vue2.0 带头冲锋(打包时,小心萝卜坑)
Posted wrrisjs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2.0 带头冲锋(打包时,小心萝卜坑)相关的知识,希望对你有一定的参考价值。
距离上一期,时间间距可能有点长。谁让本人处于兴奋状态,生活已经不能自理。
哈哈哈,嗯,正经一下, 在已有的经验里总结一下那些容易抓狂的坑!
起因:npm run build 打包 本地运行,你以为可以看到 完美的效果 
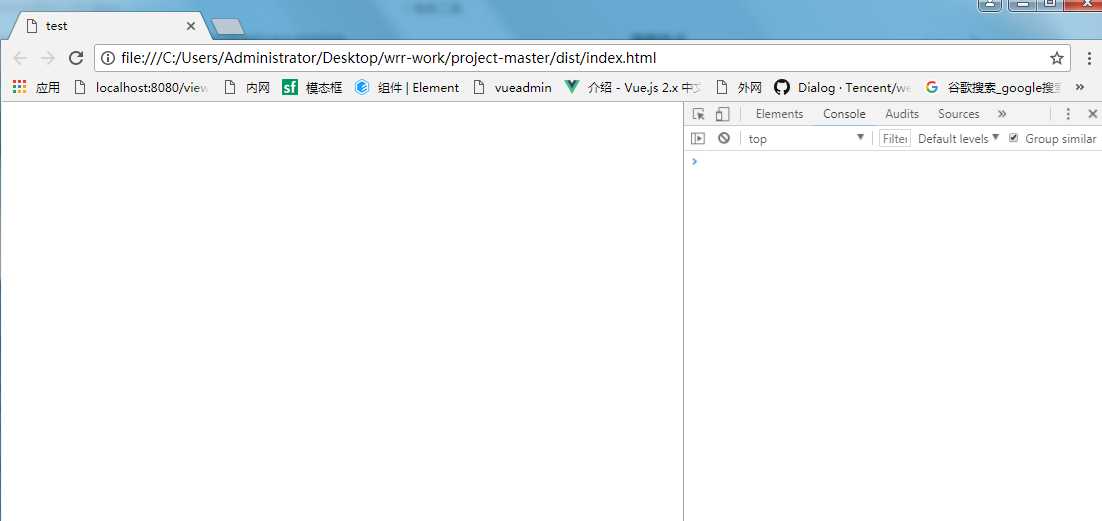
 没有!什么也没有
没有!什么也没有
背景:npm run dev 正常可见图:

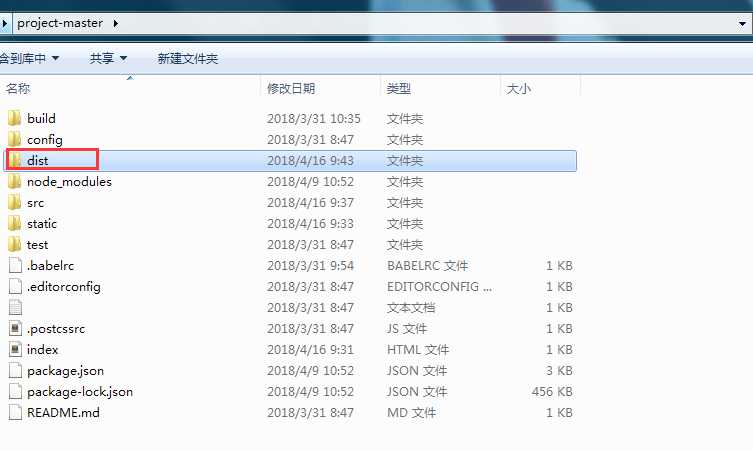
先对项目打包:npm run build ,打包好之后 就会多一个文件夹“dist” 在里面找到index.html 运行就行了 (简单吧)
(简单吧)

