[Angular Tutorial] 12 -Event Handlers
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Angular Tutorial] 12 -Event Handlers相关的知识,希望对你有一定的参考价值。
在这一步中,您将会在电话细节页面添加一个可点击的电话图片转换器。
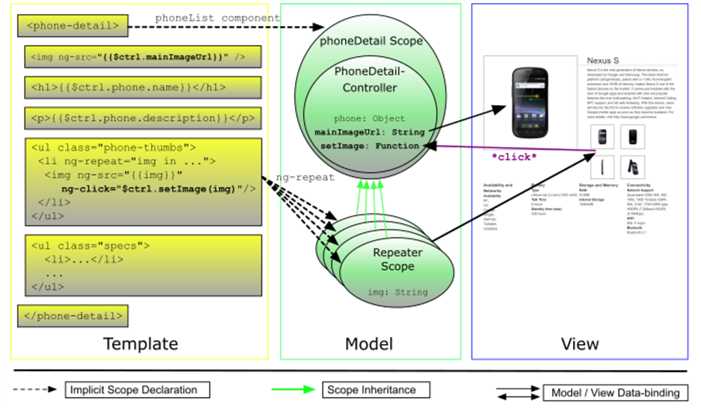
·电话细节页面展示了当前电话的一张大图片和几张相对较小的略图。如果我们能仅仅通过点击略图就能把大图片换成略图就好了。让我们看看用Angular如何实现它。
最大的不同列举如下,您可以点击这里在GitHub上查看全部的不同。
组件控制器
app/phone-detail/phone-detail.component.js:
...
controller: [‘$http‘, ‘$routeParams‘,
function PhoneDetailController($http, $routeParams) {
var self = this;
self.setImage = function setImage(imageUrl) {
self.mainImageUrl = imageUrl;
};
$http.get(‘phones/‘ + $routeParams.phoneId + ‘.json‘).then(function(response) {
self.phone = response.data;
self.setImage(self.phone.images[0]);
});
}
]
...
在phoneDetail组件控制器中,我们创建了mainImageUrl数据模型并且将其默认值设置为第一张图片URL。
我们也创建了setImage()方法(被当做事件处理器),那会改变mainImageUrl的值。
组件模板
app/phone-detail/phone-detail.template.html:
<img ng-src="{{$ctrl.mainImageUrl}}" class="phone" />
...
<ul class="phone-thumbs">
<li ng-repeat="img in $ctrl.phone.images">
<img ng-src="{{img}}" ng-click="$ctrl.setImage(img)" />
</li>
</ul>
...
我们将大图片的ngSrc指令绑定为$ctrl.mainImageUrl属性。
我们同时也用略图注册了一个ngClick处理器。当用户点击略图中的一张时,处理器将会使用$ctrl.setImage()方法回调来将$ctrl.mainImageUrl属性的值改变为选中略图的URL。

实验
·和ngClick指令类似,该指令将Angular表达式绑定到click事件,还有很多为原生事件而内建得指令,比如dblclick, focus/blur,鼠标和键事件等等。
让我们在phoneDetail组件控制器中添加一个新的控制器方法。
self.onDblclick = function onDblclick(imageUrl) {
alert(‘You double-clicked image: ‘ + imageUrl);
};
并且在phone-detail.template.html中添加如下<img>元素:
<img ... ng-dblclick="$ctrl.onDblclick(img)" />
现在,无论何时您双击一个略图,都会弹出一个警告框,真恼人!
总结
完成了电话图片的正确交换,我们将在下一步中学习一种更好的获取数据的方法。
以上是关于[Angular Tutorial] 12 -Event Handlers的主要内容,如果未能解决你的问题,请参考以下文章