Flexbox简介
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flexbox简介相关的知识,希望对你有一定的参考价值。
转载自http://www.w3cplus.com/css3/ie10-flexbox-layout.html
经过这一系列对Flexbox的介绍,我想大家对Flexbox在布局中的使用以及其强大功能特性给我们布局带来的方便性都有所了解。话又说回来,虽然Flexbox功能强大(特别是弹性布局),但还是很多同学不敢使用,也不想尝试性使用。我想主要原因出于他的语法版本众多,浏览器对其兼容性等。
在《“老”的Flexbox和“新”的Flexbox》一文中,让我们了解了如何识别Flexbox的语法版本,而在《使用Flexbox:新旧语法混用实现最佳浏览器兼容》和《跨浏览器的Flexbox》能实现浏览器的完美兼容性。
Flexbox Layout模块的兼容图:
既然有方案能让Flexbox布局模块在众多浏览器下实现兼容,那我们今天要说什么呢?从浏览器的兼容性中可以看出,Flexbox布局模块的最新语法“display:flex”在Chrom25.0+、Opera12.1,Firefox22+、IE11+都得到了支持,但我们还有很多用户并不像我们这些前端人员会及时更新自己所用浏览器的版本。那么就存在Flexbox的兼容性问题。说了一大堆的废话,还未进来主题,真有点对不住读者,接下来也不浪费大家宝贵时间,我们一起进入今天的主题——IE10中的Flexible Box("Flexbox")布局
回忆Flexbox布局的功能
前面的教程也提到过Flexbox布局用于设计比较复杂的页面非常有用。可以轻松的实现屏幕和浏览器窗口大小发生变化时保持元素的相对位置和大小不变。同时减少了依赖于浮动布局实现元素位置的定义以及重置元素的大小。简单点来说,Flexbox实现在不需要媒体查询的情况之下,能很好的实现响应式的布局。(有关于Flexbox实现响应布局,大家可以参考一下《响应式设计的未来——Flexbox》一文)。
Flexbox布局在定义伸缩项目大小时伸缩容器会预留一些可用空间,让你可以调节伸缩项目的相对大小和位置。例如,你可以确保伸缩容器中的多余空音平均分配给多个伸缩项目,当然如果你的伸缩容器没有足够大的空间放置伸缩项目时,浏览器会根据一定的比例减小伸缩项目的大小,使其不溢出伸缩容器。
综合而言,Flexbox布局功能主要具有以下几点:
- 屏幕和浏览器窗口大小发生改变也可以灵活调整布局;
- 可以指定伸缩项目沿着主轴或侧轴按比例分配多余空间(伸缩容器多余空间),从而调整伸缩项目的大小;
- 可以指定伸缩项目沿着主轴或侧轴将伸缩容器多余空间,分配到伸缩项目之前、之后或之间;
- 可以指定如何将垂直于元素布局轴的多余空间分布到该元素的周围;
- 可以控制元素在页面上的布局方向;
- 可以按照不同于文档对象模型(DOM)所指定排序方式对屏幕上的元素重新排序。也就是说可以在浏览器渲染中不按照文档流先后顺序重排伸缩项目顺序。
Flexbox布局的语法版本
Flexbox布局的语法经过几年发生了很大的变化,也给Flexbox的使用带来一定的局限性,因为语法版本众多,浏览器支持不一致,致使Flexbox布局使用不多。从前面的教程中我们可以得知,Flexbox布局主要有三种语法版本:
- 2009版本,我们称之为老版本,使用的是“display:box”或者“display:inline-box”;
- 2011版本,我们称之为混合版本,使用的是“display:flexbox”或者“display:inline-flexbox”;
- 2013版本,也就是最新语法版本,使用的是“display:flex”或者“display:inline-flex”。
