WPF程序开发之 布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF程序开发之 布局相关的知识,希望对你有一定的参考价值。
UniformGrid:特殊的Grid,所有单元格相同尺寸。
Canvas:跟html5的canvas很像,也可以像winform那样基于坐标布局
Grid:网页的table
GridSplitter:Grid里的分隔符,可以拖动调整大小
<GridSplitter Grid.Row="1" HorizontalAlignment="Stretch" Height="10" Background="Blue" Grid.ColumnSpan="3"/>
//ShowsPreview="True" 拖拽不会立即调整,鼠标释放调整 , DragIncrement="10"每次拖拽幅度宽度
//注意:Grid的Col或Row设置Auto,以便根据内容大小调整
SharedSizeGroup:Grid中的共享尺寸
在Grid外层布局添加附加属性Grid.IsSharedSizeScope="True" 设置允许对齐尺寸
在需要的对齐列设置SharedSizeGroup="abc" 即可对齐
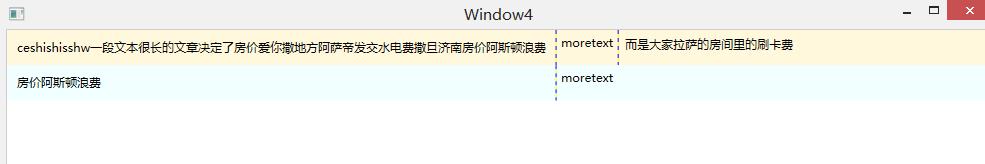
<StackPanel Grid.IsSharedSizeScope="True"> <Grid x:Name="LayoutRoot_grid1" ShowGridLines="True" Background="Cornsilk"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" SharedSizeGroup="abc"/> <ColumnDefinition Width="Auto"/> <ColumnDefinition /> </Grid.ColumnDefinitions> <Label Margin="5">ceshishisshw一段文本很长的文章决定了房价爱你撒地方阿萨帝发交水电费撒旦济南房价阿斯顿浪费</Label> <Label Grid.Column="1" >moretext</Label> <Label Grid.Column="2" Margin="2">而是大家拉萨的房间里的刷卡费</Label> </Grid> <Grid x:Name="LayoutRoot_grid2" ShowGridLines="True" Background="Azure"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" SharedSizeGroup="abc"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Label Margin="5">房价阿斯顿浪费</Label> <Label Grid.Column="1" >moretext</Label> </Grid> </StackPanel>
效果:

UniformGrid 规则的Grid
指定行和列,即可创建一样大小的框架 //曾用这个Grid做过类似2048这样的小游戏
InkCanvas (高级开发)
EditingMode的属性:
1、Ink(EditingMode的默认值) —— 通过鼠标或者指示笔来绘制笔画。
2、InkAndGesture —— 和Ink一样,但同样可以识别用户的手势。手势的列表(Up、Down、Circle、ScratchOut和Tap)保存在System.Windows.Ink.ApplicationGesture枚举类型中。
3、GestureOnly —— 只识别手势,不会绘制用户输入的笔画。
4、EraseByStroke (EditingModeInverted的默认值)—— 当笔画被触及时将笔画擦掉。
5、EraseByPoint —— 只擦掉直接碰及到的笔画部分(就像传统的铅笔橡皮)。
6、Select —— 当被触及时,选择笔画或者任何UIElement,使它们能被删除、移动或者在InkCanvas范围内被调整尺寸。
7、None —— 对于鼠标或者指示笔不做任何响应。
以上是关于WPF程序开发之 布局的主要内容,如果未能解决你的问题,请参考以下文章