AJAX实现弹窗显示详情,全选和批量删除
Posted 魅影星魂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX实现弹窗显示详情,全选和批量删除相关的知识,希望对你有一定的参考价值。
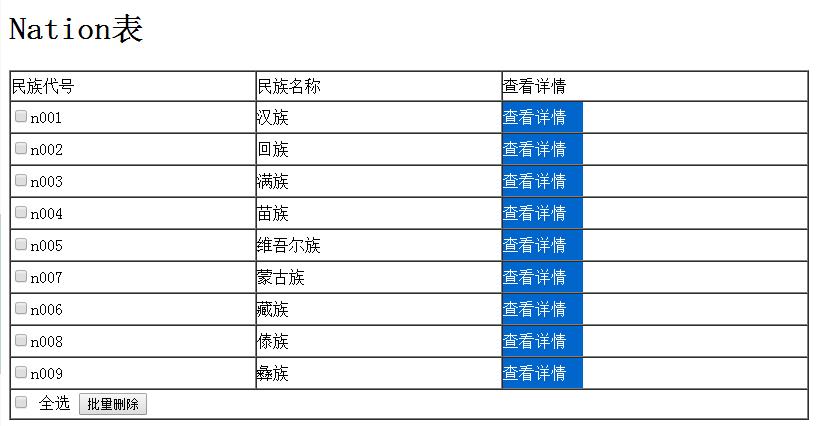
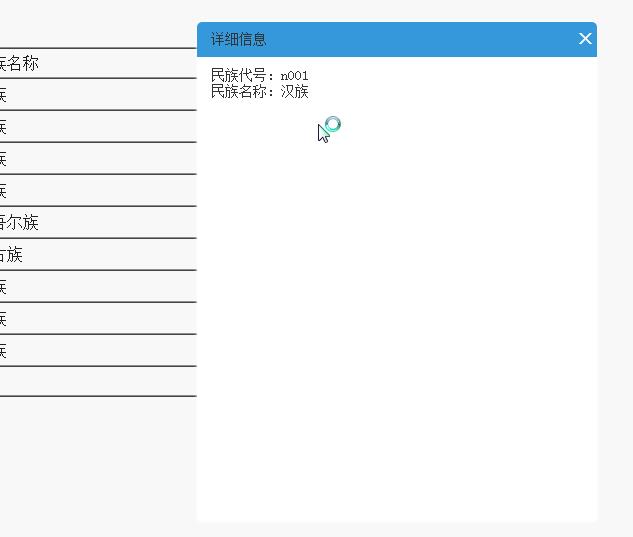
以Nation表为例,将Nation表显示在页面上,每一行数据前面加上复选框,后面加上查看详情,点击以弹窗形式显示每一行的数据,并且在表格最后一行加上全选复选框,点击选中全部数据,后面跟一个批量删除按钮,点击删除选中项,如图:
主页面:需要用到弹窗插件,将js与css文件加载过来
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="../jquery-1.11.2.min.js"></script> <script src="../tanchuang/tanchuang.js"></script> <style type="text/css"> .xq{ width:80px; height:30px; background-color:#06C; line-height:30px; color:#FFF;} .xq:hover{ cursor:pointer; background-color:#F60; color:#FFF;} </style> <link href="../tanchuang/tanchuang.css" rel="stylesheet" type="text/css" /> </head> <body> <h1>Nation表</h1> <table id="biao" width="800px" border="1" cellpadding="0" cellspacing="0"> </table> </body> </html> <script type="text/javascript"> $(document).ready(function(e) { Show(); function Show() //将各个事件放到一个方法里,这样调用这一个方法就可以加上各个事件了 { $.ajax({ async:false, //url:"testchuli.php", url:"ChuLi1.php", data:{type:0}, //将三个处理页面放入一个页面,需要传一个参数type type:"POST", dataType:"JSON", success: function(data){ var str= "<tr height=\'30px\'><td>民族代号</td><td>民族名称</td><td>查看详情</td></tr>"; for(var k in data) { str+="<tr><td><input type=\'checkbox\' value=\'"+data[k][0]+"\' class=\'ck\' />"+data[k][0]+"</td><td>"+data[k][1]+"</td><td><div class=\'xq\' bs=\'"+data[k][0]+"\'>查看详情</div></td></tr>"; } str+="<tr height=\'30px\'><td colspan=\'3\'><input type=\'checkbox\' id=\'qx\' /> 全选 <input type=\'button\' id=\'btn\' value=\'批量删除\' /></td></tr>"; $("#biao").html(str); } }); //查看详情 $(".xq").click(function(){ //取主键值 var code = $(this).attr("bs"); $.ajax({ //url:"xqchuli.php", url:"ChuLi1.php", data:{code:code,type:1}, type:"POST", dataType:"TEXT", success: function(data){ var lie =data.split("^"); var html = "<div>民族代号:"+lie[0]+"</div><div>民族名称:"+lie[1]+"</div>"; var win = new Window({ width : 400, //宽度 height : 500, //高度 title : \'详细信息\', //标题 content : html, //内容 isMask : true, //是否遮罩 buttons : "", //按钮 isDrag:true, //是否移动 }); } }); }) //全选 $("#qx").click(function(){ //全选按钮选中状态,索引0取document对象 var xz = $(this)[0].checked; //操作所有复选框的选中状态 var ck =$(".ck"); ck.prop("checked",xz); }) //批量删除 $("#btn").click(function(){ //找选中的主键值,用循环遍历选中的主键值 var ck =$(".ck"); var str =""; for(var i=0;i<ck.length;i++) { if(ck.eq(i).prop("checked")) { str+=ck.eq(i).val()+"\',\'"; } } str= str.substr(0,str.length-3); //分隔符占3个字符,截取字符串,去掉最后的"\',\'",这样正好匹配SQL语句 $.ajax({ //url:"Delete.php", url:"ChuLi1.php", data:{str:str,type:2}, type:"POST", dataType:"TEXT", success: function(data){ alert(data); Show(); } }); })
} }); </script>
将显示数据,查看详情与批量删除三个处理页面合成一个页面,只需传一个参数type:
<?php include("../DB.class.php"); $db = new DB(); $type = $_POST["type"]; //用switch case比if else清晰 switch($type) { case 0: $sql ="select * from Nation"; echo $db->JsonQuery($sql); break; case 1: $code = $_POST["code"]; $sql = "select * from Nation where Code = \'{$code}\'"; echo $db->StrQuery($sql); break; case 2: if(!empty($_POST["str"])) { $str = $_POST["str"]; $sql = "delete from Nation where Code in (\'{$str}\')"; //echo $sql; 输出SQL语句看是否正确 if($db->Query($sql,1)) { echo "删除成功!"; } else { echo "删除失败!"; } } else { echo "请选择要删除的项!"; } break; default: echo ""; }

以上是关于AJAX实现弹窗显示详情,全选和批量删除的主要内容,如果未能解决你的问题,请参考以下文章