vue调试工具vue-devtools安装及使用具体步骤
Posted AC_meimei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue调试工具vue-devtools安装及使用具体步骤相关的知识,希望对你有一定的参考价值。
vue调试工具vue-devtools安装及使用具体步骤:
一、先克隆工具包代码:
https://gitcode.net/mirrors/vuejs/vue-devtools.git
二、安装:
1、安装 yarn 和 镜像,为了节约安装时间:
1️⃣ npm install -g yarn
2️⃣ yarn config set registry https://registry.npm.taobao.org --global
3️⃣ yarn config set disturl https://npm.taobao.org/dist --global
4️⃣ yarn config get registry
2、在vue-devtools目录下打开cmd:
1️⃣ yarn install
2️⃣ yarn run build
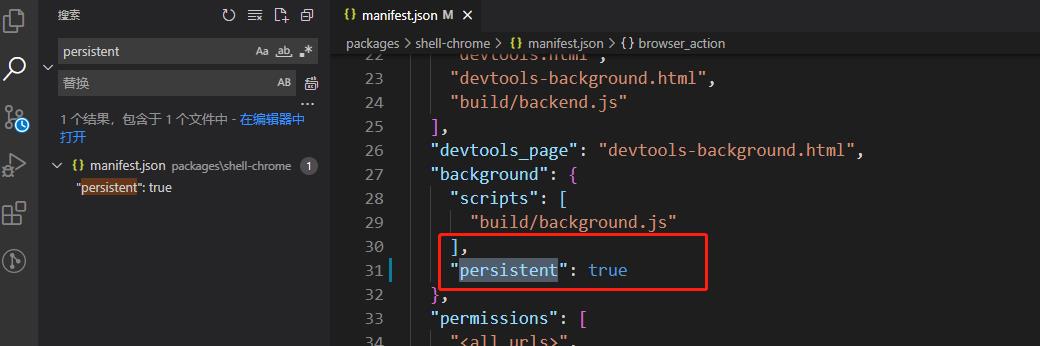
3、全局搜索 persistent 字段,把 "persistent":false 改成 true。

4、打开Chrome浏览,打开扩展程序(右上角4个点—>更多工具—>扩展程序—>打开开发者模式开关)。
(1)第一步:

(2)第二步:

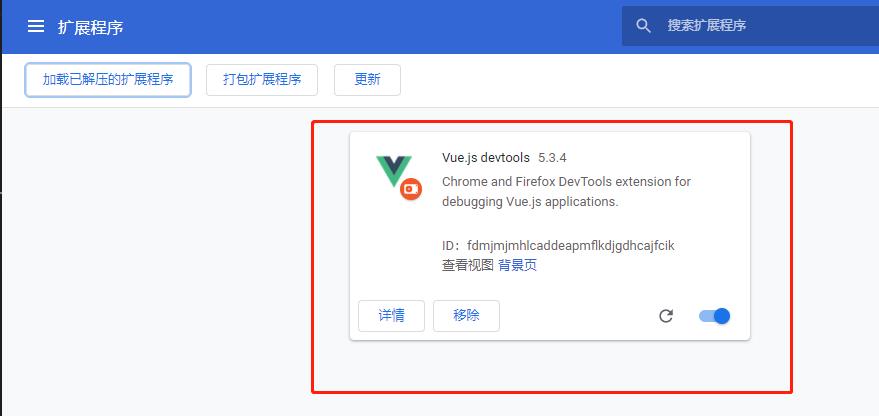
(3)第三步:上传后显示这个弹窗,说明安装成功了,可以正常使用了。

注意:如果没有出现下面这图标,可以关闭浏览器重新打开就有了。

以上是关于vue调试工具vue-devtools安装及使用具体步骤的主要内容,如果未能解决你的问题,请参考以下文章