前端开发工具VUE3 devtools安装
Posted Peach_Eiton
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发工具VUE3 devtools安装相关的知识,希望对你有一定的参考价值。
背景
尤雨溪在2020年9月19日晚正式发布vue3.0 one piece。此版本相较于vue2版本,更快、更小、更易维护、更易于原生、让开发者更轻松;所以学习vue3,对于一个前端开发者来说是一个刻不容缓的学习趋势。
学习vue3自然也离不开debug啦~~
Vue官方发布了调试工具Vue-Devtools。
VUE3的Vue-Devtools目前还不能像VUE2的Vue-Devtools那样,通过命令(npm install vue-devtools)进行安装。
VUE3 devtools安装
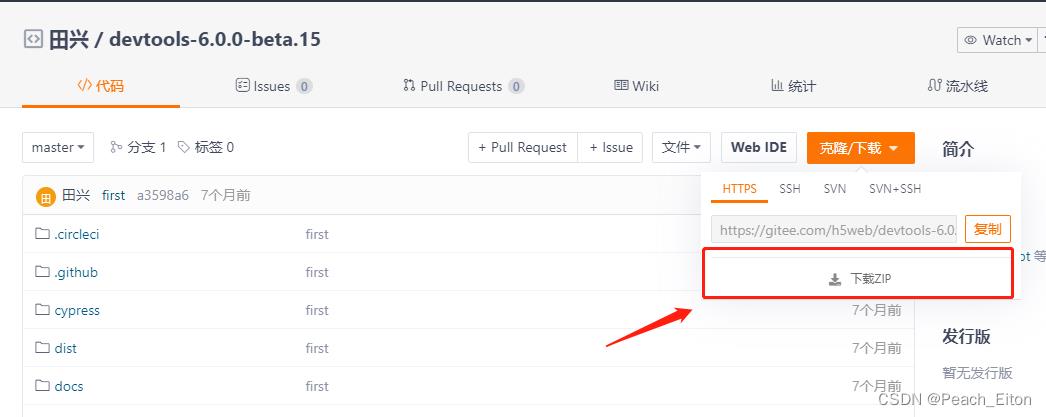
1.下载VUE3 devtools(https://gitee.com/h5web/devtools-6.0.0-beta.15)

2.下载后,解压文件,并通过VScode打开文件,打开新终端,依次输入命令
- yarn install
- yarn run build
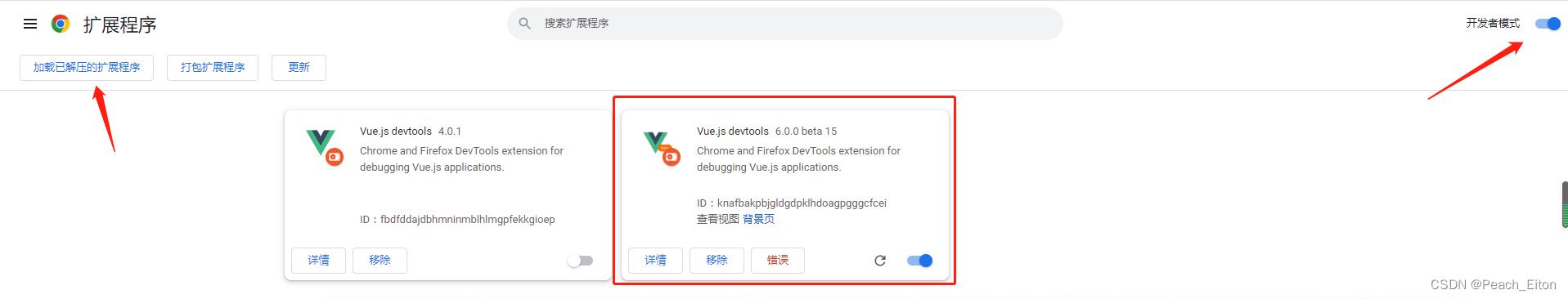
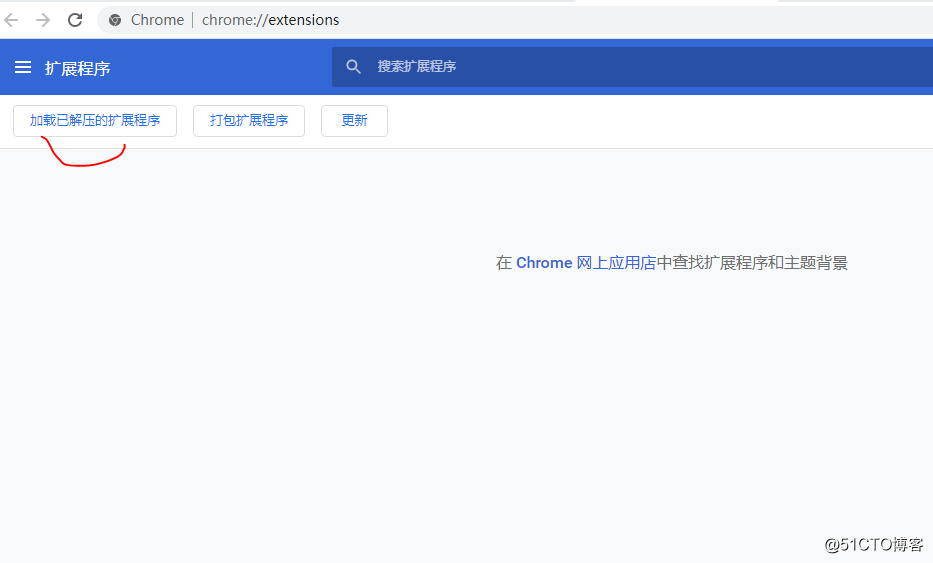
3.打开chrome浏览器 --> 点击右上角“三点菜单栏” --> 更多工具 --> 扩展程序 --> 打开“开发者模式” --> 加载已解压的扩展程序