如何区别这些版本?又如何获取对应版本的相关知识,大家可以简单的浏览一下《“老”的Flexbox和“新”的Flexbox》一文。
在了解了Flexbox布局版本的历史发展之后,我们今天要介绍的IE10中的Flexbox布局所使用的语法就是介于2009年老版本和2013年新版本之间的混合版本——flexbox(display:flexbox或display:inline-flexbox)。
Flexbox的相关述语
前面有关于Flexbox系列教程主要是针对于Flexbox布局的最新语法相关的介绍,交没有深入的介绍Flexbox混合语法的使用与细节。今天我们就要针对于IE10中实现Flexbox布局,一起来了解Flexbox的混合语法的使用与细节。
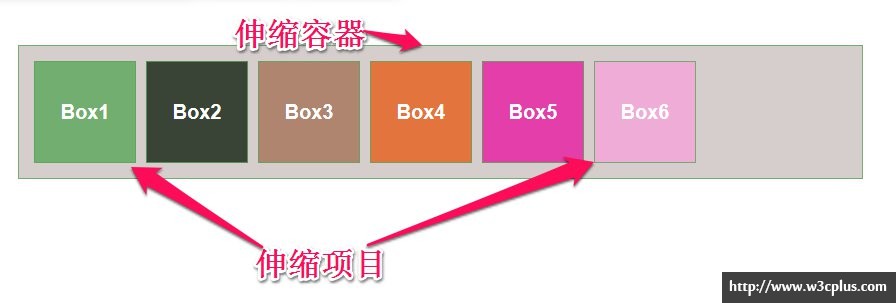
伸缩容器
要使用Flexbox布局,必须需要先创建一个伸缩容器。创建伸缩容器的方法非常简单,只需要将元素显示的设置为:
.element{
display:-ms-flexbox; /*设置块级Flexbox容器*/
}
或者:
.element{
display:-ms-inline-flexbox;/*设置内联级Flexbox容器*/
}
注:因为在本篇教程中主要针对于IE10的Flexbox布局的介绍,因此本文中将只使用IE浏览器的私有属性“-ms-”。因为只有这样,Flexbox布局才能生效。
伸缩项目(flex-items)
一旦给某个元素设置了“display:flexbox”或者“display:inline-flexbox”时,此元素就自动变成了伸缩容器,而这个容器里面的所有子元素就自动的变成了伸缩项目。如:
<div class="flexbox-container">
<div class="flexbox-items">Box1</div>
<div class="flexbox-items">Box2</div>
<div class="flexbox-items">Box3</div>
<div class="flexbox-items">Box4</div>
<div class="flexbox-items">Box5</div>
<div class="flexbox-items">Box6</div>
</div>
当给“flexbox-container”容器显式的设置了:
/*声明伸缩容器*/
.flexbox-container {
display: -ms-flexbox;
}
这个时候容器“div.flexbox-container”就变成了伸缩容器,而这个容器里面的所有子元素“box1”到“box5”都自动的变成了伸缩项目。如下图所示:
注:请使用IE10+浏览器查看。因为本文主要针对于IE10中的Flexbox布局运用,所以本文提到的示例都只能在IE10+浏览器浏览效果,其他浏览器未做兼容处理。
伸缩方向(flex-direction)
这个主要用来创建主轴,从而主义了伸缩项目放置在伸缩容器的方向。最新语法的“flex-direction”沿用了这个属性:
-ms-flex-direction: row | row-reverse | column | column-reverse
此属性包括了以下四个关键字:
-ms-flex-direction:row
这个是初始值。伸缩项目按照他们在文档流中出现的顺序进行显示。“ltr”排版本方式是从左到右;“rtl”排版本方式是从右到左。
/*声明伸缩容器*/
.flexbox-container {
display: -ms-flexbox;
-ms-flex-direction:row;/*定义伸缩项目在主轴的排列方向*/
}
效果如下图所示:
-ms-flex-direction:column
伸缩项目按照他们在文档流出现的顺序按列从上到下排列:
/*声明伸缩容器*/
.flexbox-container {
display: -ms-flexbox;
-ms-flex-direction:column;/*定义伸缩项目在主轴的排列方向*/
}
效果如图所示:
-ms-flex-direction:row-reverse
与row相反,如果排版格式是“ltr”,那么伸缩项目从右向左排列,如果排版格式是“rtl”,伸缩项目是从左向右提列
/*声明伸缩容器*/
.flexbox-container {
display: -ms-flexbox;
-ms-flex-direction:row-reverse;
}
效果如图所示:
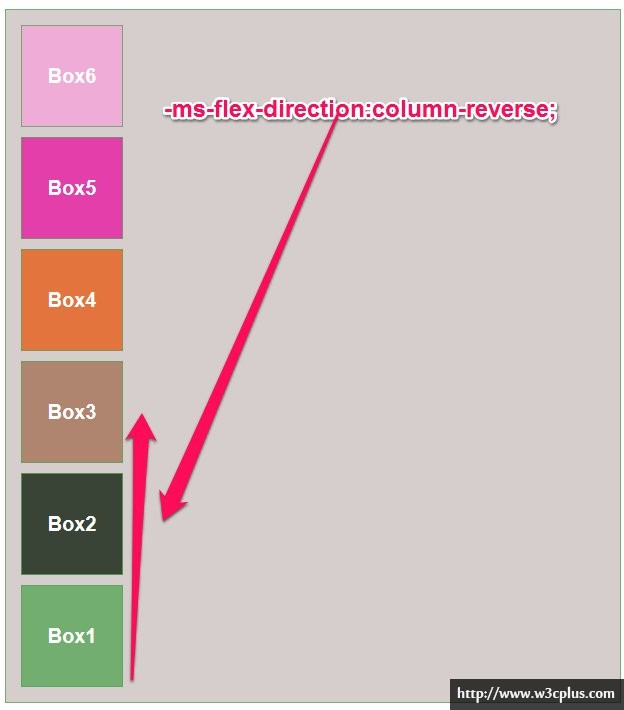
-ms-flex-direction:column-reverse
column-reverse与column相反,使伸缩项目从下到上排列:
/*声明伸缩容器*/
.flexbox-container {
display: -ms-flexbox;
-ms-flex-direction:column-reverse;
}
效果如图所示:
启用伸缩项目自动换行:flex-wrap
“-ms-flex-wrap”主要用来指定伸缩项目是否基于伸缩容器中可用的空间在多行或多列上进行换行。也就是说,使用此属性来启用溢出的伸缩容器的伸缩项目自动换行到下一行以及控制流动方向。此属性主要包括以下几个关键词:
-ms-flex-wrap:none
这个值是“flex-wrap”的默认值。表示所有子元素都在一行或一列上显示。如果伸缩容器上设置了overflow属性,可以直接控制伸缩项目是否隐藏、裁剪或者出现滚动条。
在没显式的将“flex-wrap”值设置为其他属性值时,一旦伸缩容器没有足够空间容纳伸缩项目时,那么伸缩项目就会溢出伸缩容器。如图所示:

如果你的伸缩项目是按列显示,并且伸缩容器设置了一定的高度时,那么伸缩项目出样也会溢出伸缩容器。
注:“-ms-flex-wrap:none”效果等同于Flexbox布局2013版本中的“flex-wrap:nowrap”。
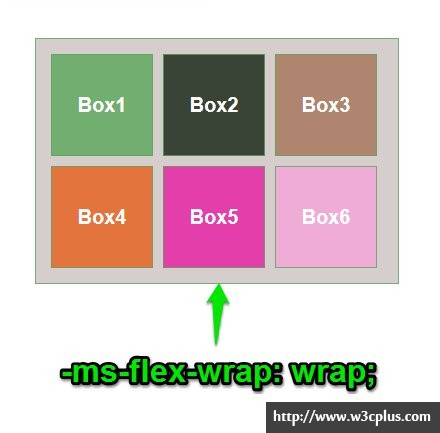
-ms-flex-wrap: wrap
伸缩容器多行显示,“ltr”排版下,伸缩项目从左到右排列;“rtl”排版上伸缩项目从右向左排列。
/*声明伸缩容器*/
.flexbox-container {
display: -ms-flexbox;
-ms-flex-direction:row;
-ms-flex-wrap: wrap;/*伸缩项目可以多行显示*/
}
效果如图所示:
-ms-flex-wrap:wrap-reverse
wrap-reverse用来定义伸缩容器多行显示,“ltr”排版下,伸缩项目从右向左排列;“rtl”排版下,伸缩项目从左到右排列。(和wrap相反)
/*声明伸缩容器*/
.flexbox-container {
display: -ms-flexbox;
-ms-flex-direction:row;
-ms-flex-wrap: wrap-reverse;
}
效果如图所示:
请注意 Internet Explorer 10 将尝试通过将所有框收缩到其最小尺寸,尽可能使子元素在父框中位于最少的行数上。在单个行中无法容纳的单个元素将在该行的结尾被截断。
按照默认设置,其他行将沿着分块方向添加。在从左到右和从右到左布局中,新行被添加到现有行的下面(除非已在别处明确指定了从上到下的分块方向)。同样,新行是出现在垂直布局的右侧还是左侧具体取决于分块方向,而分块方向可能是从左到右或从右到左,具体取决于书写方向或其它特定设置。
