基于vscode开发vue3项目的详细步骤教程 3 前端路由vue-router
Posted 水w
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于vscode开发vue3项目的详细步骤教程 3 前端路由vue-router相关的知识,希望对你有一定的参考价值。
1、Vue下载安装步骤的详细教程(亲测有效) 1_水w的博客-CSDN博客
2、Vue下载安装步骤的详细教程(亲测有效) 2 安装与创建默认项目_水w的博客-CSDN博客
3、基于vscode开发vue项目的详细步骤教程_水w的博客-CSDN博客
4、基于vscode开发vue项目的详细步骤教程 2 第三方图标库FontAwesome_水w的博客-CSDN博客
目录
【2】Discover.vue、Friends.vue、My.vue三个组件
【Vue】组件命名报错 “Component name “XXX“ should always be multi-word”的解决方法
【3】Discover组件的子组件:TopList.vue、PlayList.vue
一、VueRouter
Vue路由vue-router是官方的路由插件,能够轻松的管理SPA项目中组件的切换。
- 它和vue.js是深度集成的,适合用于构建单页面应用。Vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来
- 这里的路由并不是指我们平时所说的硬件路由器,这里的路由就是SPA(single page application单页应用)的路径管理器。再通俗的说,vue-router就是WebApp的链接路径管理系统
- 路由实际上就是可以理解为指向,就是我在页面上点击一个按钮需要跳转到对应的页面,这就是路由跳转
- vue-router 目前有3.x的版本和4.的版本,vue-router 3.x 只能结合 vue2进行使用,vue-router 4.x 只能结合 Vue3 进行使用
官方地址:入门 | Vue Router
1、VueRouter安装与使用
安装命令:
npm install vue-router@4安装成功后,前端项目中package.json会自动注册,

2、简单上手
(1)新建vue3项目
新建一个Vue3项目,请移步到Vue下载安装步骤的详细教程(亲测有效) 2 安装与创建默认项目_水w的博客-CSDN博客

下面将会以一个html单页面演示Vue Router的基本使用步骤。在vue项目里也是一样的原理。
(2)单页面演示
目前的目录结构,如下所示:

【1】App.vue
当前完整代码:
<template>
<div>
<div id="app">
<!--声明路由链接-->
<router-link to="/discover">发现</router-link>
<router-link to="/friends">关注</router-link>
<router-link to="/my">我的音乐</router-link>
<!--声明路由占位符标签-->
<router-view></router-view>
</div>
</div>
</template>
<script>
export default
name: 'App',
components:
</script>
<style>
#app
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
</style>
添加路由链接和路由填充位
以下是一个vue提供的标签,默认会被渲染为a标签。
- 其中有一个to属性,这个to属性会被渲染为href属性,默认值被渲染为 # 开头的hash地址。
- 简单来说就是当用户点击不同时跳转不同内容,而这个标签就是用户要点击的东西,相当于a标签嘛。
下面这个标签叫路由填充位,就是说未来通过我们的路由规则匹配到的组件,将会被渲染到 router-view所在位置。
- 简单来说,就是用户点击路由链接,那得跳转内容吧,我们知道的是肯定不是整个页面都跳转,只是页面内相关的局部发生内容改变,这个局部就是router-view所在显示的区域。
【2】Discover.vue、Friends.vue、My.vue三个组件
(1)Discover.vue
<template>
<div>
<h1>发现</h1>
<!--声明子路由链接-->
<router-link to="/toplist">推荐</router-link>
<router-link to="/playlist">歌单</router-link>
<hr>
<!--声明子路由占位符标签-->
<router-view></router-view>
</div>
</template>
<script>
</script>
<style>
</style>(2)Friends.vue
<template>
<div>
<h1>关注</h1>
</div>
</template>
<script>
</script>
<style>
</style>(3)My.vue
<template>
<div>
<h1>我的音乐</h1>
<!--声明路由链接-->
<router-link to="/book">书</router-link>
<router-link to="/music">音乐</router-link>
<!--声明路由占位符标签-->
<router-view></router-view>
</div>
</template>
<script>
</script>
<style>
</style>【Vue】组件命名报错 “Component name “XXX“ should always be multi-word”的解决方法
(1)第一种解决方法:修改组件名称为大驼峰,不要用系统中命令常见的名称。
(2)第二种解决方法:在根目录下,打开【.eslintrc.js】文件,如果没有就新建,添加下列内容
module.exports = root: true, env: node: true , 'extends': [ 'plugin:vue/essential', 'eslint:recommended' ], parserOptions: parser: '@babel/eslint-parser' , rules: 'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off', 'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off', //在rules中添加自定义规则 //关闭组件命名规则 "vue/multi-word-component-names":"off", , overrides: [ files: [ '**/__tests__/*.j,ts?(x)', '**/tests/unit/**/*.spec.j,ts?(x)' ], env: jest: true ]注意:修改完,如果还不行,就退出VsCode,再重新打开项目。
ok,问题解决了。
【3】Discover组件的子组件:TopList.vue、PlayList.vue
(1)TopList.vue
<template>
<div>
<h2>推荐</h2>
</div>
</template>
<script></script>
<style></style>(2)PlayList.vue
<template>
<div>
<h2>歌单</h2>
</div>
</template>
<script></script>
<style></style>【4】配置前端路由 router/index.js
接着去配置路由,router下面的index.js,
import createRouter, createWebHistory from 'vue-router'
import Discover from '../components/Discover.vue'
import Friends from '../components/Friends.vue'
import My from '../components/My.vue'
import TopList from '../components/TopList.vue'
import PlayList from '../components/PlayList.vue'
const routes = [
//这里需要将根目录默认为Home,方便实现用户在保持登录 状态下再次登录时直接跳转至主页面
path:"/",
redirect:name:"discover"
,
path: "/discover",
name: "discover",
component:Discover,
children: [
path: '/toplist',
name: 'toplist',
component: TopList,
path: '/playlist',
name: 'playlist',
component: PlayList]
,
path: "/friends",
name: "friends",
component:Friends,
,
path: "/my",
name: "my",
component:My,
,
]
const router = createRouter(
history: createWebHistory(),
// 指定hash属性与组件的对应关系
routes
)
// 需要导出router
export default router
【5】配置main.js
import createApp from 'vue'
// import ElementPlus from 'element-plus'
import App from './App.vue'
import router from './router'
// import 'element-plus/dist/index.css'
// import 'font-awesome/css/font-awesome.min.css'
// import axios from 'axios'
const app = createApp(App)
// // 配置请求根路径
// axios.defaults.baseURL = 'http://localhost:8088'
// //将axios作为全局的自定义属性,每个组件可以在内部直接访问(Vue3),该部分要放在pp.mount('#app')的全面
// app.config.globalProperties.$http = axios
// app.use(ElementPlus)
app.use(router)
app.mount('#app')(3)测试
目前的目录结构,如下所示:

在浏览器打开http://localhost:8080/进行访问,效果如下图所示:



基于vscode开发vue项目的详细步骤教程
目录
解决报错:Component name "Hello" should always be multi-word
解决报错:Could not resolve dependency:npm ERR! peer vue@"^2.5.17" from element-ui@2.15.13
五、vscode集成npm开发vue项目
1、vscode安装所需要的插件:
- Vue 开发工具 Vetur:用vue开发的必装,官方推荐,作用:高亮
.vue文件,附带有格式化功能,配合Eslint插件对代码进行格式化检查。 - 代码规范监测 ESLint:
- 作用:检查你的js、html、css代码,确保它们符合规范,并且代码风格保持一致性,强制性的规则,你少写一个空格或者多敲一个回车都会被严格的指出来,强迫症的福音,第一次用它的同学可能会抓狂,熟悉后你会感谢它。
- 使用:想让插件生效,你的项目还得做一番复杂的配置,好在vue-cli生成的项目帮我们把配置都生成好了,你也不必修改什么规则,直接用就行,在使用vue-cli生成webpack项目时会询问你是否启用eslint并且使用哪套规范,选择Standard规范就行。
- 代码格式化插件Prettier - Code formatter



上面三个插件,能够在保存时文件时自动格式化代码,运行项目时能够检测代码不规范的地方,针对上面三个插件的配置都已包含在了源码里面,只需安心编码即可。
2、搭建一个vue小页面(入门vue)
(1)启动vscode,点击“open folder”,选择刚才利用webpack打包生成的vue项目所在目录D:\\my\\vue-code\\hello-vue,
当然,也可以通过在Terminal控制台输入指令控制vue项目启动。
Vue.config.js说明代码生成器生成的Vue.config.js文件是已经配置好的,基本上不需要进行调整。