加载已解压的扩展程序 选中 这个文件
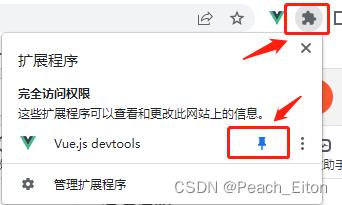
4.将扩展程序固定在顶部

5.当你打开一个vue的页面,vue的图标就会亮起来。这时你就成功了1.大半。
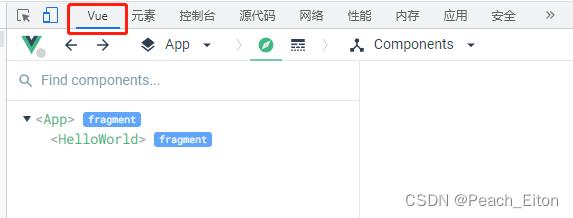
但是,如果你打开F12时,缺少了这个vue的话,你就还没完全成功。

那么,我们该怎么办呢?
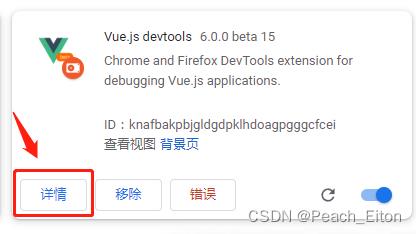
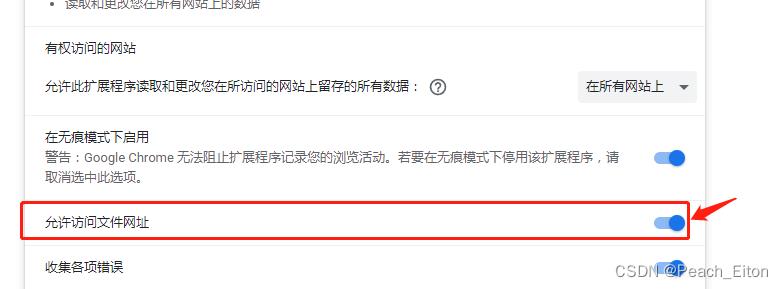
① 打开详情,检查是否已打开“允许访问文件网址”


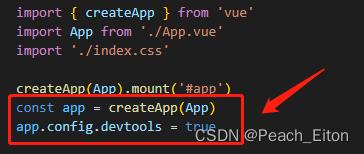
②给你的vue3项目的main.js加上这一句
app.config.devtools = true

