VUE2)vue-devtools的安装与使用
Posted light-zhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE2)vue-devtools的安装与使用相关的知识,希望对你有一定的参考价值。
第一步:在github上下载压缩包,github下载地址:
https://github.com/vuejs/vue-devtools
第二步:解压文件到具体文件夹,并进入
root@witts:/# cd witts/fore_end/vue-devtools-master/
第三步:利用npm安装 npm install
root@witts:/witts/fore_end/vue-devtools-master# npm install
第四步:利用npm打包 npm build
npm run build
第五步:修改shells>chrome文件夹下的mainifest.json 中的persistent为true
"background": { "scripts": [ "build/background.js" ], "persistent": true },
第六步:我们找到谷歌浏览器的扩展程序功能,勾选开发者模式,然后我们将插件文件夹里的shells>chorme文件夹直接拖到页面中,完成安装。 (注意:如果我们没有执行第四部的npm run build,在这里会报错:无法加载背景脚本"build/background.js")
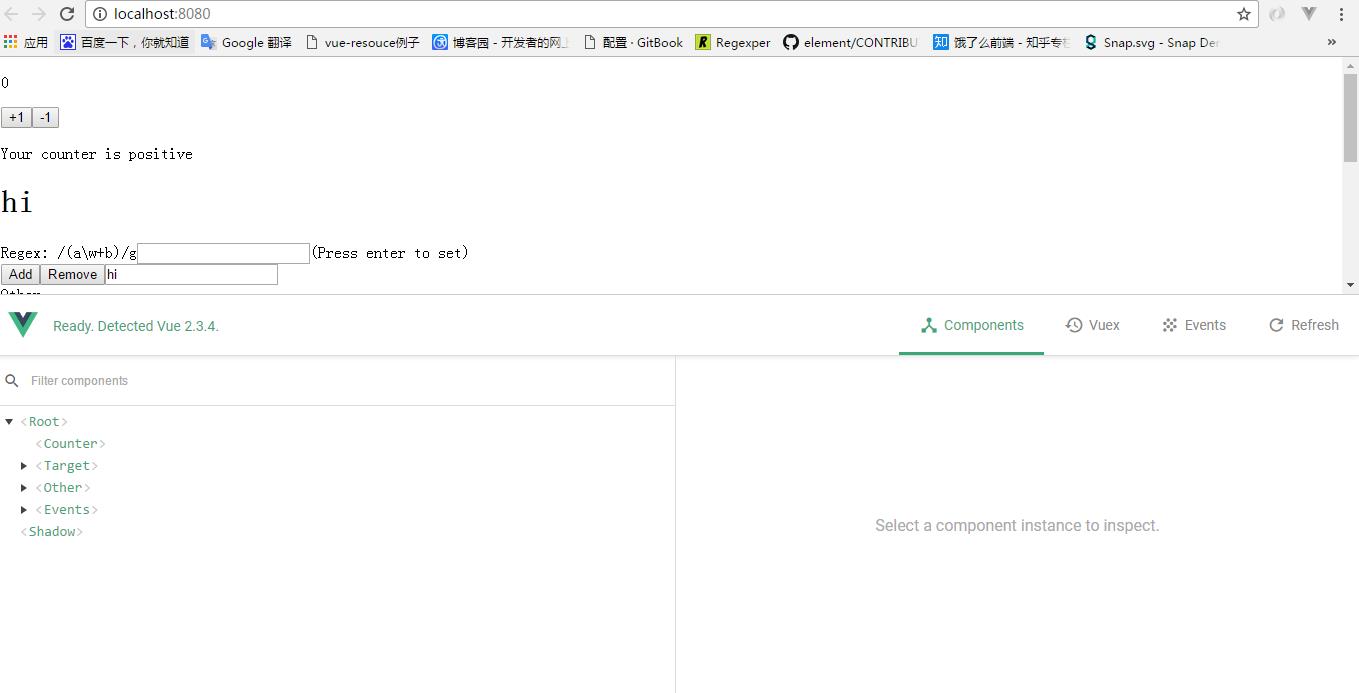
第七步:在插件的目录下执行npm run dev,这个时候我们的插件就可以运行了,打开localhost:8080可以看到插件已经安装并运行了。

第八步:我们在打开本地的其他项目时,就不需要在vue-devtools文件夹下执行npm run dev了,因为这个插件已经安装在浏览器中
以上是关于VUE2)vue-devtools的安装与使用的主要内容,如果未能解决你的问题,请参考以下文章