简单登录界面
Posted dkjjjj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单登录界面相关的知识,希望对你有一定的参考价值。
2.源代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>登陆界面</title>
</head>
<body>
<center>
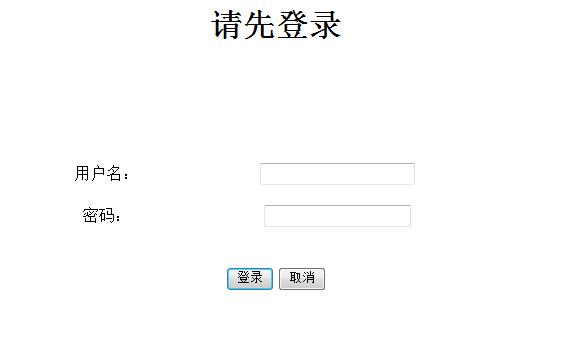
<h1>请先登录</h1>
<br><br><br><br>
<form name="first" action="land2.php" method="post">
<table width="500" border="0" cellspacing="20" cellpadding="0">
<tr>
<td>用户名:</td>
<td><input type="text" name="ures"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="ps"></td>
</tr>
<tr>
</tr>
<tr>
<td colspan="3" align="center"><input type="submit" value="登录"、><!--注册按钮-->
<input type="reset" value="取消"><!--取消按钮-->
</tr>
</table>
</form>
<br><br><br>
</center>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>登陆</title>
</head>
<body><?php
if($_POST[\'ures\']==\'\')
{
echo "<script>alert(\'用户名不能为空\');</script>";
echo "<script language=\'javascript\'>";
echo " location=\'index1.html \';";
echo "</script>";
}
elseif($_POST[\'ps\']==\'\')
{
echo "<script>alert(\'密码不能为空\');</script>";
echo "<script language=\'javascript\'>";
echo " location=\'index1.html \';";
echo "</script>";
}
error_reporting(E_ALL^E_NOTICE^E_WARNING^E_DEPRECATED);
mysql_connect(\'localhost\',\'root\',\'\');
mysql_select_db(\'mysql\');
mysql_query(\'SET NAMES utf8\');
$sql="SELECT password FROM menber2 WHERE user=\'$_POST[ures]\'";
$rs=mysql_query($sql);
$row=mysql_fetch_assoc($rs);
$r=$_POST[\'ures\'];
if($row)
{
if($row[\'password\']==md5($_POST[\'ps\']))
{
echo "<script>alert(\'登陆成功\');</script>";
}
else
{
echo "<script>alert(\'密码错误\');</script>";
echo "<script language=\'javascript\'>";
echo " location=\'index1.html \';";
echo "</script>";
}
}
else
{
echo "<script>alert(\'用户名不存在\');</script>";
echo "<script language=\'javascript\'>";
echo " location=\'index1.html \';";
echo "</script>";
}
?>
</body>
</html>
运行结果截图:



以上是关于简单登录界面的主要内容,如果未能解决你的问题,请参考以下文章