5月21 汽车查询及批量删除----php方法
Posted Durriya
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5月21 汽车查询及批量删除----php方法相关的知识,希望对你有一定的参考价值。
---恢复内容开始---
这个与之前不同是在php中实现了页面的查询,引用AJAX实现批量删除及弹窗的显示
作业要求:

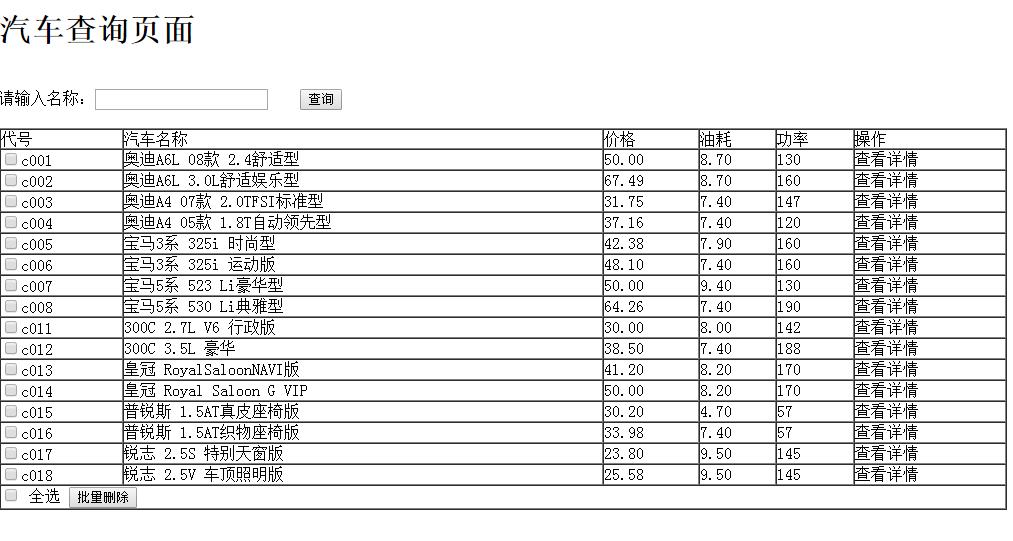
页面显示数据代码:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="jquery-1.11.2.min.js"></script> <script src="tanchuang.js"></script> <link href="tanchuang.css" rel="stylesheet" type="text/css" /> <style type="text/css"> .chakan:hover { cursor:pointer;} </style> </head> <body> <h1>汽车查询页面</h1> <?php include("../DBDA.php"); $db = new DBDA(); $cx = ""; $value = ""; if(!empty($_POST["name"]))//有值不为空 { $name = $_POST["name"];//取输入的name的名称 $cx = " where name like \'%{$name }%\'";//查询字符串 $value = $name; } ?> <form action="zhuym.php" method="post"> <div>请输入名称:<input type="text" name="name" value="<?php echo $value ?>" /> <input type="submit" value="提交" /> </div> </form> <br /><br /> <table width="100%" border="1" cellpadding="0" cellspacing="0"> <tr> <td>代号</td> <td>汽车名称</td> <td>价格</td> <td>油耗</td> <td>功率</td> <td>操作</td> </tr> <?php $sql = "select * from car".$cx; $attr = $db->Query($sql);//Query是方法 foreach($attr as $v) { //处理字符串 $rp = "<span style=\'background:red\'>{$value}</span>"; $str = str_replace($value,$rp,$v[1]);//要替换的关键字,替换为,字符串 echo "<tr> <td id=\'code\'><input type=\'checkbox\' value=\'{$v[0]}\' class=\'xz\' />{$v[0]}</td> <td>{$str}</td> <td>{$v[7]}</td> <td>{$v[4]}</td> <td>{$v[5]}</td> <td><span class=\'chakan\' bs=\'{$v[0]}\'>查看详情</span></td> </tr>"; } ?> <tr><td><input type="checkbox" id="all" />全选 <input type="button" id="butt" value="批量删除" /></td></tr> </table> </body> </html> <script type="text/javascript"> $(document).ready(function(e) { //全选的按钮 $("#all").click(function(){ var ck = $(".xz"); var xz = $(this)[0].checked; ck.prop("checked",xz); }) //删除及批量删除 $("#butt").click(function(){ var ck = $(".xz"); for(var i=0;i<ck.length;i++) { if(ck.eq(i).prop("checked")) { var code =ck.eq(i).val(); $.ajax({ url:"chuliEASY.php", data:{code:code,type:1}, dataType:"TEXT", type:"POST", success: function(data){ //alert(data); if(data.trim()=="OK") { window.location.href="zhuym.php"; } else { alert("删除失败"); } } }); } } }) //弹窗 $(\'.chakan\').click(function(){ var code = $(this).attr("bs"); $.ajax({ url:"chuliEASY.php", dataType:"JSON", data:{code:code,type:2}, type:"POST", success: function(data){ //alert(data); str1 = ""; for(key in data) { str1 += "<span>"+data[key][1]+"</span> "; str1 += "<span>"+data[key][2]+"</span> "; str1 += "<span>"+data[key][3]+"</span> "; str1 += "<span>"+data[key][4]+"</span>"; } } }); var html = "<div style=\'color:red\'>"+str1+"</div>"; var button ="<input type=\'button\' value=\'确定\' /><input type=\'button\' value=\'取消\' />"; var win = new Window({ width : 700, //宽度 height : 500, //高度 title : \'弹窗\', //标题 content : html, //内容 isMask : false, //是否遮罩 buttons : button, //按钮 isDrag:true, }); }) }); </script>
处理页面,但是合并在一起了chuliEASY.php

<?php include("../DBDA.php"); $db = new DBDA(); $type = $_POST["type"]; switch($type) { case 1: $code = $_POST["code"]; $sql = "delete from car where code = \'{$code}\'"; $result = $db->Query($sql,1);//如果成功返回true or false if($result) { echo "OK"; } else { echo "NO"; } break; case 2: $code = $_POST["code"]; $sql = "select Code,Name,Price,Oil,Powers from car where Code = \'{$code}\' "; $attr = $db->Query($sql); echo json_encode($attr); break; default: echo ""; }
相对于AJAX要简单些
---恢复内容结束---
以上是关于5月21 汽车查询及批量删除----php方法的主要内容,如果未能解决你的问题,请参考以下文章