主轴对齐方式(将空白区域分布到各个伸缩项目之间):-ms-flex-pack
“-ms-flex-pack”属性实现效果类似于新版本语法中的“justify-content”属性。用来指定如何在伸缩项目这间分布伸缩容器多余的空间(沿着-ms-flex-direction属性所指定的轴)。简单点说:这个是用来定义伸缩项目沿着主轴线的对齐方式。当一行上的所有伸缩项目都不能伸缩或可伸缩但是已经达到其最大长度时,这一属性才会对多余的空间进行分配。当项目溢出某一行时,这一属性也会在项目的对齐上施加一些控制。
“-ms-flex-pack”主要包括以下几个属性值:
-ms-flex-pack:start
第一个子元素的起始边缘补置于伸缩容器的主轴起始点位置;下一个伸缩项目的起始边缘与第一个伸缩项目的末尾边缘边挨边地放置在一起;其余伸缩项目依此方式沿着布局轴方向(主轴)继续排列。沿着布局轴方向的所有剩余空间都被置于布局轴的末属。
/*声明伸缩容器*/
.flexbox-container {
display: -ms-flexbox;
-ms-flex-direction:row;
-ms-flex-wrap: wrap;
-ms-flex-pack:start;
}
效果如图所示:
-ms-flex-pack:end
与“start”相反,第一个伸缩项目的末属边被置于伸缩容嚣的结束位置;下一个伸缩项目的末尾边缘与第一个伸缩项目的起始边缘边挨边地放置在一起;其他伸缩项目依此方式沿着布局轴方向继续排列。沿着布局轴方向的所有剩余空间都被置于布局轴的开始。
/*声明伸缩容器*/
.flexbox-container {
display: -ms-flexbox;
-ms-flex-direction:row;
-ms-flex-wrap: wrap;
-ms-flex-pack:end;
}
效果如图所示:
-ms-flex-pack:center
所有伸缩项目边挨边放置在一起,如同start或end关键字的描述中所说明的那样。但是,该组伸缩项目在伸缩容器的起始和末尾边缘之间位于中间位置,这样,所有剩余空间都平均分布在第一个伸缩项目的前面和最后一个伸缩项目的后面。极其类似于水平居中,也可以使用这种方法制作水平居中效果。
/*声明伸缩容器*/
.flexbox-container {
display: -ms-flexbox;
-ms-flex-direction:row;
-ms-flex-wrap: wrap;
-ms-flex-pack:center;
}
效果如图所示:
-ms-flex-pack:justify
伸缩项目会平均地分布在行里。第一个伸缩项目一行中的最开始位置,最后一个伸缩项目在一行中最终点位置。也就是第一个伸缩项目的起始边缘位于伸缩容器的开始位置;最后一个伸缩项目的末尾边缘与伸缩容器的结束位置边挨边地放置在一起;所有其他伸缩项目都位于第一个和最后一个伸缩项目之间。这样,沿着布局轴方向的任何剩余空间都被平均分布于各个伸缩项目之间。
/*声明伸缩容器*/
.flexbox-container {
display: -ms-flexbox;
-ms-flex-direction:row;
-ms-flex-wrap: wrap;
-ms-flex-pack:justify;
}
效果如图所示:
注:这些都是跟文本的排版格式有关系;伸缩容器和伸缩项目的起始边缘和末尾边缘都取决于布局方向。例如,对于从左到右布局来说,起始边缘是伸缩容器的左边缘;对于从上到下布局来说,起始边缘是伸缩容器的上边缘等等。同样,对于从左到右布局来说,伸缩项目的末尾边缘是右边缘;对于从上到下布局来说,伸缩项目的末尾边缘是下边缘等等。
侧轴对齐方式:-ms-flex-align
