vue3简介——升级Vue的版本 vue2.9.6升级到vue3.0——创建Vue3.0工程-——vue3_devtool开发者工具的下载安装
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3简介——升级Vue的版本 vue2.9.6升级到vue3.0——创建Vue3.0工程-——vue3_devtool开发者工具的下载安装相关的知识,希望对你有一定的参考价值。

vue3简介——升级Vue的版本 vue2.9.6升级到vue3.0——创建Vue3.0工程
1.Vue3简介
- 2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)
- 耗时2年多、2600+次提交、30+个RFC、600+次PR、99位贡献者
- github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0
2.Vue3带来了什么
1.性能的提升
-
打包大小减少41%
-
初次渲染快55%, 更新渲染快133%
-
内存减少54%
…2.源码的升级
-
使用Proxy代替defineProperty实现响应式
-
重写虚拟DOM的实现和Tree-Shaking
…
3.拥抱TypeScript
- Vue3可以更好的支持TypeScript
4.新的特性
-
Composition API(组合API)
- setup配置
- ref与reactive
- watch与watchEffect
- provide与inject
- …
-
新的内置组件
- Fragment
- Teleport
- Suspense
-
其他改变
- 新的生命周期钩子
- data 选项应始终被声明为一个函数
- 移除keyCode支持作为 v-on 的修饰符
- …

3.升级Vue的版本 vue2.9.6升级到vue3.0
- 卸载原来的版本
- 安装新版本
- 通过GUI界面创建项目
首先需要卸载你之前的vue2.9.6
打开cmd窗口输入如下命令
npm uninstall vue-cli -g
然后运行命令vue-V会发现不是可执行的命令,就说明已经卸载成功了

安装新版本
首先你要确保你的Node.js的版本高于最低要求的版本
Vue CLI 3需要 nodeJs ≥ 8.9 (官方推荐 8.11.0+,你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本)。
运行命令
npm install -g @vue/cli


