WPF 之 布局
Posted Now,DayBreak
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF 之 布局相关的知识,希望对你有一定的参考价值。
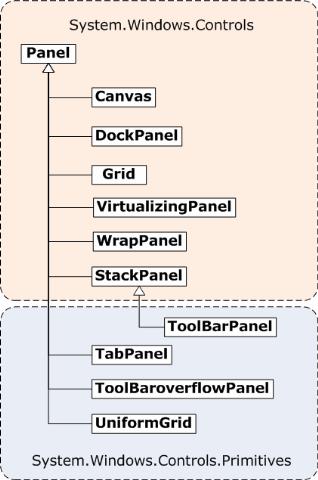
WPF的布局控件都在 System.Windows.Controls.Panel 这个基类下面,使用 WPF提供的各种控件在WPF应用程序中界面进行布局,同时对各种子控件(如按钮、文本框,下拉框等)进行排列组合。

Pane类的公共属性太多了。就简单介绍几个常见的属性如下表。
|
名称 |
说明 |
|
Cursor |
获取或设置在鼠标指针位于此元素上时显示的光标。 |
|
DataContext |
获取或设置元素参与数据绑定时的数据上下文。 |
|
Dispatcher |
获取与此 DispatcherObject 关联的 Dispatcher。 |
|
FontFamily |
获取或设置控件的字体系列。 |
|
FontSize |
获取或设置字号。 |
|
FontWeight |
获取或设置指定的字体的权重或粗细。 |
|
Foreground |
获取或设置描述前景色的画笔。 |
|
HandlesScrolling |
获取一个值控件是否支持滚动。 |
|
Height |
获取或设置元素的建议高度。 |
|
HorizontalContentAlignment |
获取或设置控件内容的水平对齐。 |
|
IsLoaded |
获取一个值,该值指示是否已加载此元素以供呈现。 |
|
IsMouseOver |
获取一个值,该值指示鼠标指针是否位于此元素(包括可视树上的子元素)上。这是一个依赖项属性。 |
|
IsTabStop |
获取或设置一个值控制是否在选项卡上导航包含。 |
|
IsVisible |
获取一个值,该值指示此元素在用户界面 (UI) 中是否可见。这是一个依赖项属性。 |
|
LayoutTransform |
获取或设置在执行布局时应该应用于此元素的图形转换方式。 |
|
Margin |
获取或设置元素的外边距。 |
|
Name |
获取或设置元素的标识名称。 该名称提供一个引用,以便当 XAML 处理器在处理过程中构造标记元素之后,代码隐藏(如事件处理程序代码)可以对该元素进行引用。 |
|
Opacity |
获取或设置当 UIElement 在用户界面 (UI) 中呈现时为其整体应用的不透明度因子。这是一个依赖项属性。 |
|
Padding |
获取或设置控件中的空白。 |
|
RenderTransform |
获取或设置影响此元素的呈现位置的转换信息。这是一个依赖项属性。 |
|
TabIndex |
获取或设置使用 tab 键时,确定顺序接收焦点的元素的值,当用户将控件定位。 |
|
Tag |
获取或设置任意对象值,该值可用于存储关于此元素的自定义信息。 |
|
ToolTip |
获取或设置在用户界面 (UI) 中为此元素显示的工具提示对象。 |
|
TouchesCaptured |
获取在此元素上捕获的所有触摸设备。 |
|
TouchesCapturedWithin |
获取在此元素或其可视化树中的任何子元素上捕获的所有触摸设备。 |
|
VerticalContentAlignment |
获取或设置控件内容的垂直对齐方式。 |
|
Visibility |
获取或设置此元素的用户界面 (UI) 可见性。这是一个依赖项属性。 |
|
VisualOpacityMask |
获取或设置 Brush 值,该值表示 Visual 的不透明蒙板。 |
|
Width |
获取或设置元素的宽度。 |
一个Panel 的呈现就是测量和排列子控件,然后在屏幕上绘制它们。所以在布局的过程中会经过一系列的计算,那么子控件越多,执行的计算次数就越多,则性能就会变差。如果不需要进行复杂的布局,则尽量少用复杂布局控件(如 Grid和自定义复杂的Panel);如果能简单布局实现就尽量使用构造相对简单的布局(如 Canvas、UniformGrid等),这种布局可带来更好的性能。 如果有可能,我们应尽量避免调用 UpdateLayout方法。
每当Panel内的子控件改变其位置时,布局系统就可能触发一个新的处理过程。对此,了解哪些事件会调用布局系统就很重要,因为不必要的调用可能导致应用程序性能变差。
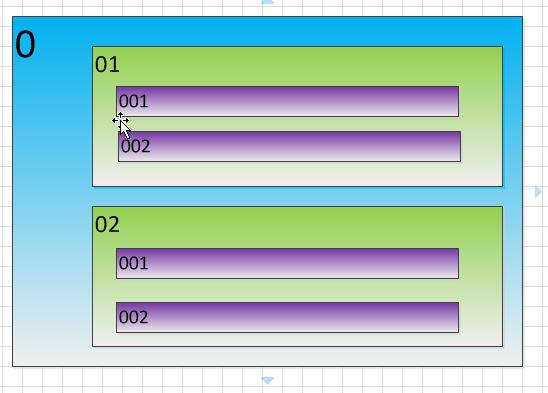
换句话说,布局是一个递归系统,实现在屏幕上对控件进行大小调整、定位和绘制,然后进行呈现。具体如下图,要实现控件0的布局,那么先要实现0的子控件 01,02...的布局,要实现01的布局,那么得实现01的子控件001,002...的布局,如此循环直到子控件的布局完成后,再完成父控件的布局, 最后递归回去直到递归结束,这样整个布局过程就完成了。

布局系统为Panel中的每个子控件完成两个处理过程:测量处理过程(Measure)和排列处理过程(Arrange)。每个子 Panel 均提供自己的 MeasureOverride 和 ArrangeOverride 方法,以实现自己特定的布局行为。
以上是关于WPF 之 布局的主要内容,如果未能解决你的问题,请参考以下文章