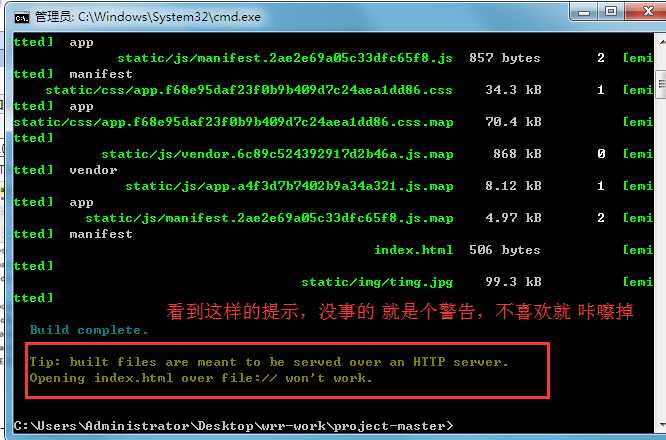
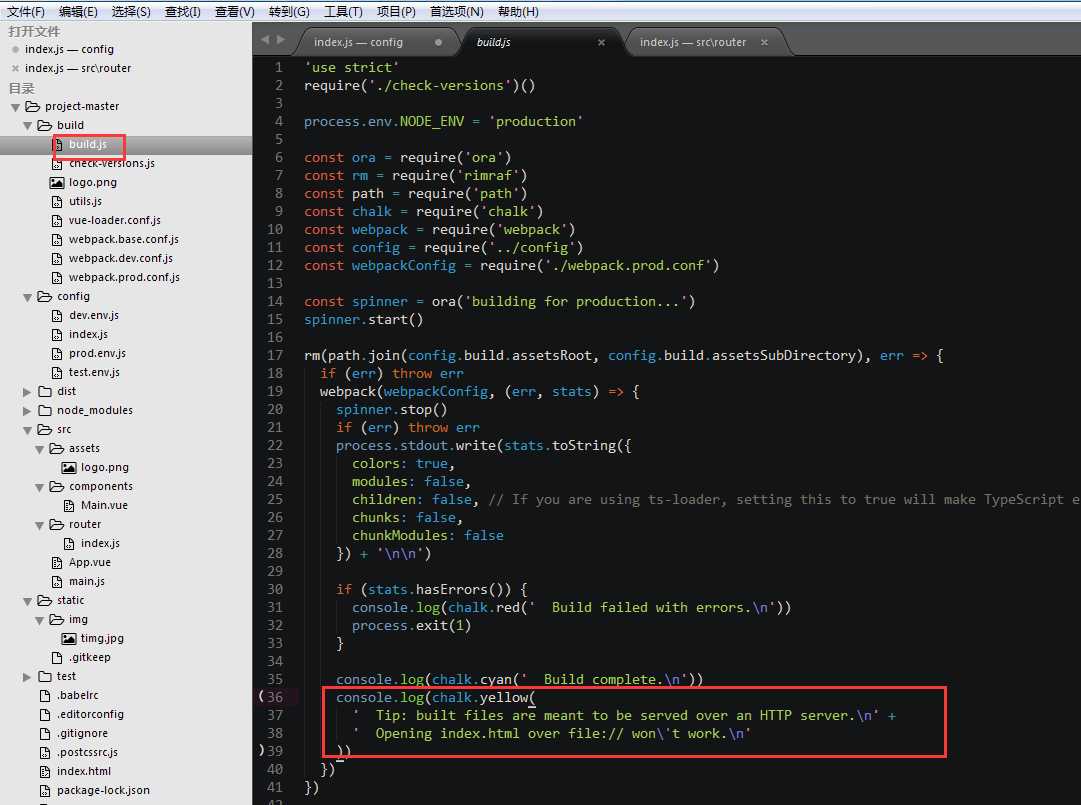
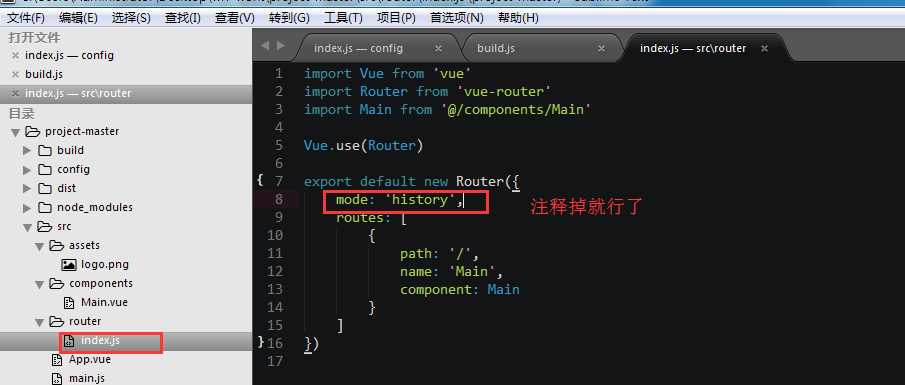
看它不爽的人,注释掉就没有了