创建Vue3.0工程
1.使用 vue-cli 创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve

2.使用 vite 创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
- 什么是vite?—— 新一代前端构建工具。
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
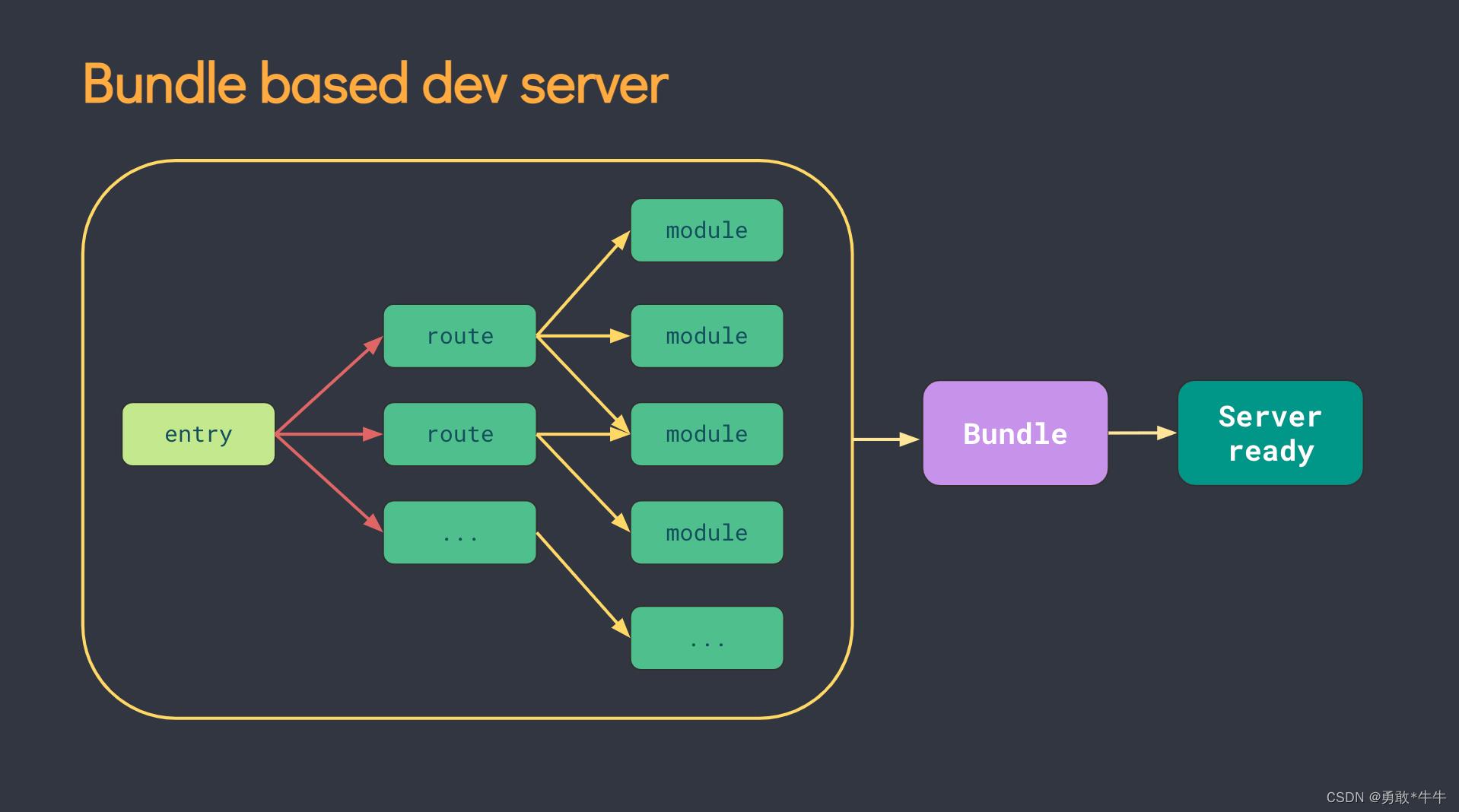
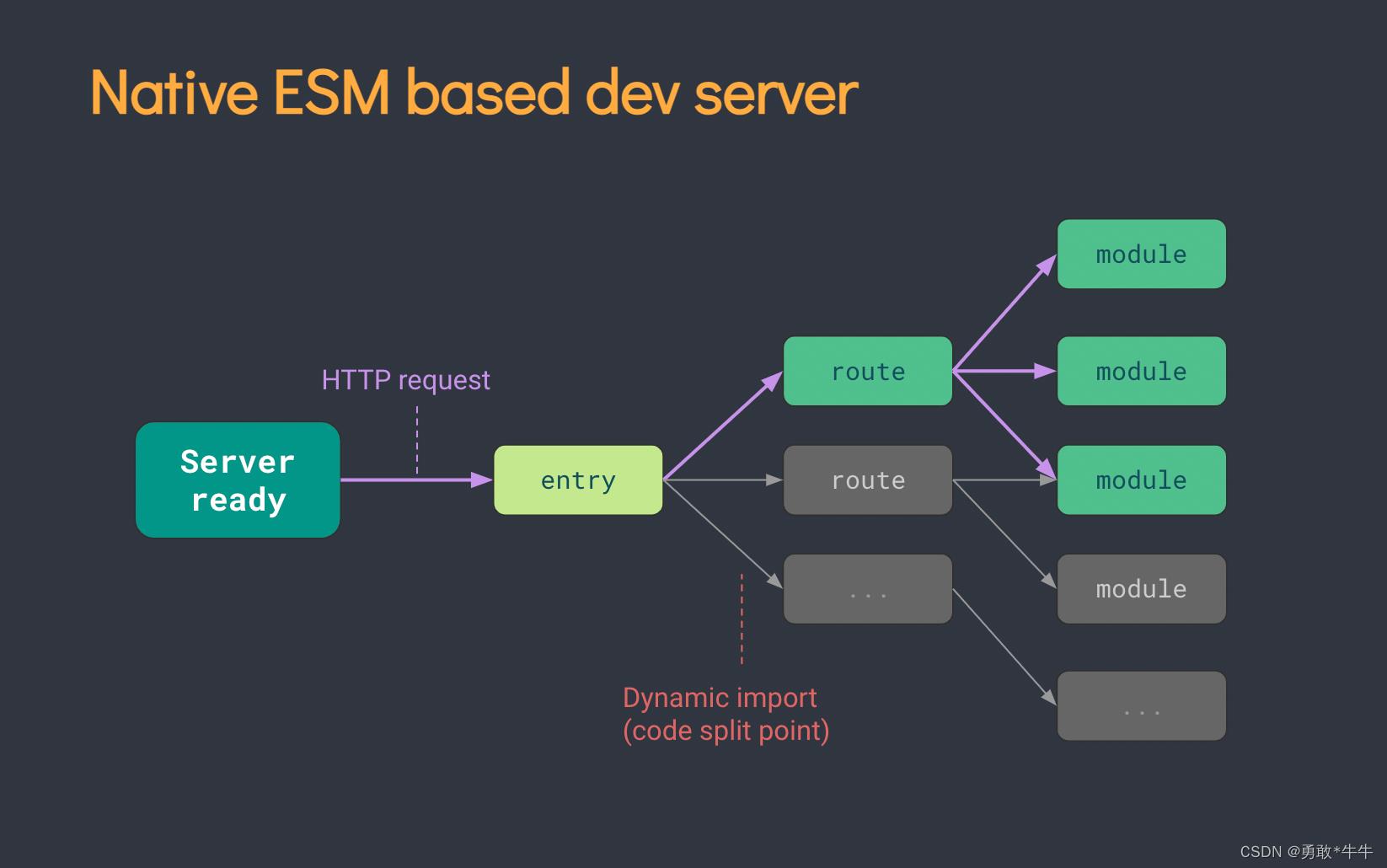
- 传统构建 与 vite构建对比图incentive


## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev
关闭eslint语法检查
根目录新建vue.config.js
module.exports=
lintOnSave:false //关闭语法检查
vue3的main.js解读
// 引入的不再是Vue的构造函数,引入的是一个名为CreateApp的工厂函数
import createApp from 'vue'
import App from './App.vue'
//创建应用实例对象app,类似vue2中的vm,但比vm更轻盈
const app = createApp(App);
app.mount('#app')
//定时器卸载这个app
setInterval(() =>
app.unmount('#app')
, 1000)
// 挂载
// const vm = new Vue(
// render :h=>(App)
// )
// vm.$mount('#app')
app.js解读
<template>
<!-- vue3中的模板可以没有根标签 -->
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>

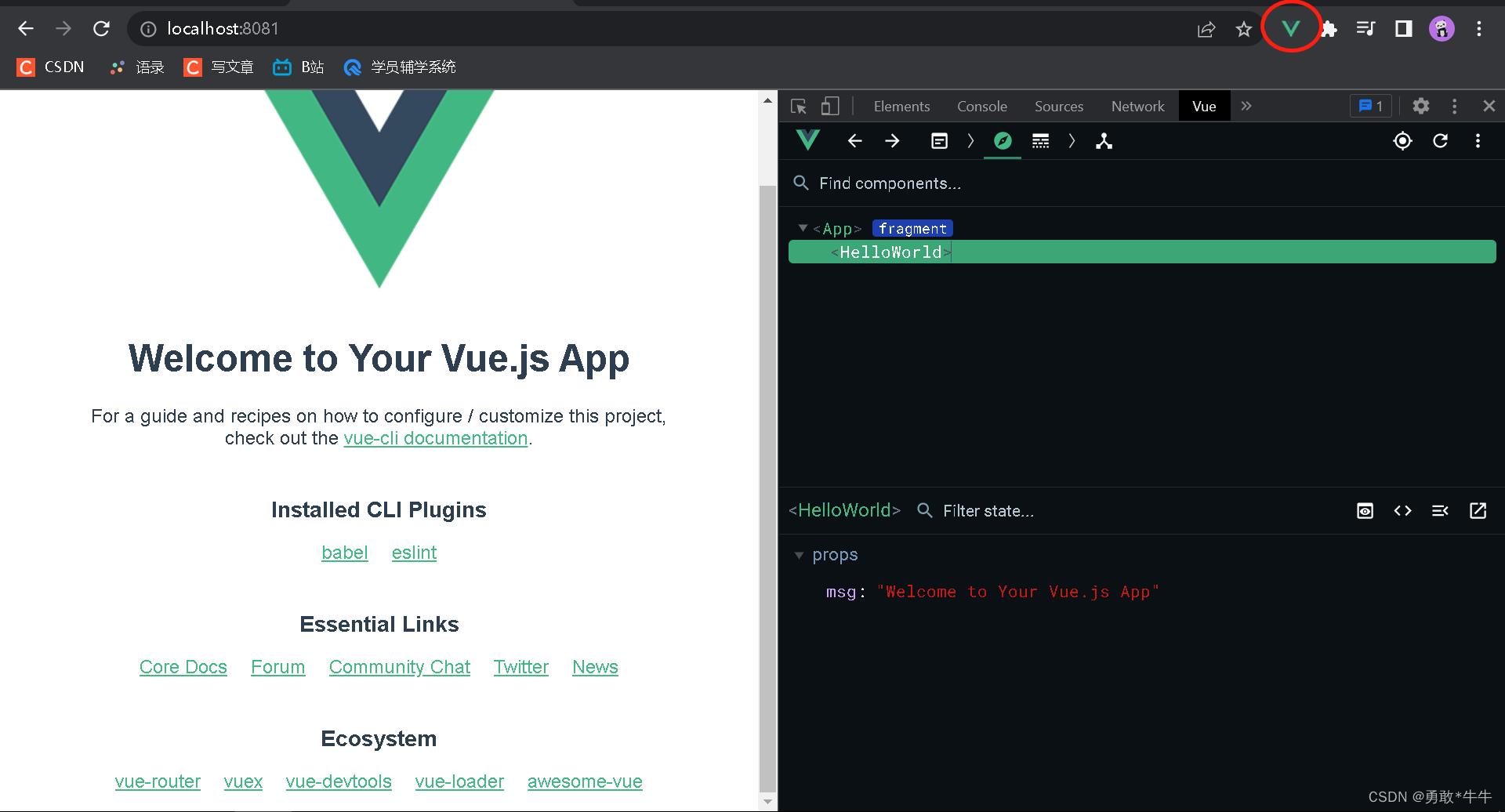
vue3_devtool开发者工具的下载安装
链接:https://pan.baidu.com/s/1o7LyeMFsZi9v4Yj5QuTuMQ
提取码:x58g

以上是关于vue3简介——升级Vue的版本 vue2.9.6升级到vue3.0——创建Vue3.0工程-——vue3_devtool开发者工具的下载安装的主要内容,如果未能解决你的问题,请参考以下文章