这个主要用来定义伸缩项目可以在伸缩容器的当前行的侧轴上对齐方式。可以把他想像成侧轴(垂直于主轴)的“-ms-flex-pack”。其值主要包括以下几个关键词:
-ms-flex-align:start
伸缩项目在侧轴起点边的外边距紧靠住该行在侧轴起始的边。如果伸缩容器具有row或column的-ms-flex-direction计算值,那么每个伸缩项目的起始边缘(或基线)与伸缩容器的起始边缘对齐。与布局轴垂直的任何剩余空间都放置在每个伸缩项目的末尾边缘之后。如果伸缩容器具有row-reverse或column-reverser的-ms-flex-direction计算值,那么每个伸缩项目的末尾边缘(或基线)与伸缩容器的末尾边缘对齐。与布局轴垂直的任何剩余空间都放置在每个伸缩项目的起始边缘之前。
.flexbox-container {
display: -ms-flexbox;
-ms-flex-direction:row;
-ms-flex-wrap: wrap;
-ms-flex-align:start;
}
效果如图所示:
-ms-flex-align:end
伸缩项目在侧轴终点边的外边距靠住该行在侧轴终点的边 。如果伸缩容器有 row 或 column 的 -ms-flex-direction 计算值,那么每个伸缩项目的末尾边缘与对象的末尾边缘对齐。与布局轴垂直的任何剩余空间都放置在每个伸缩项目的起始边缘之前。如果伸缩容器具有 row-reverse 或 column-reverse 的 -ms-flex-direction 计算值,那么每个伸缩项目的起始边缘与对象的起始边缘对齐。与布局轴垂直的任何剩余空间都放置在每个伸缩项目末尾边缘之后。
/*声明伸缩容器*/
.flexbox-container {
display: -ms-flexbox;
-ms-flex-direction:row;
-ms-flex-wrap: wrap;
-ms-flex-align:end;
}
效果如图所示:
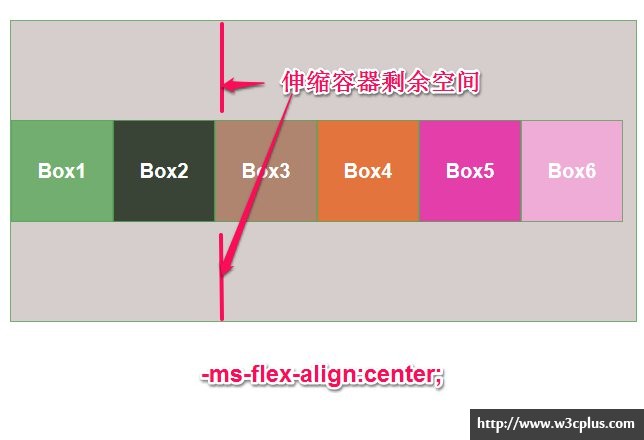
-ms-flex-align: center
伸缩项目的外边距盒在该行的侧轴上居中放置。每个伸缩项目都居中在伸缩容器的起始边缘和末尾边缘之间。与布局轴垂直的任何剩余空间都均匀分布在每个伸缩项目之前和之后。(用这个来实现垂直居中非常方便与简单)。
/*声明伸缩容器*/
.flexbox-container {
display: -ms-flexbox;
-ms-flex-direction:row;
-ms-flex-wrap: wrap;
-ms-flex-align:center;
}
效果如图所示:
-ms-flex-align:stretch
伸缩项目拉伸填充整个伸缩容器。此值会使项目的外边距盒的尺寸在遵照「min/max-width/height」属性的限制下尽可能接近所在行的尺寸。将对每个伸缩项目进行拉伸以便完全填充垂直于布局轴的可用空间。如果设置的话,那么伸缩项目的 max-width 或 max-height 属性优先并且布局遵循 start 规则。
/*声明伸缩容器*/
.flexbox-container {
display: -ms-flexbox;
-ms-flex-direction:row;
-ms-flex-wrap: wrap;
-ms-flex-align:stretch;
}
效果如图所示:
注意:在使用“stretch”值时,如果伸缩项目设置了width、height、min-width或者min-height时,将会先以这个为基础,并且-ms-flex-align会以star方式解析。
-ms-flex-align:baseline
