用Django设计一个简单的注册和登录界面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用Django设计一个简单的注册和登录界面相关的知识,希望对你有一定的参考价值。
参考技术A 你好,我有这些文档.本回答被提问者采纳mysqli 简单的php注册登录功能
与php的数据交互通过ajax完成,提交信息不会刷新页面
如果想要直接与php交互数据,可以省去JavaScript部分
先上几个图

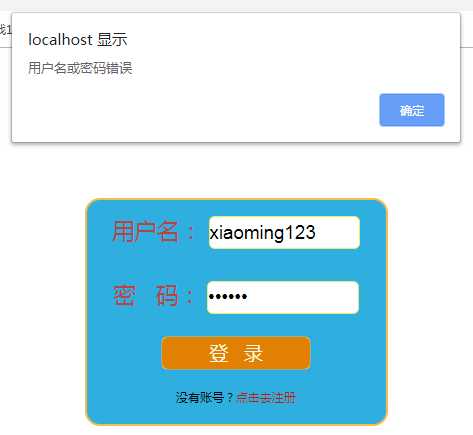
登录界面:

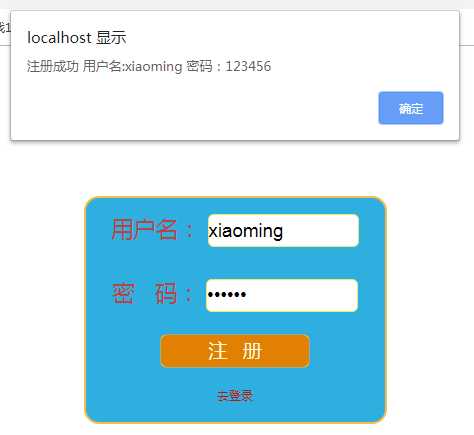
注册界面

注册成功,会有一个注册信息的弹窗

登录界面,同样也有个弹窗

如果用不存在的账号登录或者密码错误,会简单进行一个错误提示

下面是代码
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="css/index.css"> </head> <body> <div class="root"> <div id="mainlogin" class="main"> <div class="inputbox"> <div class="username"> <span>用户名:</span> <input id="login_uname" class="uname" type="text" name=‘login_username‘ placeholder="请输入用户名"><br><br> </div> <div class="password"> <span>密 码:</span> <input id="login_pwd" class="pwd" type="password" name=‘login_password‘ placeholder="请输入密码"> </div> </div> <!-- 登录 --> <div id="logincontent" class="btnbox"> <div class="btn"> <button id="loginbtn" class="button">登 录</button> </div> <div class="tohref"> <span>没有账号?</span><a id="toregist" class="href" href="javascript:;">点击去注册</a> </div> </div> <!-- 注册 --> <div id="registcontent" class="btnbox active"> <div class="btn"> <button id="registbtn" class="button">注 册</button> </div> <div class="tohref"> <a id="tologin" class="href" href="javascript:;">去登录</a> </div> </div> </div> </div> <script src="js/index.js"></script> </body> </html>
CSS
a text-decoration: none; span cursor: default; .root text-align: center; .main width: 400px; height: 300px; background:#2eafe0; border: #f9bb48 2px solid; border-radius:20px; position: relative; margin: 200px auto 0; .username,.password font-size: 30px; color:#b94242; .uname,.pwd width: 200px; height: 40px; border: #e6ec6f 1px solid; border-radius: 8px; font-size: 25px; #registcontent position: absolute; left:100px; top:152px; #logincontent position: absolute; left:100px; top:152px; .inputbox margin-top: 20px; .btnbox margin-top: 30px; justify-content: space-around; .button width: 200px; height: 45px; color: #f6f7dc; background: #e28003; border: #c7e02e 1px solid; font-size: 25px; border-radius:10px; cursor: pointer; position: absolute; left: 0; top: 0; .tohref width: 200px; height: 20px; margin-top: 30px; position: absolute; left: 0; top: 40px; animation: href 1s 2s; .href color: #ab2011; cursor: pointer; .active display: none; .animation animation: btn 1.5s; @keyframes btn 0% top:-184px ; 20% top:0 ; 40% top: -100px; 60% top: 0; 80% top: -50px; 100% top: 0; @keyframes href 0% top: 40px; transform: rotateY(-360deg); font-size: 20px; 100% top: 40px; transform: rotateY(0deg); font-size: 16px;
JavaScript
