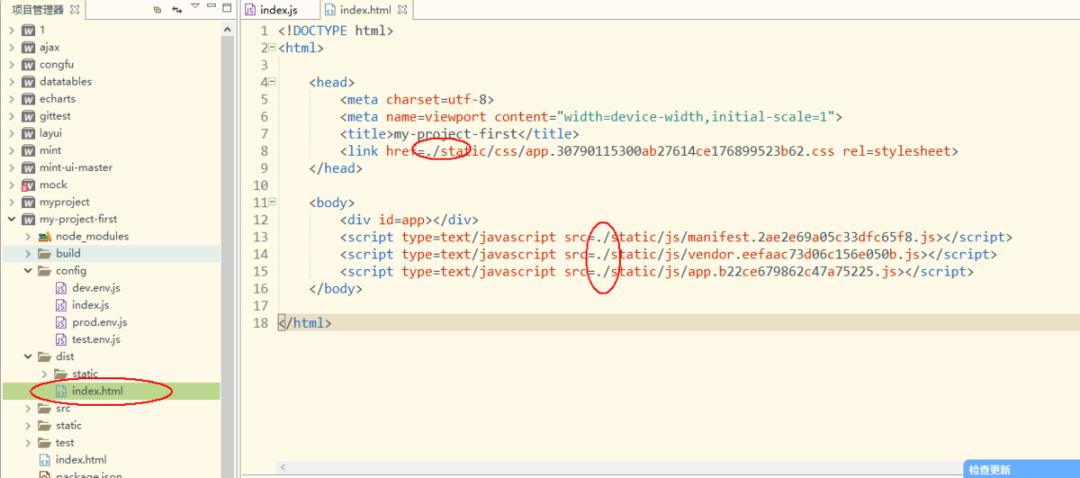
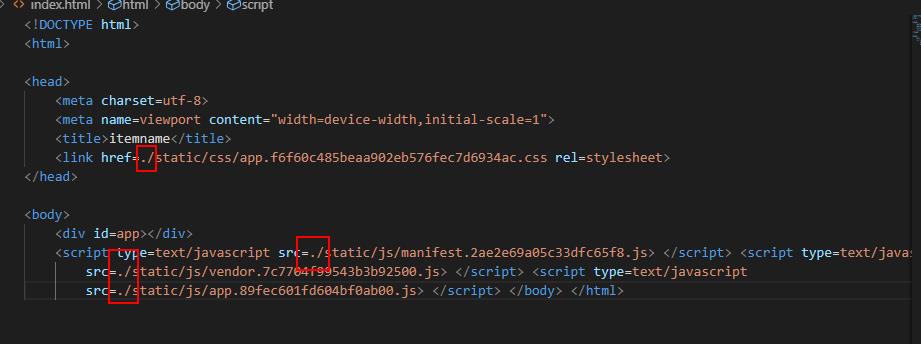
但是所有的js,css,img等路径有问题是指向根目录的,
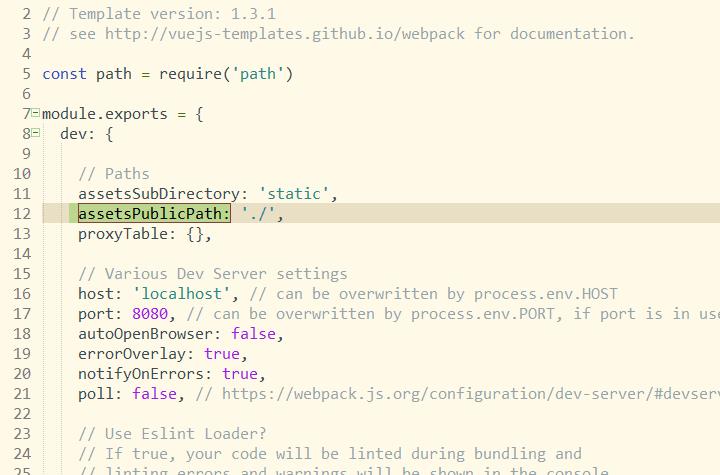
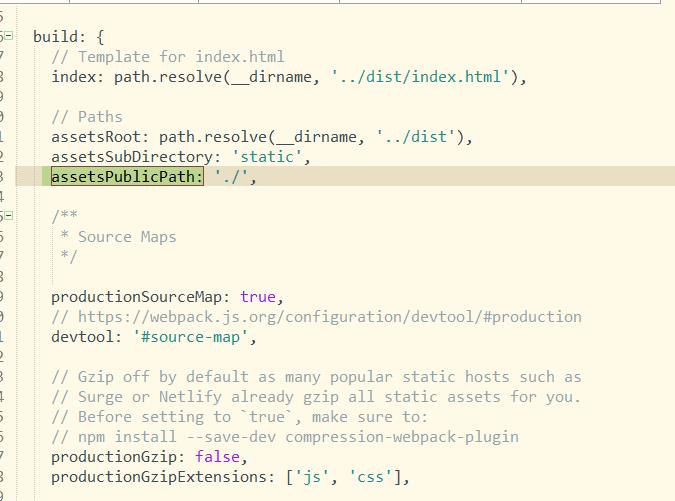
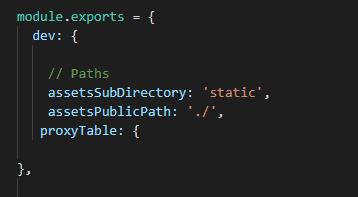
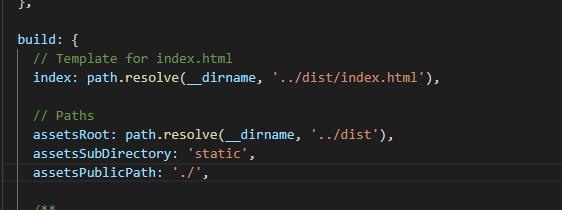
修改config/index.js里的assetsPublicPath的字段,初始项目是/,现在改为./


