[Angular Tutorial]Turorial
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Angular Tutorial]Turorial相关的知识,希望对你有一定的参考价值。
(注:我曾经在《不敢止步》一书中看到,作者认为学习一门技术最好的方法就是翻译某部领域书籍,我决定做一次尝试,接下来花1个月左右时间,将Angular Tutorial中的Phonecat范例全部翻译一遍,这当然更多是希望自己能得到一个提高,尽力做到最好,当然质量难以保证,所有专有名词尽量不译,所有章节与https://docs.angularjs.org/tutorial/对应,如果可以,希望您能对照两边学习,给我提些意见。那么,开始吧!)
本节翻译自:https://docs.angularjs.org/tutorial/
PhoneCat Tutorial App
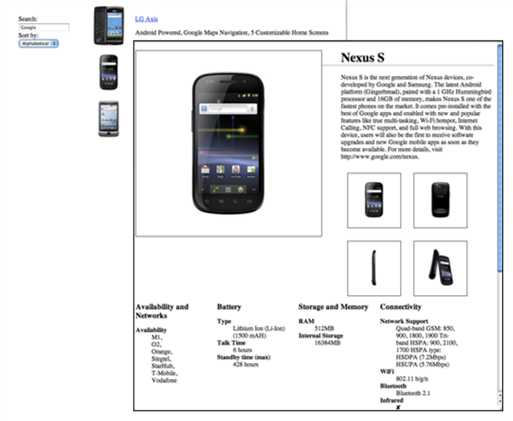
完成这篇tutorial是一种学习AngularJS的非常好的方法,这将带您领略一个AngularJS web app的构建过程.您将构建一个目录用于展示一系列的android设备,您能过滤这个列表来查看那些您感兴趣的设备,并且可以查看任何设备的细节。

跟随这份tutorial来看Angular如何使浏览器变得更为智能--这无需引入任何的本地扩展或插件:
·查看如何使用客户端的数据绑定来构建能根据用户行为及时更新的动态视图.
·看到Angular如何保持您的数据和视图同步而不需要引入任何的DOM操作.
·学习使用Karma和Protractor来更好,更容易地测试您的web app.(注:在这个系列中,所有测试部分我都会暂时略去)
·学习如何使用依赖注入(Dependency Injection)和服务(Services)来使得完成一些常用的web任务(入获取您的app中的数据)更加容易.
当您完成这份tutorial你将能做到:
·创建一个能在所有现代浏览器上工作的动态应用.
·使用数据绑定来联通您的数据模型和视图.
·使用Karma来创建并运行单元测试.
·使用Protractor来创建并运行端对端(end to end)测试.
·将应用的逻辑从模板(template)移动到控制器(controller).
·使用Angular的服务来从服务器端获取数据.
·使用ngAnimate来在您的应用中获得动画效果.
·找到进一步学习AngularJS的方向.
这份tutorial将知道您完成构建一个简单应用的全部过程,包括编写并运行单元测试和端对端测试,每一步的末尾还将设置实验来为您更深入地学习AngularJS和您在构建的应用提供建议。
您可以花上几个小时浏览整份tutorial或者花上愉悦的一天来细细琢磨它,如果您在寻找一份更短的关于AngularJS的介绍,请看这里.
(文档接下来的部分与我们的主题关系不大,一些关于git的使用和node安装的部分,这里就不译了,直接进入正文部分。)
以上是关于[Angular Tutorial]Turorial的主要内容,如果未能解决你的问题,请参考以下文章
[Angular Tutorial] 0-Bootstraping
[Angular Tutorial] 8 - Templating Links & Images
[Angular Tutorial] 3-Components
[Angular Tutorial] 3-Filtering Repeaters