作业:汽车查询--弹窗显示详情,批量删除 php做法
Posted 陌上薰初
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了作业:汽车查询--弹窗显示详情,批量删除 php做法相关的知识,希望对你有一定的参考价值。
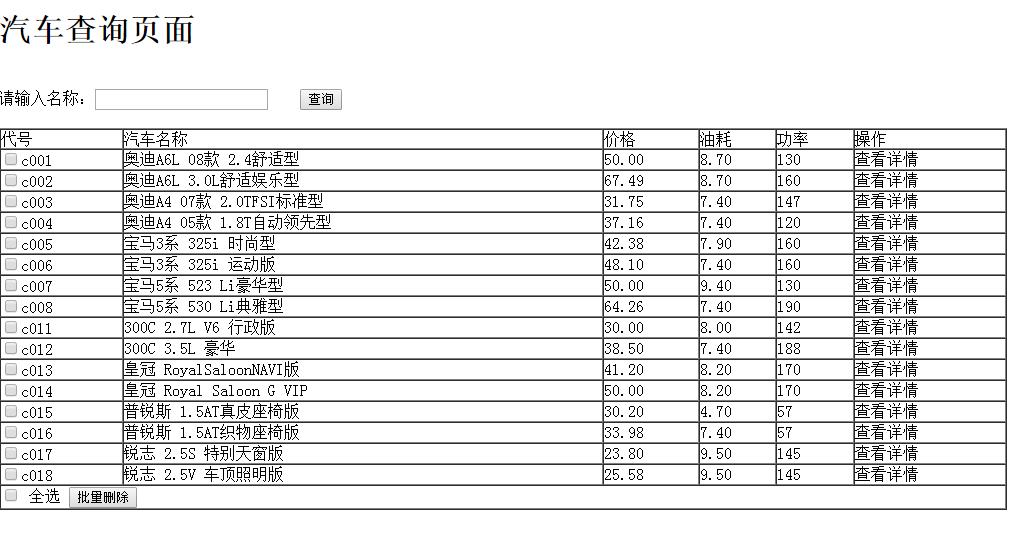
作业:显示以下界面:

作业要求:
1.查看详细信息,以弹窗的形式显示,使用ajax
2.批量删除
一、主页面:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="../jquery-1.11.2.min.js"></script> <script src="tanchuang.js"></script> <link href="tanchuang.css" rel="stylesheet" type="text/css" /> <style type="text/css"> *{ margin: 0px auto; } .ckxq { width:80px; height:25px; background-color:#09F; color:#FFF; text-align:center; line-height:25px; vertical-align:middle; } .ckxq:hover { cursor:pointer; background-color:#FF6B24; } </style> </head> <body> <h1>汽车查询页面</h1> <?php //输入查询 include ("../DBDA.class.php"); $db=new DBDA(); $value=""; $str=""; if(!empty($_POST["name"])) { $name=$_POST["name"]; $str=" where name like \'%{$name}%\'"; $value=$name; } ?> <form action="qiche.php" method="post"> <div>请输入查询内容:<input type="text" name="name" value="<?php echo $value;?>"> <input type="submit" value="查询" /></div> </form> <br /> <table width="100%" border="1" cellpadding="0" cellspacing="0" id="biao"> <tr> <td>代号</td> <td>名称</td> <td>系列</td> <td>油耗</td> <td>功率</td> <td>价格</td> <td>操作</td> </tr> <?php //表格内容显示 $sql="select * from car".$str; $attr=$db->Query($sql); foreach($attr as $v) { $rp="<mark>{$value}</mark>"; $rpstr=str_replace($value,$rp,$v[1]); echo "<tr> <td width=250><input type=\'checkbox\' value=\'{$v[0]}\' class=\'ck\'>{$v[0]}</td> <td>{$rpstr}</td> <td>{$v[2]}</td> <td>{$v[4]}</td> <td>{$v[5]}</td> <td>{$v[7]}</td> <td><div class=\'ckxq\' bs=\'{$v[0]}\'>查看详情</div></td> </tr>"; } ?> <tr><td colspan="7"><input type="checkbox" id="qx" />全选 <input type="button" value="批量删除" id="sc"></td></tr> </table> </body> <script type="text/javascript"> $(document).ready(function(e) { //点击全选 $("#qx").click(function(){ var ck=$(".ck"); var qx=$(this)[0].checked; ck.prop("checked",qx); }) //批量删除 $("#sc").click(function(){ var cd=$(".ck"); for(var i=0;i<cd.length;i++) { if(cd.eq(i).prop("checked")) { var code=cd.eq(i).val(); $.ajax({ url:"delete.php", data:{code:code}, type:"POST", dataType:"TEXT", success: function(data){ if(data.trim()=="OK") { window.location.href="qiche.php"; } else { alert ("删除失败!"); } } }); } } }) //查看详情 $(".ckxq").click(function(){ var nr=$(this).attr("bs"); $.ajax({ url:"chu.php", data:{nr:nr}, type:"POST", dataType:"JSON", success:function(data) { var str = ""; for(var k in data) { str+="<div>"+data[k][0]+"</div>"; str+="<div>"+data[k][1]+"</div>"; str+="<div>"+data[k][2]+"</div>"; str+="<div>"+data[k][3]+"</div>"; } var html="<div>"+str+"</div>"; //var button ="<input type=\'button\' value=\'确定\' /><input type=\'button\' value=\'取消\' />"; var win = new Window ({ width : 700, //宽度 height : 500, //高度 title : \'查看详情\', //标题 content : html, //内容 isMask : true, //是否遮罩 buttons :"", //按钮 isDrag:true, }); } }); }) }); </script> </html>
二、处理页面:

<?php $nr=$_POST["nr"]; include ("../DBDA.class.php"); $db=new DBDA(); $sql="select * from car where code=\'{$nr}\'"; echo $db->JsonQuery($sql,0); //attr=$db->Query($sql); //echo json_encode($attr);
三、删除处理:

<?php $code=$_POST["code"]; include ("../DBDA.class.php"); $db=new DBDA(); $sql="delete from car where Code=\'{$code}\'"; $r=$db->Query($sql,1); if($r) { echo "OK"; } else { echo "NO"; }
以上是关于作业:汽车查询--弹窗显示详情,批量删除 php做法的主要内容,如果未能解决你的问题,请参考以下文章
bos 第3天(easyui弹窗边界问题取派员的添加修改和批量删除)