伸缩项目根据他们的基线对齐。所有伸缩项目的基线(取决于 -ms-flex-direction 属性的起始边缘和末尾边缘)都彼此对齐。占用空间最多且垂直于布局轴的子元素遵循 start 规则;然后所有剩余伸缩项目的基线与该伸缩项目的基线对齐。
.flexbox-container > div:nth-child(1){
background-color: hsla(120,30%,50%,0.8);
line-height:50px;
}
.flexbox-container > div:nth-child(2){
background-color: hsla(120,30%,10%,0.8);
line-height: 100px;
}
.flexbox-container > div:nth-child(3) {
background-color: hsla(20,30%,50%,0.8);
line-height: 150px;
}
.flexbox-container > div:nth-child(4){
background-color:hsla(20,80%,50%,0.8);
line-height: 200px
}
.flexbox-container > div:nth-child(5) {
background-color: hsla(320,80%,50%,0.8);
line-height: 150px;
}
.flexbox-container > div:nth-child(6) {
background-color: hsla(320,80%,80%,0.8);
line-height: 100px;
}
/*声明伸缩容器*/
.flexbox-container {
display: -ms-flexbox;
-ms-flex-direction:row;
-ms-flex-wrap: wrap;
-ms-flex-align:baseline;
}
效果如图所示:
请注意这些关键字都依赖于文本的排版格式;伸缩容器和伸缩项目的起始边缘和末尾边缘都取决于布局方向。例如,对于从左到右布局来说,起始边缘是伸缩容器的上边缘;对于从上到下布局来说,起始边缘是伸缩容器的左边缘等等。同样,对于从左到右布局来说,伸缩项目的末尾边缘是下边缘;对于从上到下布局来说,伸缩项目的末尾边缘是右边缘等等。
设置伸缩项目的弹性:-ms-flex
你可以控制多余空间如何沿着伸缩容器的布局轴成比例地分配给各个伸缩项目。使用 -ms-flex 属性,你可以使 伸缩项目“具有弹性”,从而改变它们的宽度或高度以填充可用的空间。Flexbox 将可用空间分发给它的伸缩项目(与伸缩项目的正弹性成正比),或将它们缩小以防止溢出(与伸缩项目的负弹性成正比)。
当包含 -ms-flex 属性的元素为 伸缩项目,则查询 -ms-flex 属性而不是 width 或 height 属性以确定元素的主要尺寸。(如果元素不是 伸缩项目,则 -ms-flex 属性不起作用。)
也就是说:-ms-flex指定伸缩项目的宽度或高度是否基于对象中的可用空间具有弹性。该值还指示分配给子元素的可用空间比例。 它的语法如下:
-ms-flex: <positive-flex> <negative-flex> <preferred-size>
该属性可以设置为以下任何值,或者设置为 none。等同于将 -ms-flex 设置为 "0 0 auto"。
- <positive-flex>:设置正弹性的整数。 如果忽略,则该元素的正弹性为“1”。 负值无效。
- <negative-flex>:设置负弹性的整数。 如果忽略,则该元素的负弹性为“0”。 负值无效。
