[Angular Tutorial] 0-Bootstraping
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Angular Tutorial] 0-Bootstraping相关的知识,希望对你有一定的参考价值。
在这一节的tutorial中,您将会逐渐熟悉AngularJS phonecat app的最重要的源代码文件。您也将学到如何将开发服务器与angular-seed绑定到一起,并且在浏览器中运行应用。
在您继续之前,请确保您已经搭建好您的开发环境并且安装了所有必要的依赖,像这里描述的那样。
在angular-phonecat目录下,运行这条指令:
git checkout -f step-0
这将使您工作空间的tutorial app重置到step 0。(注:强烈推荐使用sourcetree,可以监控每一步的代码变化,命令行大神无视这句好了。)
您必须在将来的每一步中重复这条指令并将步骤指向您所在的步骤,同时这么做会导致您在工作空间所做的任何改变丢失。
如果您还没有完成,您需要安装所有依赖通过运行这条指令:
npm install
为了看到在浏览器中运行着的app,请打开一个独立的终端,然后运行npm start来启动web 服务器,现在,打开浏览器并访问http://localhost:8000/app/
如果您已经在master分支运行过先于step-0的版本,这时您可能会看到已被缓存的app的版本,刷新一下页面即可。
您现在可以在在浏览器中看到您的页面了,这不是非常酷,但还行。
这个显示“Nothing here yet!”的html页面是被下面的代码所生成的,这些代码包含一些Angular中我们需要进一步深入探讨的关键元素。
app/index.html:
<!doctype html>
<html lang="en" ng-app>
<head>
<meta charset="utf-8">
<title>My HTML File</title>
<link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.css">
<link rel="stylesheet" href="css/app.css">
<script src="bower_components/angular/angular.js"></script>
</head>
<body>
<p>Nothing here {{‘yet‘ + ‘!‘}}</p>
</body>
</html>
这些代码在做什么?
ng-app指令:
<html ng-app>
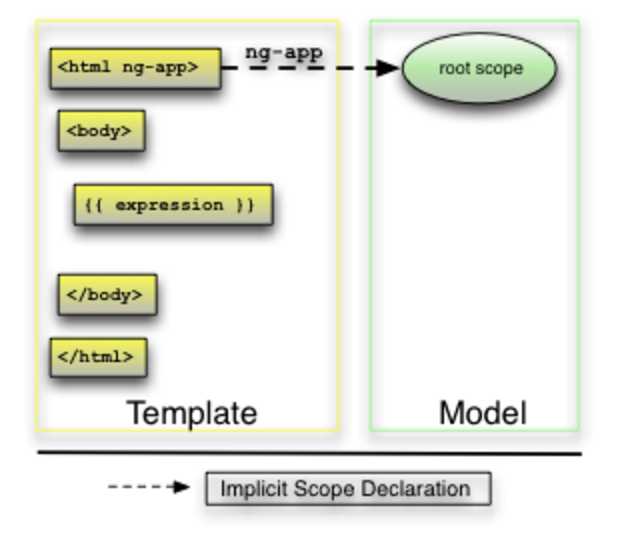
ng-app代表了一条名为ngApp的Angular指令(Angular使用spinal-case命名法来作为其自定属性(custom attributes)并且使用camelCase命名法表示对应实现(implement)它们的指令)。这条指令用来示意html元素Angular应该被认为是我们应用的根元素。这给应用开发者带来了自由,可以指定整个html页面还是仅仅是部分的页面应该被视作Angular应用。
AngularJS script tag:
<script src="bower_components/angular/angular.js">
这行代码加载了angular.js脚本,这会在整个html页面加载的过程中,使浏览器注册一个回调(register a callback)。当这个回调被执行,Angular会寻找ngApp指令。如果Angular找到了这条指令,它会在ngApp定义的作用域引导(bootstrap)整个DOM应用的根元素(参考原文: it will bootstrap the application with the root of the application DOM being the element on which the ngApp directive was defined.(标红表示翻译没底,下同))。
双花括号绑定表达式:
Nothing here {{‘yet‘ + ‘!‘}}
这行代码展示了Angular temolating capabilities的两个核心特点:
·一个绑定,通过双花括号{{}}表示;
·一个简单的表达式‘yet‘ + ‘!‘用于这个绑定;
此处绑定告诉Angular应该评判一个表达式并且将其嵌入DOM中的地方,而不仅仅是一次的嵌入。正如我们将在接下来的步骤中看到的那样,无论何时表达式的结果发生改变时,一处绑定可以产生高效而持续的更新。
Angular表达式是一种类似于javascript的代码片段,它只会在当前的数据模型范围内被Angular识别,而不是在整个全局的环境下。
正如期望的那样,一旦这个模板被Angular处理过,html页面中就会包含这样的内容“Nothing here yet!”。
引导AngularJS应用:
在大多数情况下,通过使用ngApp指令来自动引导AngularJS应用是非常容易和合适的。在一些更高级的情况下,像使用脚本加载器,您可以使用人工方法来引导应用。
在引导过程中,发生了以下三件非常重要的事情:
1.将被用于依赖注入的注射器被创建了;
2.注射器将会创建以后被用于我们应用中的数据模型的环境的根范围(root scope);
3.Angular将会从ngApp根元素“编译”DOM树,并且处理在这个过程中发现的任何指令和数据绑定。
一旦一个引用被引导了,它将会等待那些可能改变数据模型的浏览器事件(像鼠标点击,按键和HTTP请求)。一旦这样的事件发生了,Angular会检查是否这会导致任何数据模型的改变,一旦这样的改变被发现,Anglular通过更新所有被影响的绑定来在视图层表现它们。
我们当前应用的结构是非常简单的。模板中仅仅包含一条指令和一条静态绑定,我们的数据模型还是空的。这会很快改变的!

我的工作空间包含了哪些文件?
您工作空间的大部分文件来自angular-seed-project,这是一个典型的被用于引导一个新的Angular项目的结构。这个种子项目被预先配置了,以便来安装angular的框架(通过bower产生app/bower_components/文件夹)并且通过工具来建立一个典型的web应用(通过npm)。
为了达到这篇tutorial的目的,我们更改了angular-seed中的以下配置:
·删除了范例应用
·在app/img/phones/目录下添加了电话图片
·在app/phones/目录下添加了电话数据文件(JSON)
·在bower.json文件中添加Bootstrap依赖
实验
尝试在index.html中添加下面这个表达式(这将会产生数学运算):
<p>1 + 2 = {{ 1 + 2 }}</p>
总结
让我们跳到下一步来在我们的web应用中添加内容吧!
以上是关于[Angular Tutorial] 0-Bootstraping的主要内容,如果未能解决你的问题,请参考以下文章