window.onload = function () var regist = document.getElementById(‘registbtn‘); var login = document.getElementById(‘loginbtn‘); var tologin = document.getElementById(‘tologin‘); var toregist = document.getElementById(‘toregist‘); var logincontent = document.getElementById(‘logincontent‘); var registcontent = document.getElementById(‘registcontent‘); var loginbtn = document.getElementById(‘loginbtn‘); var registbtn = document.getElementById(‘registbtn‘); // 切换到登录按钮 tologin.onclick = function () logincontent.className = ‘btnbox‘; registcontent.className = ‘btnbox active‘; loginbtn.className = ‘button animation‘; registbtn.className = ‘button‘; // 切换到注册按钮 toregist.onclick = function () logincontent.className = ‘btnbox active‘; registcontent.className = ‘btnbox‘; loginbtn.className = ‘button‘; registbtn.className = ‘button animation‘; // 注册 regist.onclick = function () var registname = document.getElementById(‘login_uname‘).value; var registpwd = document.getElementById(‘login_pwd‘).value; var type = ‘regist‘; if(window.XMLHttpRequest) xhr = new XMLHttpRequest(); else xhr = new ActiveXObject(‘Microsoft.XMLHTTP‘); xhr.onreadystatechange = function (res) if(xhr.readyState == 4 && xhr.status == 200) alert(xhr.responseText); xhr.open(‘POST‘,‘index.php‘,true); xhr.setRequestHeader(‘Content-type‘,‘application/x-www-form-urlencoded‘); xhr.send(‘login_username=‘+registname+‘&login_password=‘+registpwd+‘&type=‘+type); // 登录 login.onclick = function () var loginname = document.getElementById(‘login_uname‘).value; var loginpwd = document.getElementById(‘login_pwd‘).value; var type = ‘login‘; // alert(loginname); // alert(loginpwd); if(window.XMLHttpRequest) xhr = new XMLHttpRequest(); else xhr = new ActiveXObject(‘Microsoft.XMLHTTP‘); xhr.onreadystatechange = function (res) if(xhr.readyState == 4 && xhr.status == 200) alert(xhr.responseText); xhr.open(‘POST‘,‘index.php‘,true); xhr.setRequestHeader(‘Content-type‘,‘application/x-www-form-urlencoded‘); xhr.send(‘login_username=‘+loginname+‘&login_password=‘+loginpwd+‘&type=‘+type);
PHP
<?php header(‘Content-type:text/html;charset:utf-8‘); // 服务器 $server = ‘localhost‘; // 用户名 $db_username = ‘root‘; // 密码 $db_password = ‘root‘; // 连接数据 $con = new mysqli($server,$db_username,$db_password); // var_dump($con); // 判断是否连接成功 if($con->connect_error) die(‘数据库连接失败‘); // 选择数据库 mysqli_select_db($con,‘adopey‘); // $registName=$_REQUEST[‘regist_username‘]; // $registPassword=$_REQUEST[‘regist_password‘]; $loginName=$_REQUEST[‘login_username‘]; $loginPassword=$_REQUEST[‘login_password‘]; $type=$_REQUEST[‘type‘]; // 注册 if($type==‘regist‘) // 向表中插入注册信息 $registinfo = "insert into usera (uname,upwd) VALUES(‘$loginName‘,‘$loginPassword‘)"; mysqli_query($con,$registinfo); // 注册信息 echo ‘注册成功 用户名:‘.$loginName.‘ 密码:‘.$loginPassword; // 注册部分结束 // 登录部分 if($type==‘login‘) // 检查用户名和密码是否匹配 $check="SELECT * FROM usera WHERE uname=‘$loginName‘ and upwd=‘$loginPassword‘"; $login=mysqli_query($con,$check);//$login是obiect,是mysqli_result类型 // 把结果转换成数字类型,$login里面有个‘num_rows‘,值为0或1 $res=mysqli_num_rows($login);//判断是否为0 if($res) echo $loginName.‘,您已登陆成功‘; else echo ‘用户名或密码错误‘; // 关闭数据库 mysqli_close($con);
以上是关于用Django设计一个简单的注册和登录界面的主要内容,如果未能解决你的问题,请参考以下文章