WPF 布局之综合实例
Posted 流星小子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF 布局之综合实例相关的知识,希望对你有一定的参考价值。
WPF 布局之综合实例
<Window x:Class="UniFormGridDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:UniFormGridDemo"
mc:Ignorable="d"
Title="MainWindow" Height="300" Width="300">
<DockPanel Width="Auto" Height="Auto" LastChildFill="True">
<!--顶部菜单区域-->
<Menu Width="Auto" Height="20" Background="LightGray" DockPanel.Dock="Top">
<!--File菜单项-->
<MenuItem Header="文件">
<MenuItem Header="保存"/>
<Separator/>
<MenuItem Header="退出"/>
</MenuItem>
<!--About 菜单项-->
<MenuItem Header="帮助">
<MenuItem Header="关于本产品"/>
</MenuItem>
</Menu>
<!--状态栏-->
<StackPanel Width="Auto" Height="25" Background="LightGray" Orientation="Horizontal" DockPanel.Dock="Bottom">
<Label Width="Auto" Height="Auto" Content="状态栏" FontFamily="Arial" FontSize="12"/>
</StackPanel>
<!--Left-->
<StackPanel Width="130" Height="Auto" Background="Gray" DockPanel.Dock="Left">
<Button Margin="10" Width="Auto" Height="30" Content="导航栏"/>
<Button Margin="10" Width="Auto" Height="30" Content="导航栏"/>
<Button Margin="10" Width="Auto" Height="30" Content="导航栏"/>
</StackPanel>
<!--Right-->
<Grid Width="Auto" Height="Auto" Background="White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Rectangle Fill="Gray" Margin="10,10,10,10" Grid.Row="0" Grid.Column="0"/>
<Rectangle Fill="Gray" Margin="10,10,10,10" Grid.Row="0" Grid.Column="1"/>
<Rectangle Fill="Gray" Margin="10,10,10,10" Grid.Row="1" Grid.Column="0"/>
<Rectangle Fill="Gray" Margin="10,10,10,10" Grid.Row="1" Grid.Column="1"/>
</Grid>
</DockPanel>
</Window>
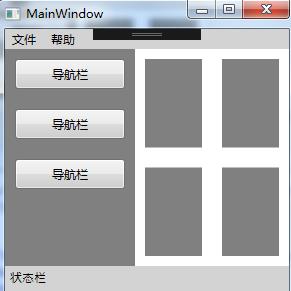
运行结果为

以上是关于WPF 布局之综合实例的主要内容,如果未能解决你的问题,请参考以下文章