6.最后 你就成功了~。!
Vuetify调试工具vue-devtools安装
测试环境
- Windows 7 64 bits SP1
- Git 2.28.0
- PyCharm 2020.1
github下载与编译
vue-tools是使用基于vue前端框架的各种组件库进行前端开发的重要调试工具,本文介绍的前端组件库是Vuetify。
近期,github.com下载速度很慢,我是选择是早上下载的,昨天上午下载了多次失败。有关同学请注意!
执行命令行如下:
git clone https://github.com/vuejs/vue-devtools.git
这样一来,在当前目录下创建一个下载后自动创建的目录vue-devtools。
然后:
cd vue-devtools
yarn install
这一步主要是安装工具包的开发依赖包。
然后:
yarn run build
这一步用于构建我们需要的结果工具库。
安装
打开Google Chrome扩展程序所在界面:
你也可以直接在浏览器地址栏中输入如上图所示的那个特殊地址!
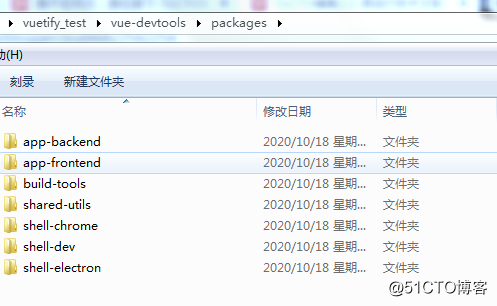
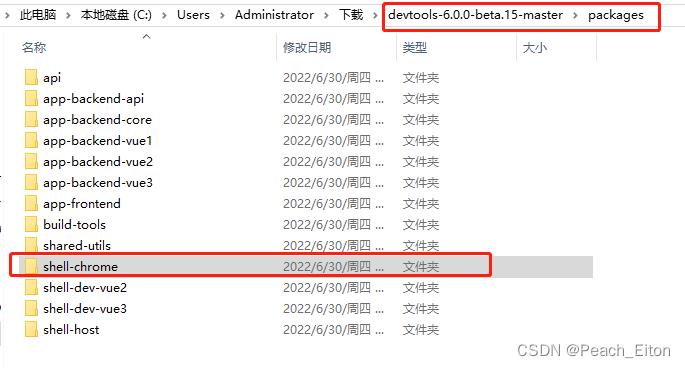
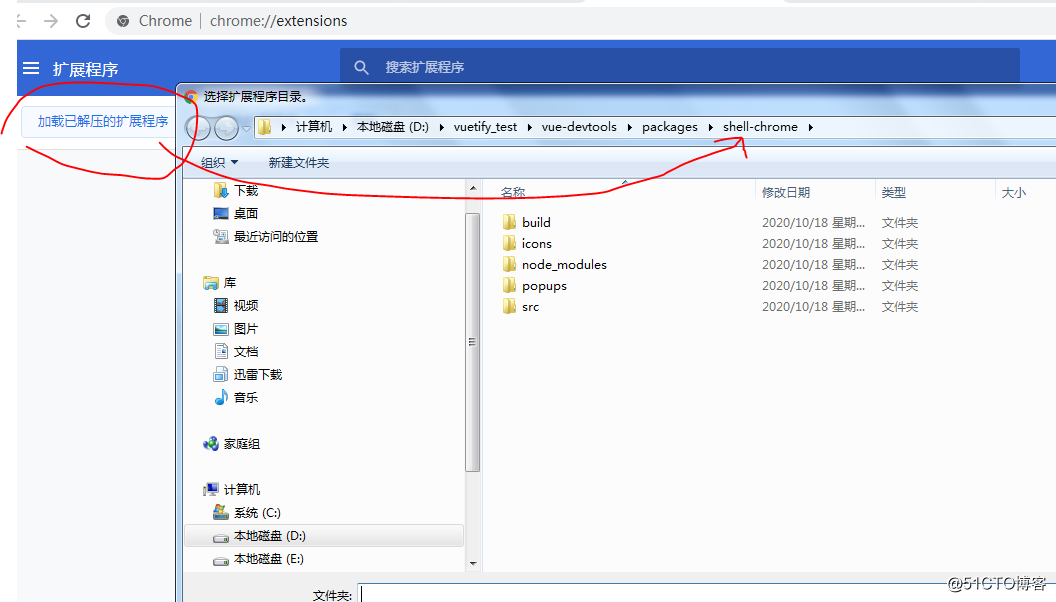
然后,点击上图中链接按钮“加载已解压的扩展程序”,找到上面编译后生成的新文件夹,如图所示:
在我的机器上所在位置是“D:vuetify_testvue-devtoolspackagesshell-chrome”。
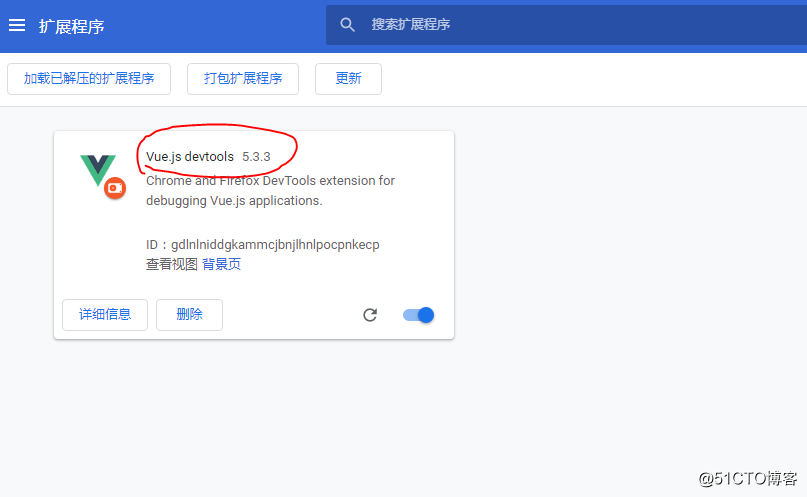
在确定选择上面文件夹后,即成功添加插件到Chrome浏览器中,如图:

简单使用
经上面安装后,关闭浏览器,再启动。
首先,运行vuetify(或者任意基于vue的前端组件库)开发的前端页面。
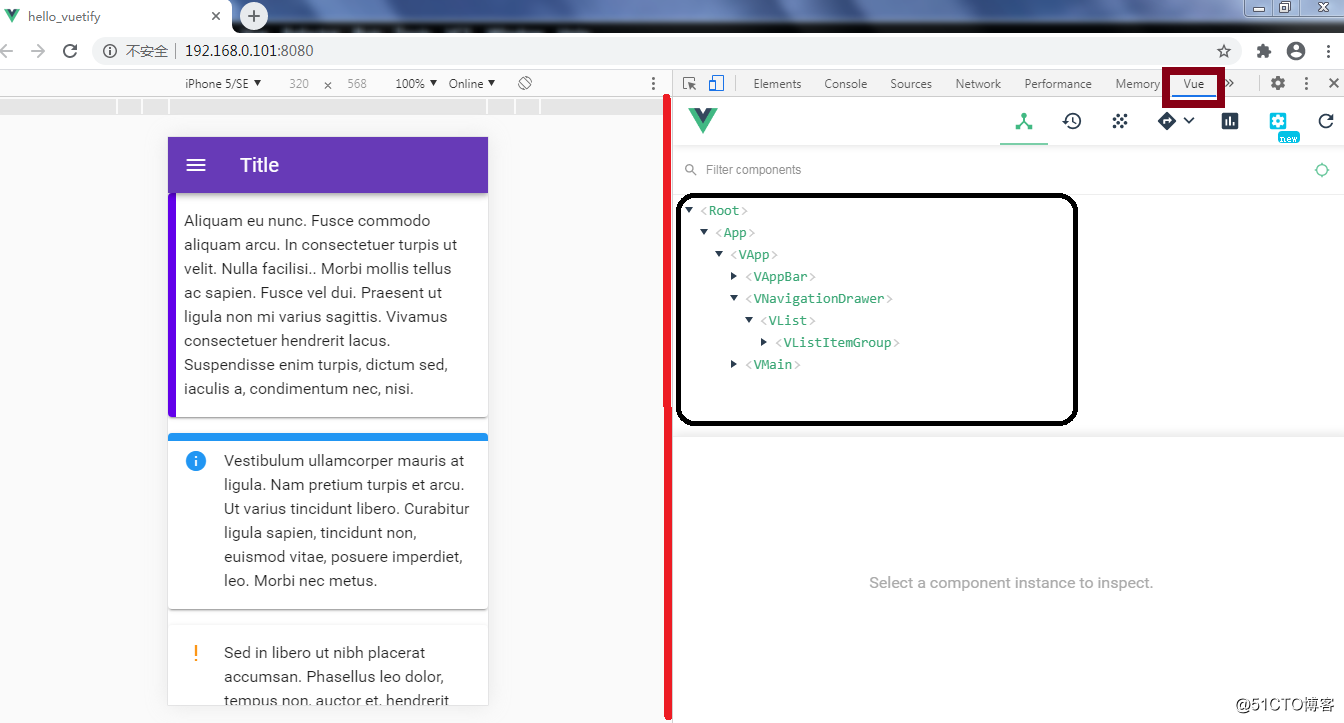
然后,按下Ctrl+Shift+I组合键打开【开发者工具】界面。即可分析组成页面的各vuetify组件信息,如图:

可以上面【开发者工具】界面顶端的工具栏图标按钮可以过长,需要你通过最右边的展开图标找到【vue】选项卡命令组。
小结
根据vue-devtools版本的不同,上述操作后得到的文件夹层次及名称可能有所不同,请注意。
另外,当前版本下经上面构建操作后会生成很多的目标文件夹,例如适用于Firefox的插件生成,桌面应用electron的支持,等等。请参考下图(当然更细致的信息还是需要详细结合github.com上的官方文档最新说明):
以上是关于前端开发工具VUE3 devtools安装的主要内容,如果未能解决你的问题,请参考以下文章
vite+vue3+ts实战项目,教你实现一个网页版的typora!(前端篇)
vue2vue3浏览器开发调试工具vue-devtool安装-- 支持vue3
vue3简介——升级Vue的版本 vue2.9.6升级到vue3.0——创建Vue3.0工程-——vue3_devtool开发者工具的下载安装