- <preferred-size>:设置伸缩项目的首选大小。可以为 width 或 height 属性的任何有效值,包括 inherit。 如果忽略,则首选大小默认为 "0px"。 如果 <preferred-size> 组件在伸缩窗口的伸缩项目上为 auto,则首选大小为该伸缩项目的 width 或 height 属性(平行于主轴的那个属性)。
/*声明伸缩容器*/
.flexbox-container {
display: -ms-flexbox;
-ms-flex-direction:row;
-ms-flex-wrap: wrap;
-ms-flex-pack:center;
-ms-flex-align:center;
}
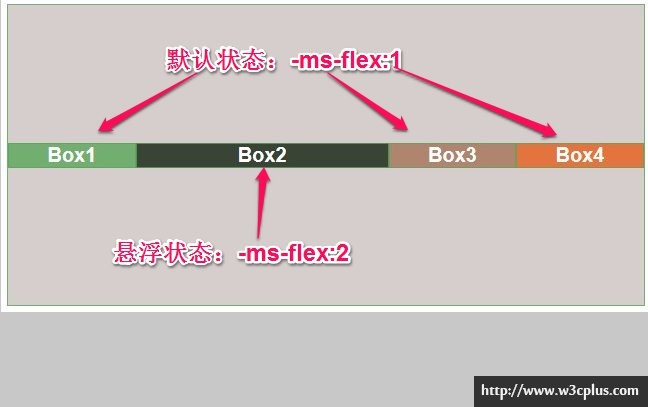
.flexbox-container > div {
-ms-flex:1;
}
.flexbox-container > div:hover {
-ms-flex:2;
}
效果如图所示:
伸缩项目显示顺序:-ms-flex-order
默认情况下,伸缩项目是按照文档流出现先后顺序排列。然而,“order”属性可以控制伸缩项目在他们的伸缩容器出现的顺序。值必须是大于零的整数。此属性的初始值为 "0"。
-ms-flex-order 属性使你能将伸缩项目放置在序数组中,从序数组 0 开始。每个序数组中的所有伸缩项目都沿着指定的布局轴呈现在下一个序数组中的任何伸缩项目之前。因此,序数组 0 中的所有伸缩项目都呈现在序数组 1 的任何伸缩项目之前,依次类推。序数组以内的伸缩项目按照 DOM 顺序呈现。按照默认设置,其他行将沿着分块的方向添加。
例如,以下标记指定四个伸缩项目并使用 -ms-flex-order 属性为它们中的大多数分配序数值:
- Box1的-ms-flex-order值为1
- Box2的-ms-flex-order值为0,这是初始值
- Box3的-ms-flex-order值为0
- Box4没有-ms-flex-order值,这意味着它被设置为“-ms-flex-order”的初始值“0”
.flexbox-container > div:nth-child(1){
background-color: hsla(120,30%,50%,0.8);
-ms-flex-order: 1;
}
.flexbox-container > div:nth-child(2){
background-color: hsla(120,30%,10%,0.8);
-ms-flex-order: 0;
}
.flexbox-container > div:nth-child(3) {
background-color: hsla(20,30%,50%,0.8);
-ms-flex-order: 1;
}
.flexbox-container > div:nth-child(4){
background-color:hsla(20,80%,50%,0.8);
}
/*声明伸缩容器*/
.flexbox-container {
display: -ms-flexbox;
-ms-flex-direction:row;
-ms-flex-wrap: wrap-reverse;
}
效果如图所示:
Box2 和 Box4 都位于序数组 0 中,而 Box1 和 Box3 都位于序数组 1 中。因为在每个序数组内,伸缩项目都按照 DOM 顺序呈现,所以这些伸缩项目在伸缩容器中按照以下顺序显示:Box2、Box4、Box1、Box3。如上面示例。
那么到此为止,有关于IE10中的Flexbox布局属性就算是介绍完了,大家可以根据文中所展的示例,自己动手一试。如果你喜欢这个属性的话,你可以结合前面的教程一起对比一下相关属性的使用。我想你会喜欢上这个模块功能的
以上是关于Flexbox简介的主要内容,如果未能解决你的问题,请参考以下文章