(2)把vscode的终端cd到hello-vue,在Terminal控制台输入指令控制vue项目启动。
进入项目的目录【D:\\my\\vue-code\\hello-vue】文件夹下,运行下述命令以后,用启动命令启动项目,
npm run serve会在本地启动一个web服务器,这个web服务器有个好处是可以自动去刷新页面。
Ctrl+c:关闭web服务器

复制任意一个路径,用浏览器打开(浏览器有可能不会自动弹出一个页面)。
在浏览器打开http://localhost:8080/进行访问,效果如下图所示:

3、大致理解Vue设计思想
对于Vue,需要理解Vue增删页面的模式,组件和路由(就是网页链接 URL)的跳转模式。
- 首先理解 vue 的设计理念,组件化是 vue 最为成功的一项涉及。组件化这个特性把一整个网站都打散成了很小的一个又一个部分。
- 举个例子:目前项目目录下,有三个文件:
- 整个项目目录下的 index.html;
- src目录下的 App.vue;
- components 文件夹下的 HelloWorld.vue;
- 理解这三者的关系很重要,
- Index:是一个最外层的网站框架,它的head 里边可以定义一些 CSS 一类的,它的body 部分完全是空的,它仅仅载入了一个名字叫做 app 的 vue module。
- App.vue:是嵌套在 index.html 中的,
用了HelloWorld.vue这个组件,并将它显示在了Logo的下方,并且,是通过router来控制的显示,而不是直接插入组件。
- vue文件都是这个模式,一共由三个部分构成:
- 上边的<template>:组件的结构;
- <img alt="Vue logo" src="./assets/logo.png">:插入了一个图片,
- <HelloWorld msg="Welcome to Your Vue.js App"/>:HelloWorld组件。
- 中间的 <script> :放组件的行为代码,定义了这个组件所用到的数据和函数;
- 后边的<style>:放组件的css样式;

4、简单上手
【1】组件如果新建,以及如何使用组件?
(1)分析:

(2)上手:创建新组件,并修改App.vue进行配置,


解决报错:Component name "Hello" should always be multi-word
场景复现:使用vue-cli创建Vue项目,在创建组件的时候,报错。
原因:eslint-plugin-vue 版本更新到@8,相较之前版本,@8 版本中新增了不少规则,其中要求组件名称以驼峰格式命名。
解决方法:
- 方法一:遵守规则,将组件名改为驼峰格式命名,如hello 改为 helloHello
- 方法二:关闭规则,编辑项目根目录下的
vue.config.js(1)这里我们先用第2种方法,
const defineConfig = require('@vue/cli-service') module.exports = defineConfig( transpileDependencies: true, lintOnSave: false, // 新增代码 )
(2)用第一种方法来重命名,
然后,重新启动vscode,就会发现组件已经不报错了。
ok,问题解决。
然后运行项目,终端显示如下,

复制任意一个路径,用浏览器打开(浏览器有可能不会自动弹出一个页面)。
在浏览器打开http://localhost:8080/进行访问,效果如下图所示:

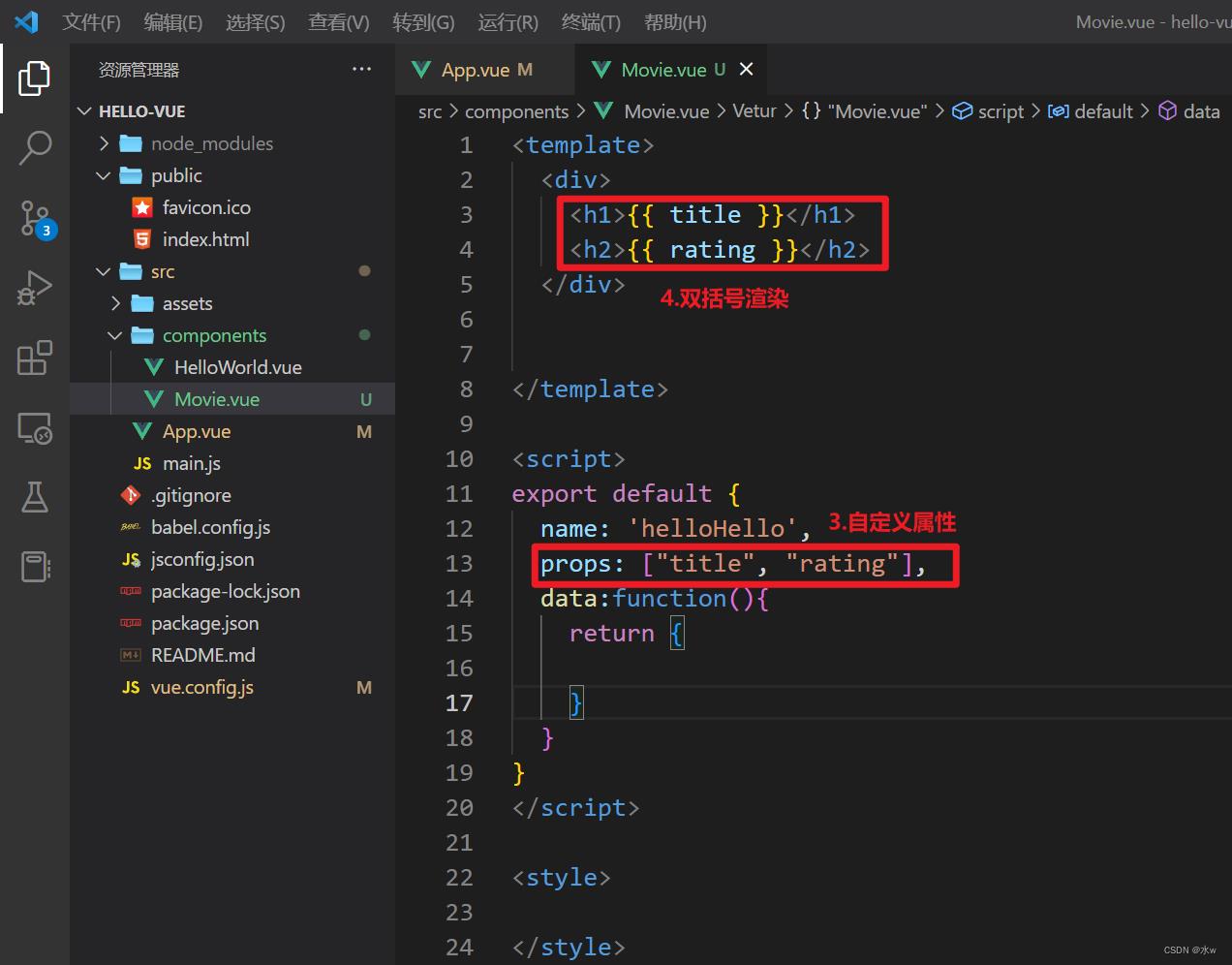
【2】如何重用组件?以及组件如何传值?
(1)分析:


在浏览器打开http://localhost:8080/进行访问,效果如下图所示:

(2)如果想要前端显示多个电影,那么


在浏览器打开http://localhost:8080/进行访问,效果如下图所示:

5、element-ui:提供通用组件
Element:一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。是国内饿了么公司提供的一套开源前端框架,简洁优雅,提供了Vue、React、Angular等多个版本。
【1】下载element-ui
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i element-ui -S安装成功后,前端项目中package.json会自动注册,