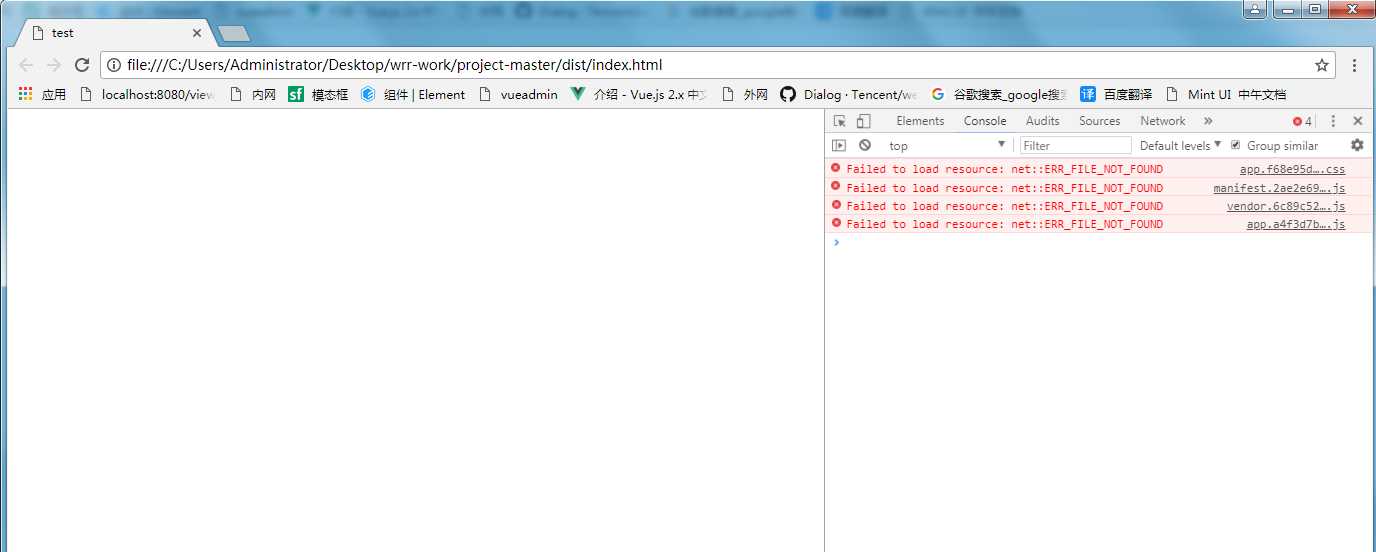
萝卜坑一:看到以下报错:未找到css,js 路径

不要着急,
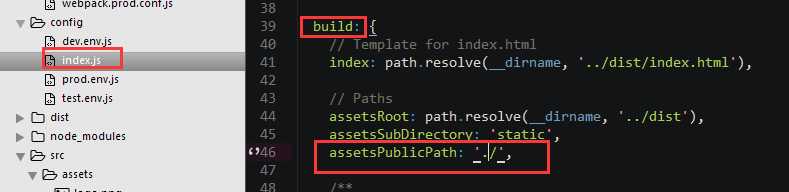
修改 config文件中的index.js文件中的 build中的assetsPublicPath属性值 由‘/’修改为‘./’ 绝对路径改为相对路径。 这网上都有 基本的解决方法。
这网上都有 基本的解决方法。
 这网上都有 基本的解决方法。
这网上都有 基本的解决方法。
再打包一次 ,运行index就可以了。
萝卜坑二:
遇到这种情况是不是很气,你有报错就算了 我还知道该改哪里,这算啥。