打开dist底下的index.html文件,修改文件路径

通过浏览器打开,可以访问

3:新建一个仓库,将项目上传到github的仓库
这里的步骤就不多说了,不会可以查看
本地demo上传至github五步曲
https://www.jianshu.com/p/40f48a007c50
完成之后
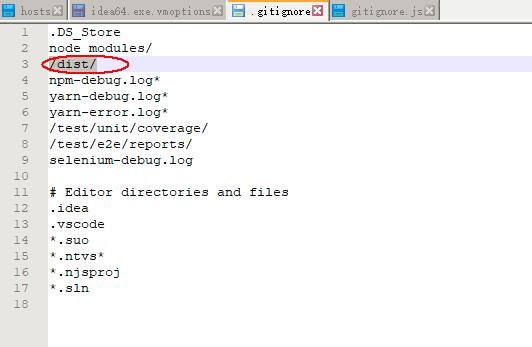
注意:这里vue为了节约上传文件的大小,会将dist文件给禁止上传了;所以要找到找到vue根目录下的.gitignore,打开文件删除掉 /dist/ 。

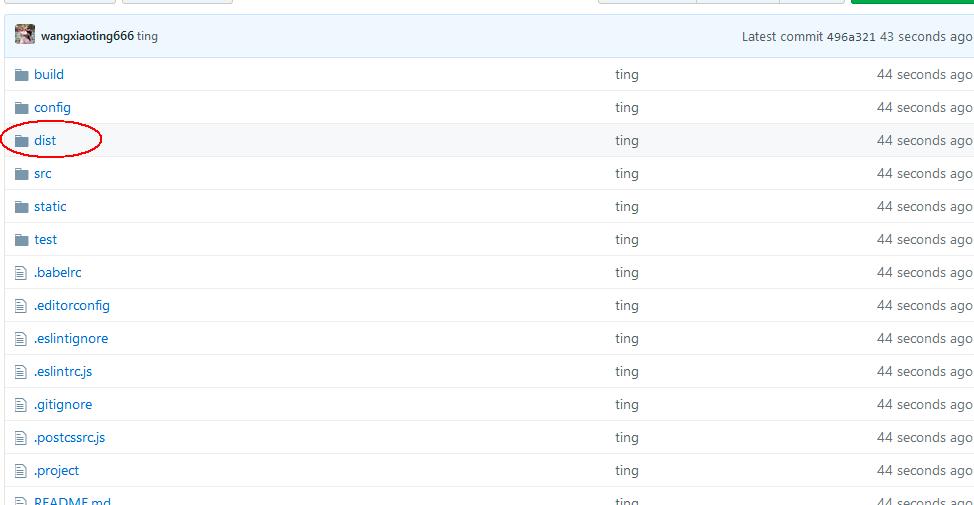
这样上传,才会有dist文件可供访问:

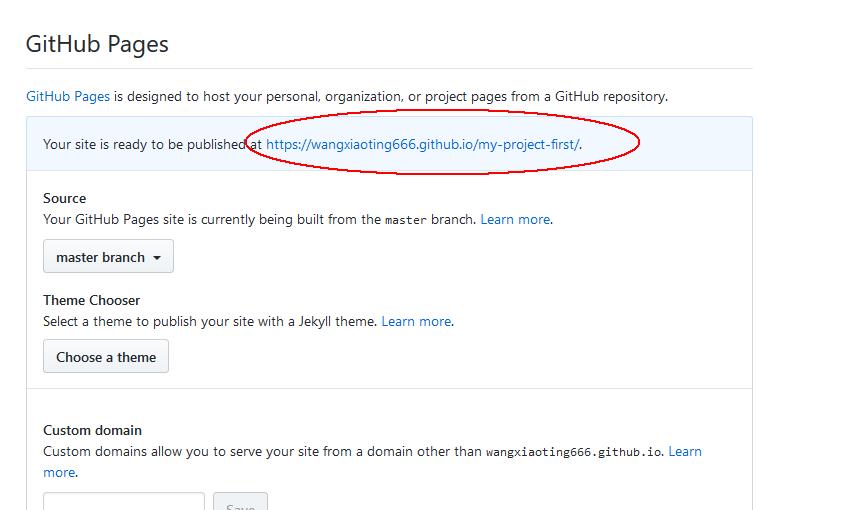
4:在github上面的项目生成一个网址可以访问
如果不会,可以从参考这篇文章
在github上面的项目生成一个网址可以访问
https://www.jianshu.com/p/a3113a6cb575
此项目生成的网网址

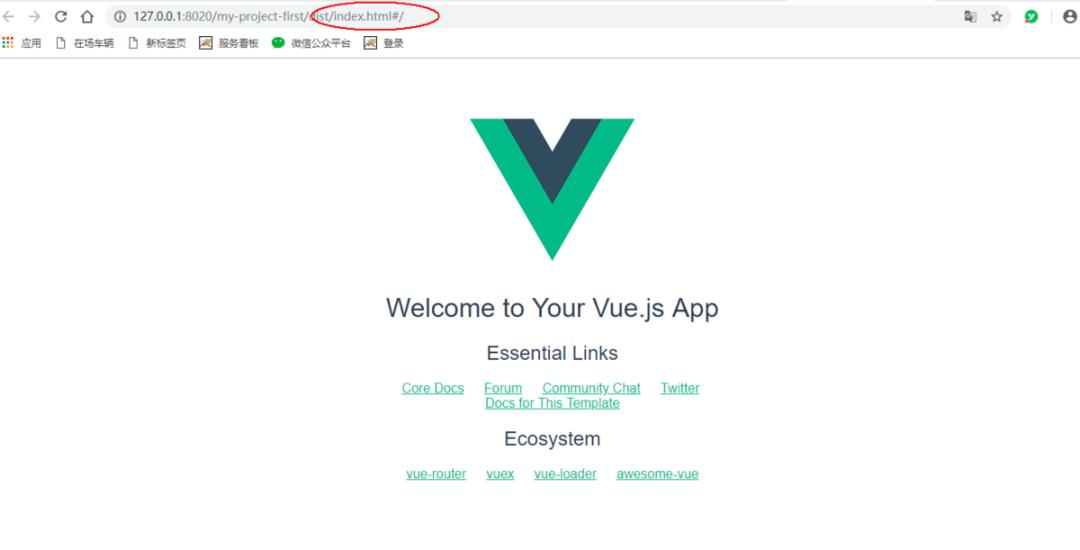
点击进入网址,在网址后面手动输入,dist/index.html
这个时候,我们创建的项目就托管在github上面了

访问链接:https://wangxiaoting666.github.io/my-project-first/dist/index.html#/
也可以去阿里云上,自己买个域名,解析一下,完美
有属于自己的服务器的童鞋可以继续往下进行操作。
在上面的文章里面,自己做了一个练手的小项目,买了服务器之后,也对linux的命令有了初步的认识和理解,现在开始把做好的项目部署到服务器上,通过域名来访问。

现在开始打包了。
1:使用npm run build进行打包
打包完成显示

这个时候可以看到项目里面多了一个dist文件夹

2:打开dist/下的index.html
这个时候
直接把dist文件拿出来,在浏览器里面没有办法访问

修改config/index.js里的assetsPublicPath的字段,初始项目是/,现在改为./


需要修改dist下的index.html资源路径为./
打开dist底下的index.html文件,修改文件路径

通过浏览器打开,可以访问

3:项目打包处理完成,打开服务器连接工具,连接到自己的服务器
将dist文件扔到服务器,最简单粗暴的方式,根据index.html路径访问即可。(当然后面还要继续利用nginx搭建静态资源服务器)
好了,打开自己的域名+项目index.html路径就可以访问啦,这个时候,我们的静态资源vue项目部署到服务器上了。
以上是关于vue2.0项目从零开发到打包部署的主要内容,如果未能解决你的问题,请参考以下文章