解决报错:Could not resolve dependency:
npm ERR! peer vue@"^2.5.17" from element-ui@2.15.13场景复现:在vscode的终端,输入指令 npm i element-ui -S 报错,
原因:vue3.0 不兼容 element-ui ,于是推出了element-plus
解决方法:下载 element-plus
(1)在vscode的终端,输入指令来下载 element-plus,
npm install element-plus --save
好像,似乎,没什么用。。。
(2)之后,又查了查,看到别的博客,安装elementUI,
npm install --legacy-peer-deps element-ui --save
(3)查看pachage.json,可以看到,
ok,问题解决。
tips:如何运行从网上下载的项目代码?
(1)只需要进入该项目,然后再csvode终端输入
npm install这条命令,会自动在文件夹里找pachage.json,并且自动下载所需要的库。
(2)下载安装完成之后,直接运行项目即可,
npm run serve
【2】引入elementUI
按照vue官网教程在main.js中引入element,
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue(
el: '#app',
render: h => h(App)
);
以上代码便完成了 Element 的引入。需要注意的是,样式文件需要单独引入。
解决报错:vue引入Element-ui报错
场景复现:vue引入Element-ui报错
原因:看官方文档 发现vue3已经不支持原来的饿了么ui了,需要使用与vue3适配的Element-plus
解决方法:在main.js中引入,
import createApp from 'vue' import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' import App from './App.vue' const app = createApp(App) app.use(ElementPlus) app.mount('#app')
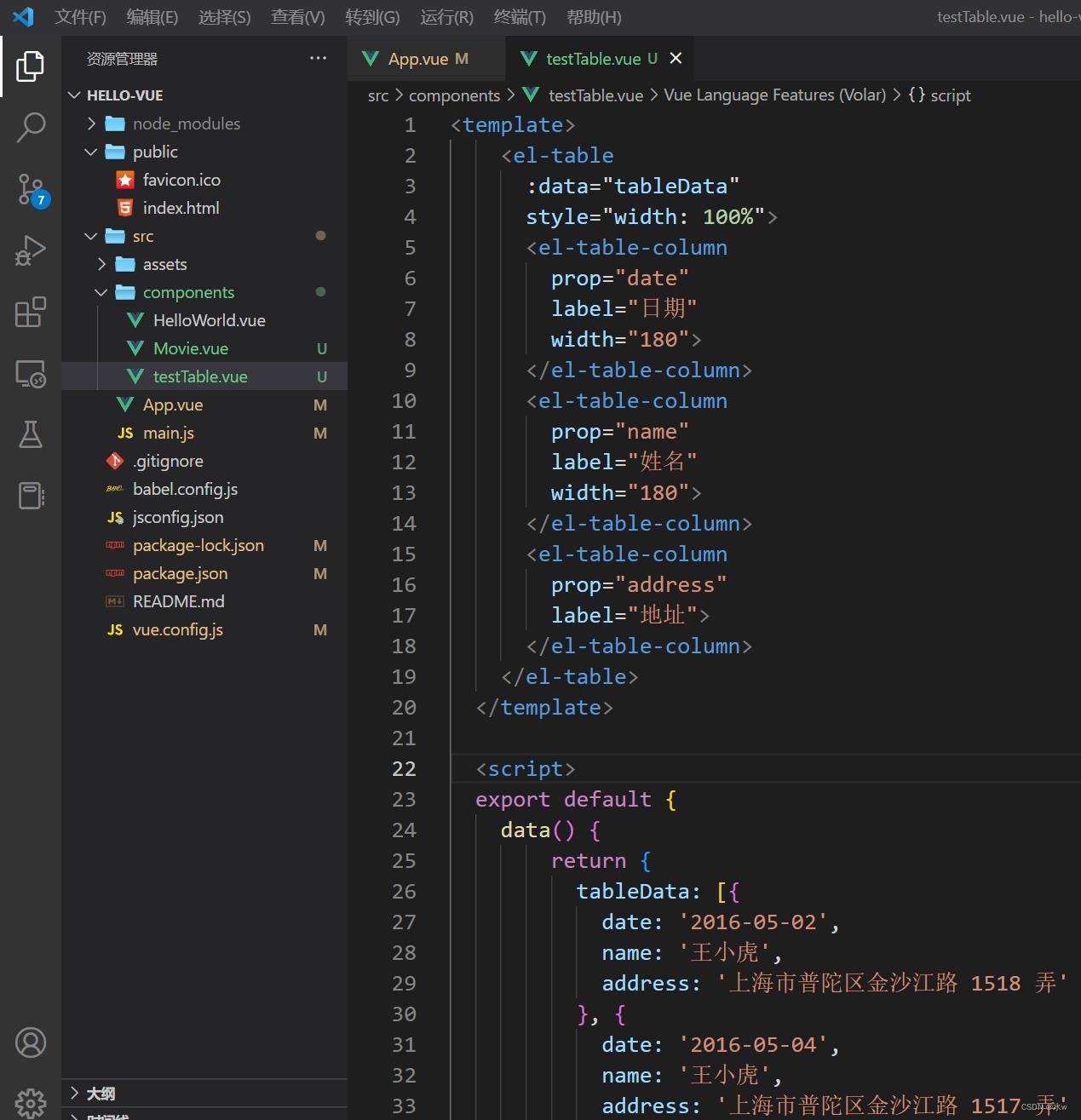
【3】简单上手:基础表格
按照vue官网教程,新建组件 testTable.vue,修改App.vue配置,
<template>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
<script>
export default
data()
return
tableData: [
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
,
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
,
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
,
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
]
</script>
<style>
</style>

在浏览器打开http://localhost:8080/进行访问,效果如下图所示:

以上是关于基于vscode开发vue3项目的详细步骤教程 3 前端路由vue-router的主要内容,如果未能解决你的问题,请参考以下文章