查找一下资料,终于找到问题了。问题出现在路由,简直是日了狗了。

原因:
虽然使用这种模式之后,就没有#了,但是这种模式要后台配置支持。本地运行,在没有后台配置的情况下,页面将一片空白。
再次运行就可以了。

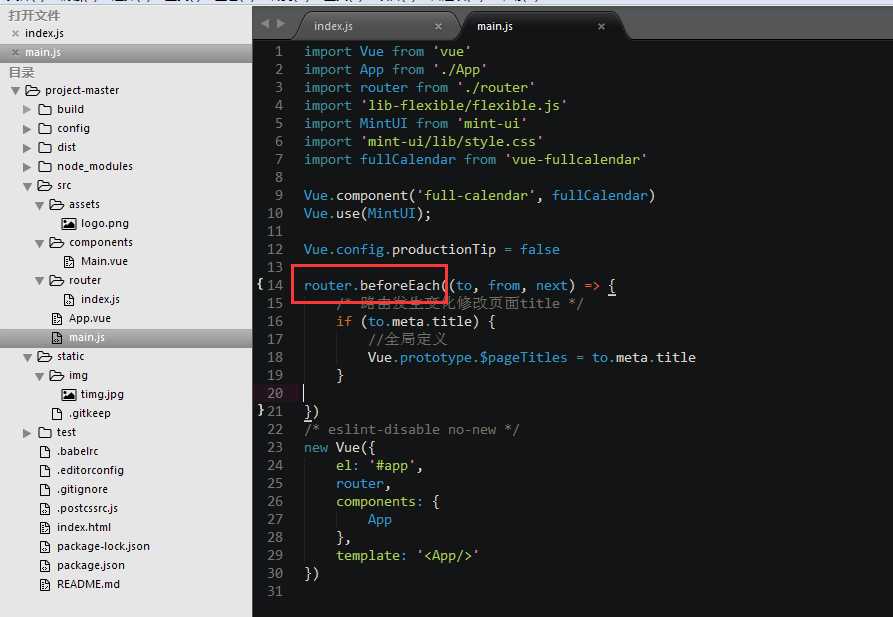
萝卜坑三:
(注:在npm run dev 的时候,就一片空白也没有报错的情况)
是不是很神奇,啥也没有报错,但是就觉得没问题,也没改了什么。


图就跟上图一样,没报错一片空白。

后来意外找到原因:

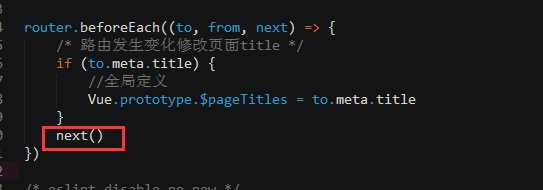
有需要监听路由变化的时候 就有以上的代码: 没注意 就感觉没问题,其实少了next()。
正常的是这样的:

什么也不想说。 让我安静一会。
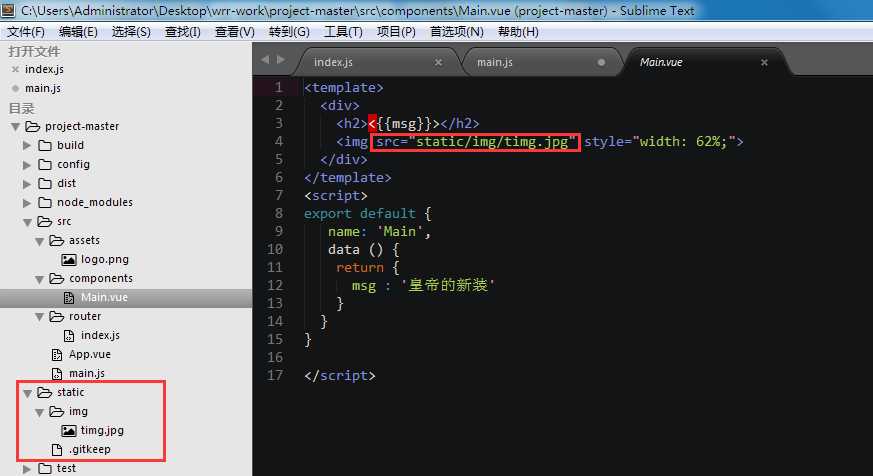
对了还有 如果npm run build 打包好后找不到图片等问题。大概是 这手脚架已经规范好了图片该放的位置 ,可修改,别问我在哪里 , 我也不知道 没去研究。
我也不知道 没去研究。

综上所述:是我做项目的所记录的问题,没有更多了,等我老了 应该就有了。
以上是关于vue2.0 带头冲锋(打包时,小心萝卜坑)的主要内容,如果未能解决你的问题,请参考以下文章